Interface utilisateur
MyUNIL exploite des principes ergonomiques unifiés afin de permettre à l’utilisateur de toujours accéder aux fonctions et aux informations de manière efficace et simplifiée.
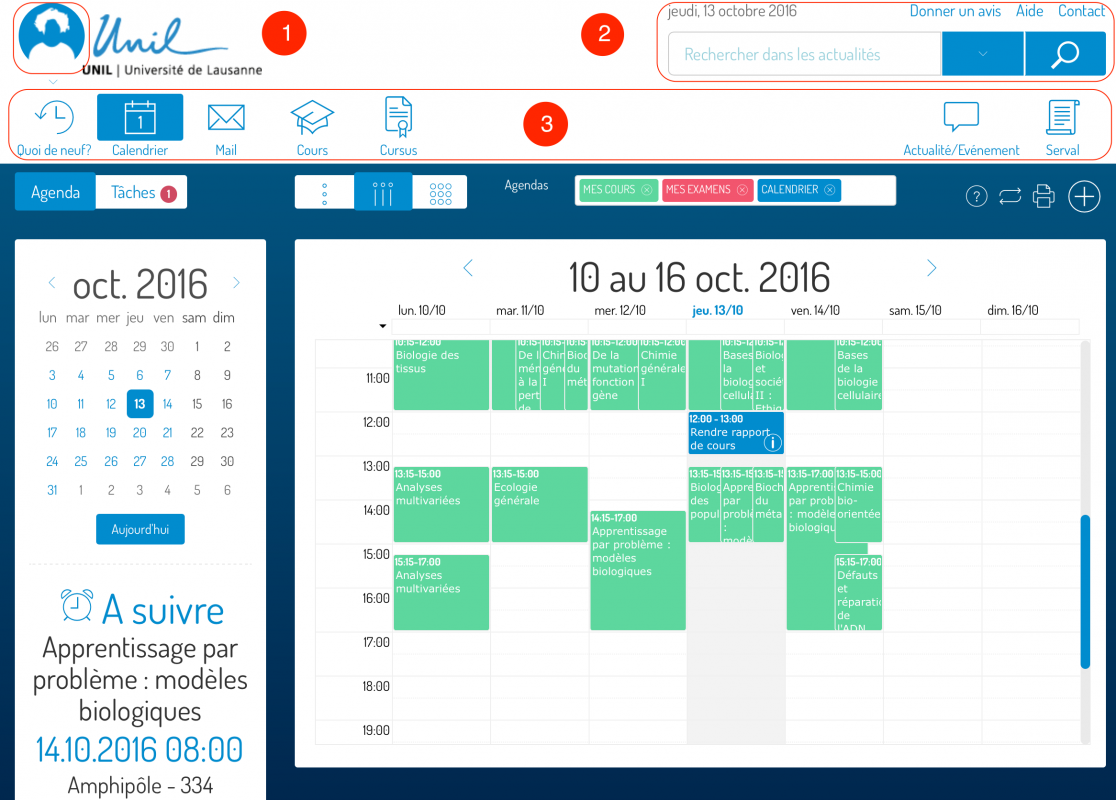
Voici les principes fondamentaux de la nouvelle ergonomie (cas de l’application Agenda) :
1. Espace utilisateur et identité
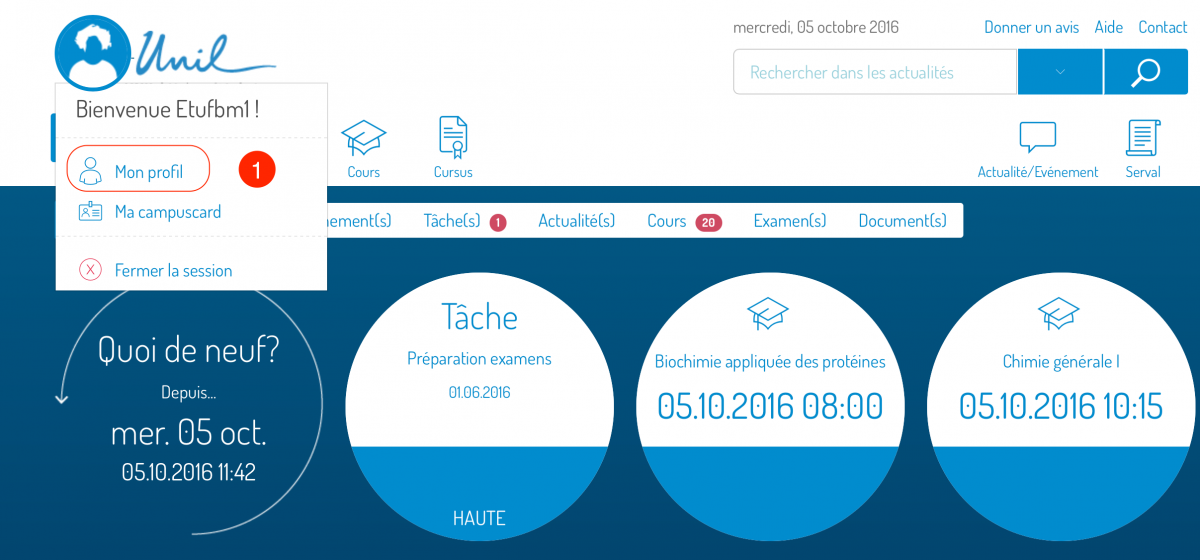
Le logo de l’UNIL est présent en haut à gauche de chaque page. L’accès aux informations liées à l’utilisateur est positionné au niveau de l’avatar. En cliquant sur son avatar, une liste déroulante permet d’accéder à ses informations personnelles et de se déconnecter.
2. Recherche et aide
Le moteur de recherche est positionné en haut à droite de chaque page. Une liste déroulante permet de filtrer les résultats. Des liens permettent d’accéder aux pages transverses : donner son avis, aide et contact.
Les filtres
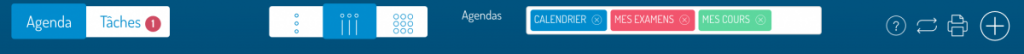
La barre de filtres/actions/affichage permet d’agir sur le contenu des pages par le biais d’actions, de filtres, ou de possibilités d’affichage multiples voir de combinaison de ces fonctionnalités.
La navigation
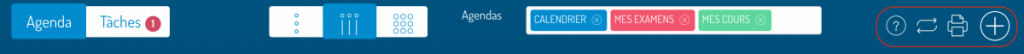
Les actions
Le boutons d’actions à droite permettent de lancer dans chaque application une action dans l’outil en cours d’utilisation, comme par exemple ajouter un événement pour l’outil Agenda ou ajouter une publication dans l’outil Serval.