Bonnes pratiques pour la gestion des médias dans Wordpress
Une gestion rigoureuse des fichiers médias permet d’améliorer les performances de votre site, de réduire l’espace disque utilisé et de limiter l’impact environnemental du Web. Ce guide présente les bonnes pratiques à adopter lors de l’importation et de la gestion d’images sur un site WordPress.
TL;DR: Une image individuelle sur le Web ne devrait généralement pas dépasser une taille de 200ko.
Pourquoi optimiser les images ?
Les images sont l’un des principaux facteurs de poids d’un site web. Lorsqu’elles sont mal optimisées (fichiers trop lourds, formats inadaptés, dimensions excessives), elles peuvent :
-
Ralentir le chargement des pages, ce qui a un impact sur le référencement par les moteurs de recherche
-
Dégrader l’expérience utilisateur, en particulier sur mobile
-
Occuper inutilement l’espace disque du serveur
-
Alourdir les sauvegardes et les migrations
Bonnes pratiques générales pour les images
Choisir un format adapté
-
JPEG : recommandé pour les photographies. Il permet une bonne compression avec un rendu visuel de qualité.
-
WEBP : format moderne existant depuis 2010, plus efficace que JPEG, pris en charge par la majorité des navigateurs et compatible avec les installations WordPress UNIL. Si possible, préférez ce format à JPG et PNG.
-
PNG : à réserver aux cas spécifiques (transparence, schémas simples avec peu de couleurs). À éviter pour les photos.
- SVG : idéal pour les logos, icônes et schémas vectoriels. Léger, redimensionnable sans perte de qualité, et préférable au PNG si le visuel s’y prête. Attention : on ne peut pas convertir une photo ou une image bitmap en SVG de manière directe ou utile.
Compresser les images
Avant d’importer une image dans la médiathèque, il est recommandé de la compresser à l’aide d’un outil comme Squoosh.
-
Format recommandé : WEBP ou JPEG
-
Taux de compression conseillé : entre 70 % et 75 %
-
Exemple : une image PNG de 3 Mo peut généralement être réduite à moins de 150 Ko sans perte visible de qualité
Redimensionner les images
-
Importer des images à la taille réellement nécessaire à l’affichage sur le site
-
Par exemple, inutile de téléverser une image de 3000 pixels de large si elle est affichée en 600 pixels
- 1200px de largeur est largement suffisant pour l'utilisation d'une image sur le Web.
Fonctionnement de WordPress et implications
Multiplication des versions d’images
Lorsqu’une image est téléversée, WordPress en génère automatiquement plusieurs versions à différentes tailles (miniatures, moyennes, grandes, etc.). Certains thèmes ou plugins peuvent ajouter d’autres formats personnalisés.
-
Chaque image téléversée peut donc être dupliquée 5 à 10 fois
-
Si l’image d’origine est lourde, ces copies peuvent représenter un poids considérable sur le serveur
Images dans la corbeille
-
Les images supprimées via la médiathèque ne sont pas immédiatement effacées : elles sont déplacées dans la corbeille
-
Elles continuent à occuper de l’espace disque pendant 30 jours, jusqu’à suppression automatique
-
Il est conseillé de vider manuellement la corbeille pour libérer rapidement de l’espace :
-
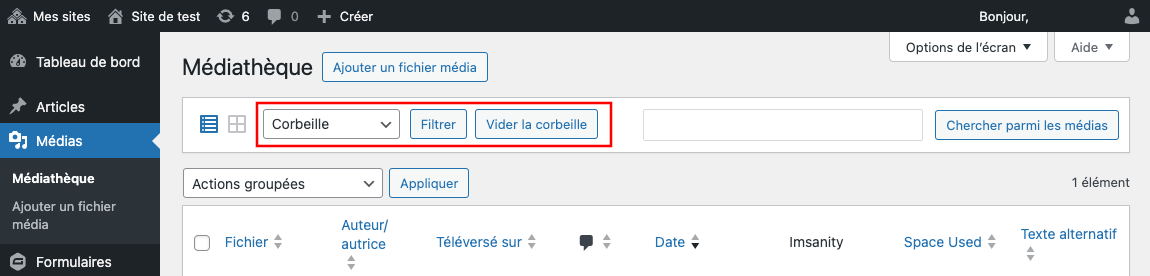
Accéder à Médias > Médiathèque
-
Filtrer par "Corbeille"
-
Cliquer sur "Vider la corbeille"
-
Recommandations concrètes
Avant de demander une extension de l'espace à disposition pour votre site, nous vous recommandons de :
-
Supprimer les fichiers volumineux inutiles ou mal optimisés
-
Vider la corbeille de la médiathèque
-
Optimiser les images conservées : compression, conversion au format WEBP, redimensionnement
-
Suivre ces bonnes pratiques pour les prochaines importations
Des plugins comme Media Cleaner (nettoyage des fichiers non utilisés) et Media Deduper (suppression des doublons) aider à faire le tri, mais doivent être utilisés avec précaution. Ces plugins peuvent être activés sur votre site sur demande au helpdesk.