Formulaires WordPress avec Gravity Forms
Découvrez la documentation détaillée de Gravity Forms sur le site de l'éditeur.
En complément à cette documentation, voici quelques remarques et conseils pratiques.
Possibilités de Gravity Forms
Gravity Forms propose par défaut beaucoup plus de fonctionnalités que Contact Form 7 utilisé sans extensions complémentaires. Mentionnons notamment:
- une interface de création par glisser/déposer et un aperçu avant publication
- le choix (via champs avancés) parmi un grand nombre de types de champ: date, heure, adresse, nom (sur 2 colonnes ou plus au choix), adresse de site web etc.
- une collecte automatique des données envoyées via les formulaires, qui vous permet de les consulter dans l'interface d'administration de WordPress même si vous avez égaré les emails de notification ou que vous n'en avez pas configuré
- parmi ces données, la possibilité de les filtrer avant de les exporter, par exemple en vue de les récupérer dans Excel
- des options pour limiter l'affichage d'un formulaire selon des critères de date (formulaire affiché jusqu'à telle date) ou de nombre d'envoi (formulaire disponible jusqu'à ce que x personnes se soient inscrites)
- une logique conditionnelle qui permet de faire apparaître des champs ou pas selon la reponse de certains champs
Conseils d'utilisation
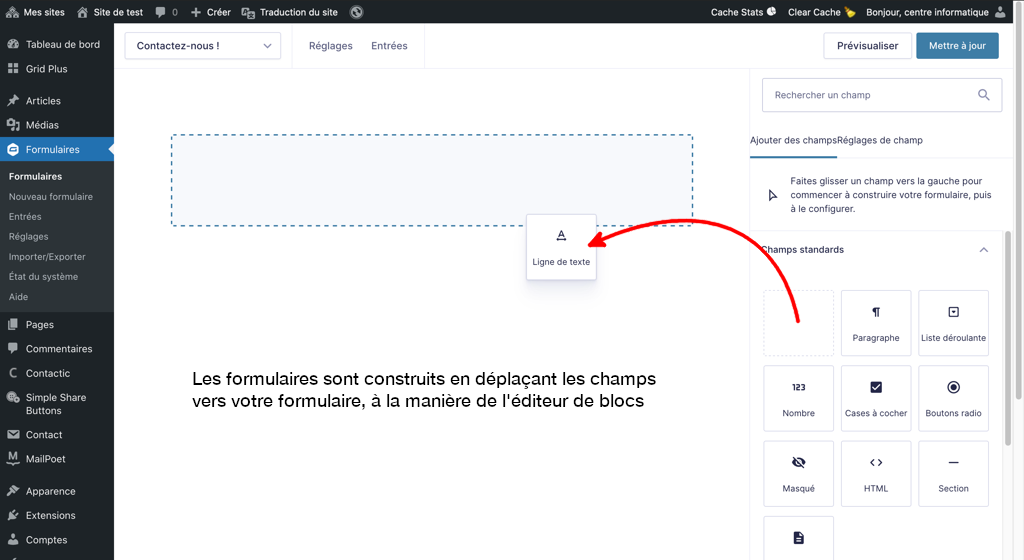
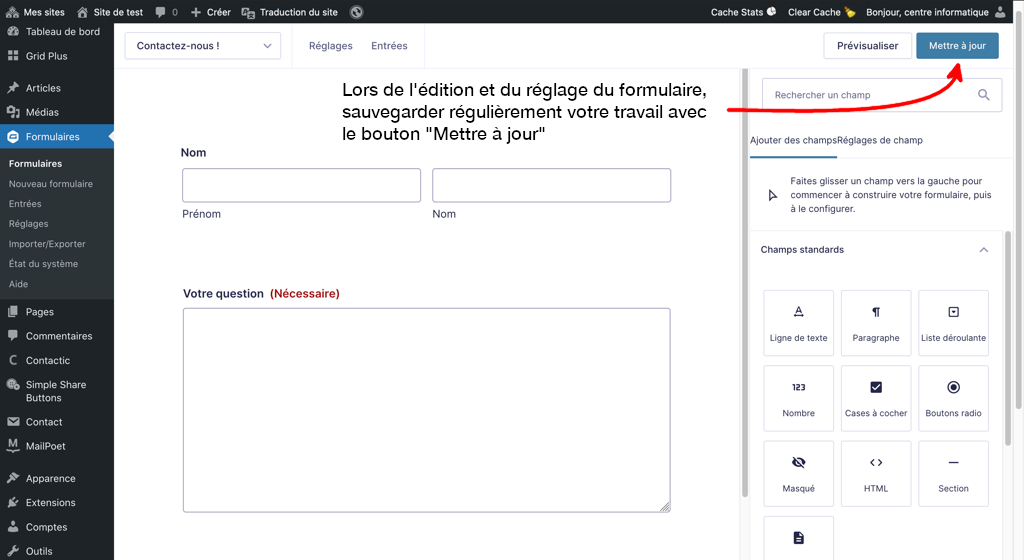
Pour construire le corps du formulaire, Gravity Forms offre une quantité de champs qui peuvent être glissés de la barre latérale de droite vers le formulaire.
Il est à noter que la section "Champs avancés" contient de nombreux champs utiles, tels que "Nom", "Email", "Téléphone" (pensez à sélectionner le format "international" dans les réglages du champ), etc. qui sont souvent utilisés dans des formulaires. À la différence d'une simple ligne de texte, ces champs appliquent des restrictions supplémentaires pour vérifier que l'utilisateur entre les données correctement.
Message de confirmation
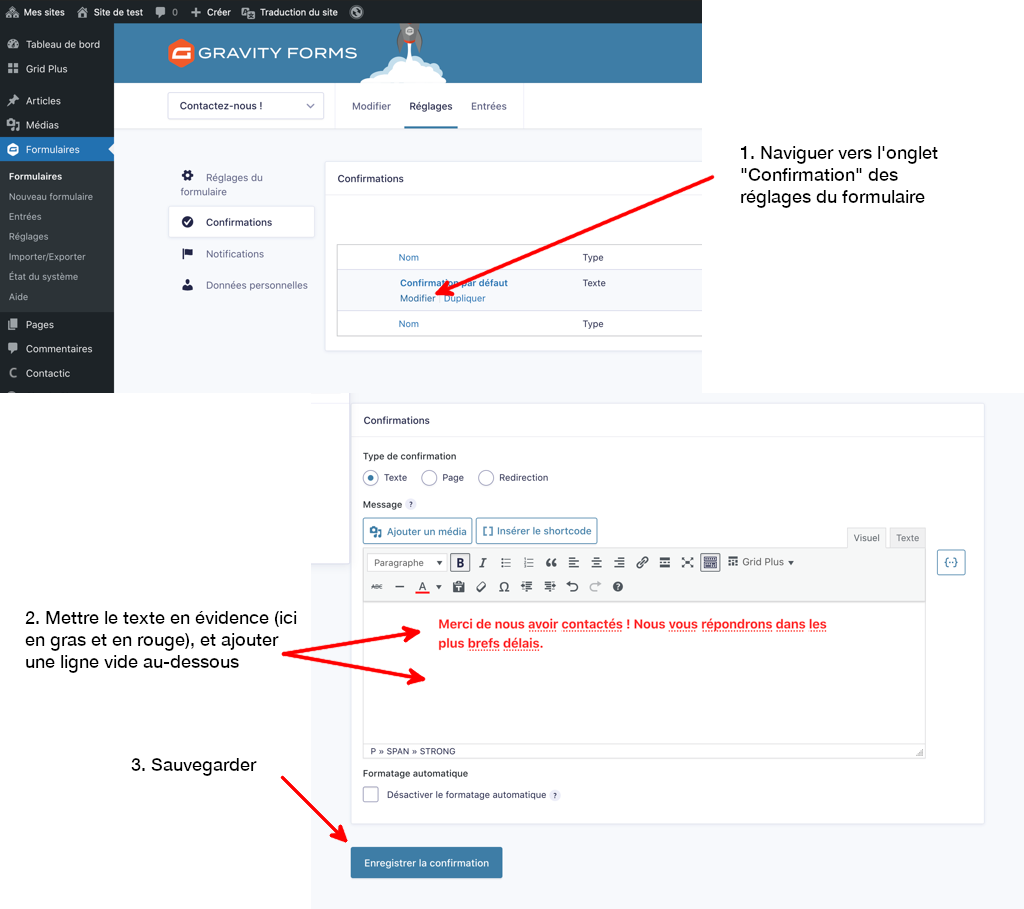
Lors de l'envoi d'un formulaire, par défaut un message de confirmation "Merci de nous avoir contactés ! Nous vous répondrons dans les plus brefs délais." s'affiche à la place du formulaire. Il est cependant assez peu visible, surtout si la page contient d'autres éléments en plus du formulaire => nous conseillons de le modifier pour le rendre plus visible:
Notifications administrateur
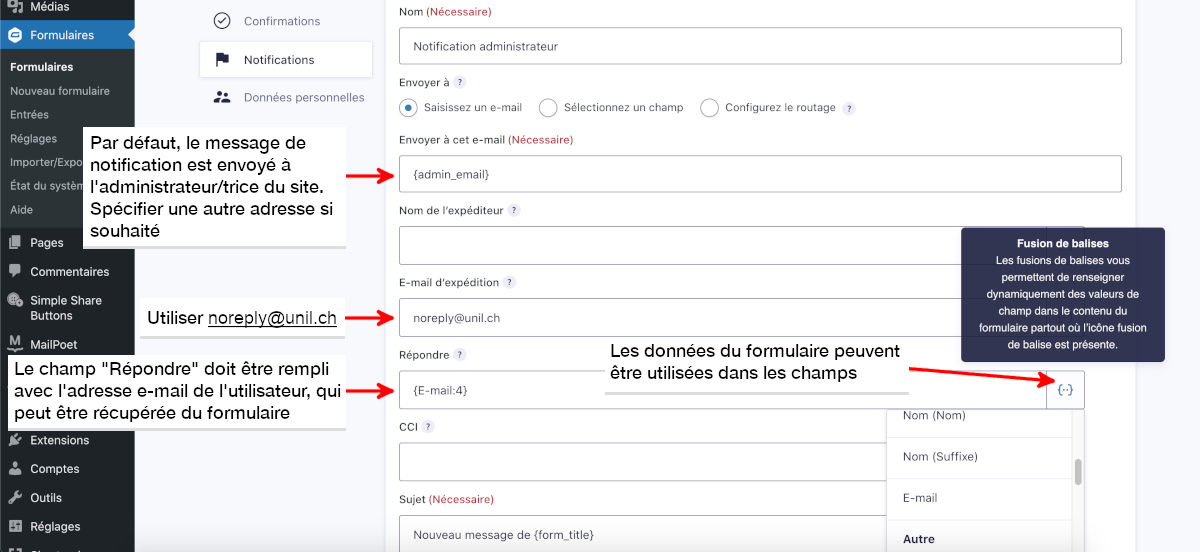
Configuration du message reçu par la personne qui gère le formulaire lorsque quelqu'un le remplit (dans l'onglet "Notifications" des réglages du formulaire):
Le champs "Répondre" vous permet de répondre à l'e-mail de notification, il est donc impératif de préciser l'adresse e-mail de l'utilisateur, si elle est demandée dans le formulaire.
Insertion du formulaire dans une page
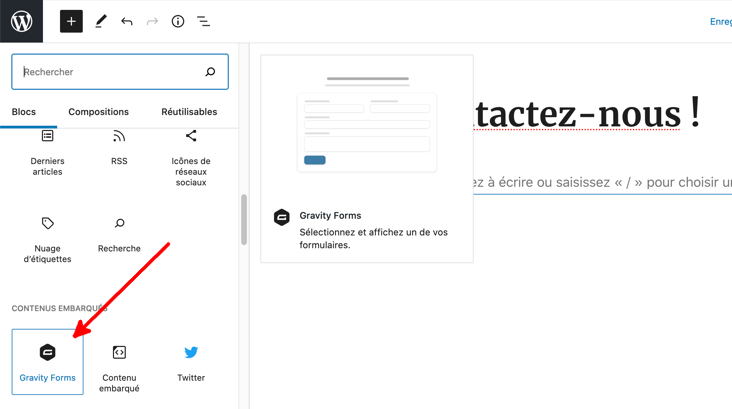
Pour insérer un formulaire Gravity Forms dans une page, ajoutez un bloc "Gravity Forms". Sélectionnez ensuite le formulaire à afficher parmi la liste.
Limite technique: on ne peut insérer qu'un seul formulaire par page. Si vous souhaitez utiliser plusieurs formulaires sur votre site, chacun devra figurer seul sur une page distincte.
Consulter les réponses
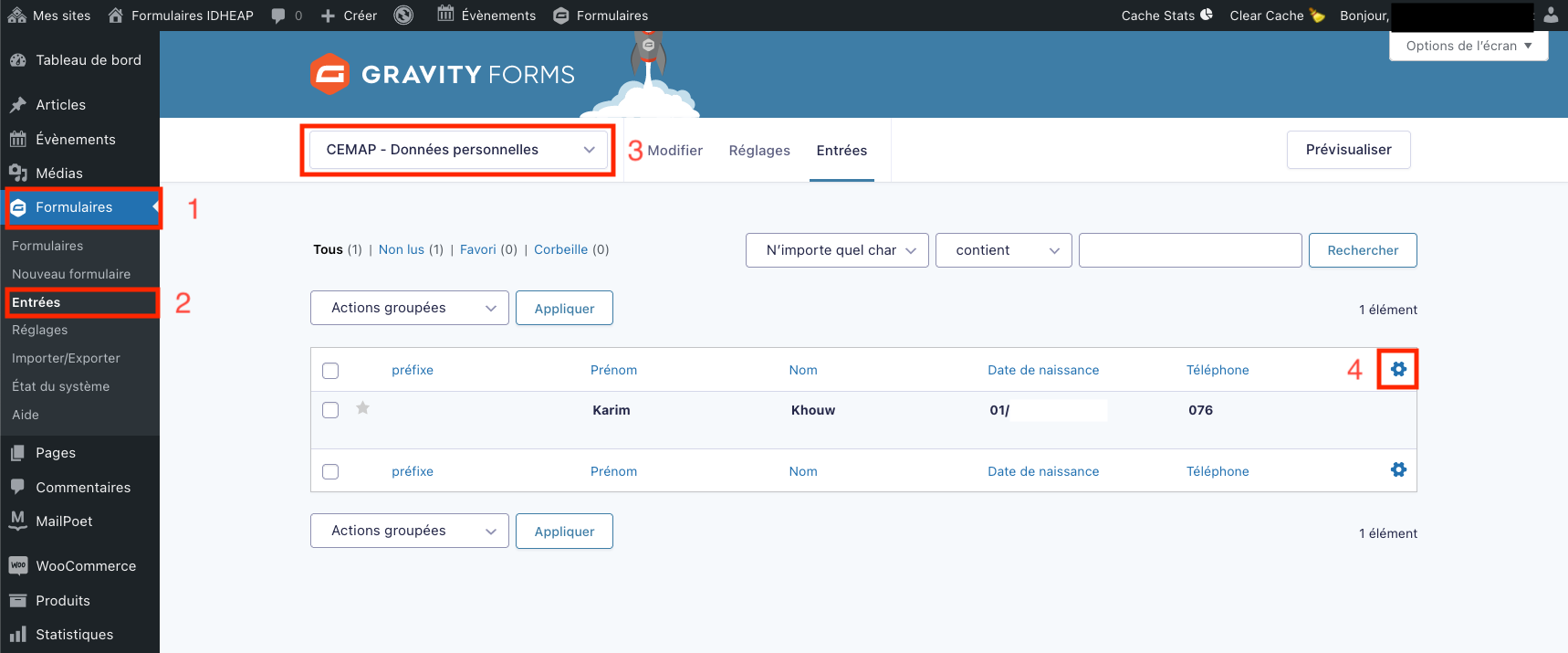
- Depuis l'interface d'administration de Wordpress, cliquer le menu "formulaires" (1) puis sur "entrées" (2)
- Sélectionner le formulaire depuis le menu déroulant en haut de page (3)
- La liste des réponses s'affiche directement dans le tableau de la page
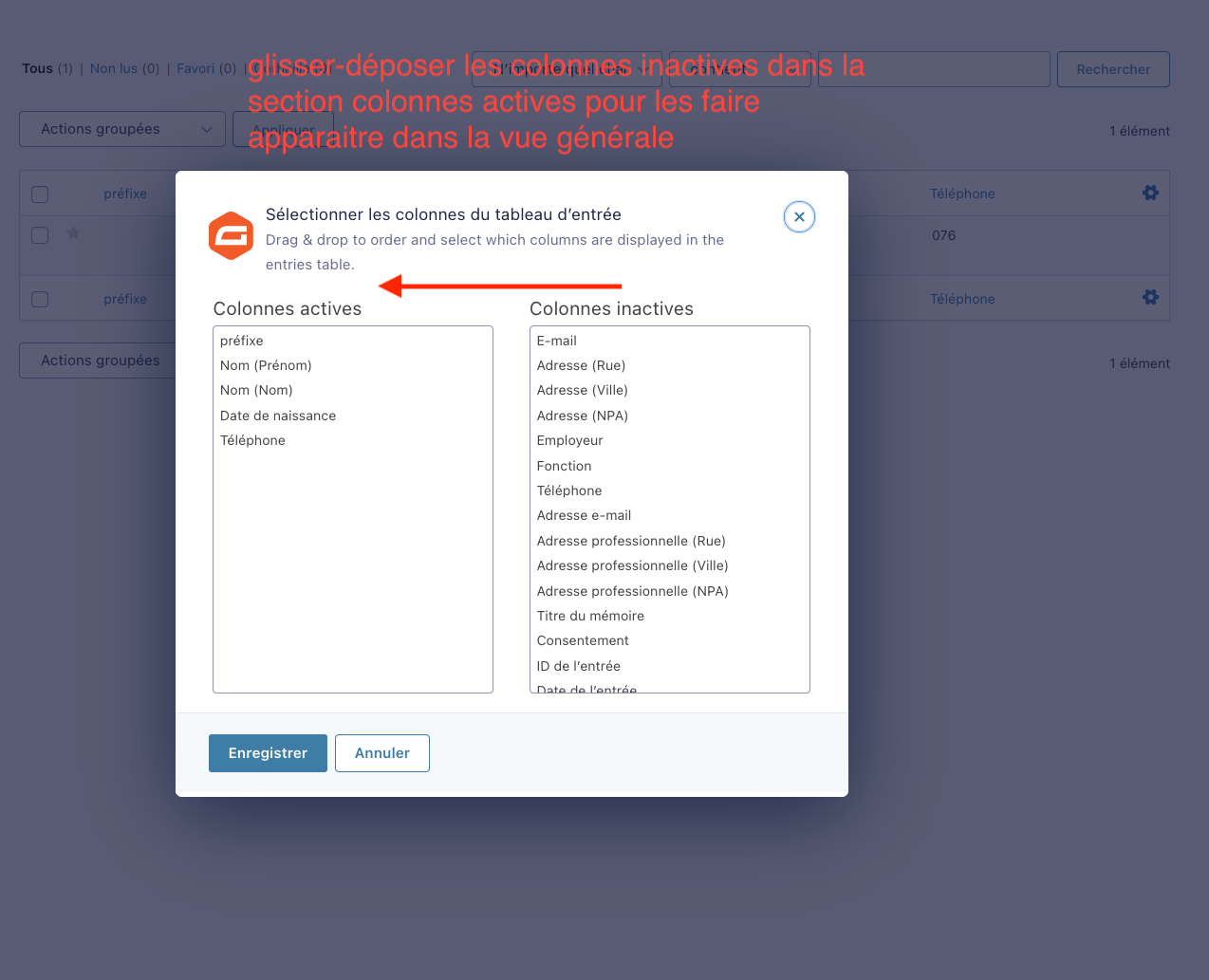
- Il est possible de sélectionner les informations qui s'affichent sur le tableau de résumé en cliquant sur la roue crantée (4) et puis en glissant et déposant les colonnes actives dans l'ordre que vous désirez
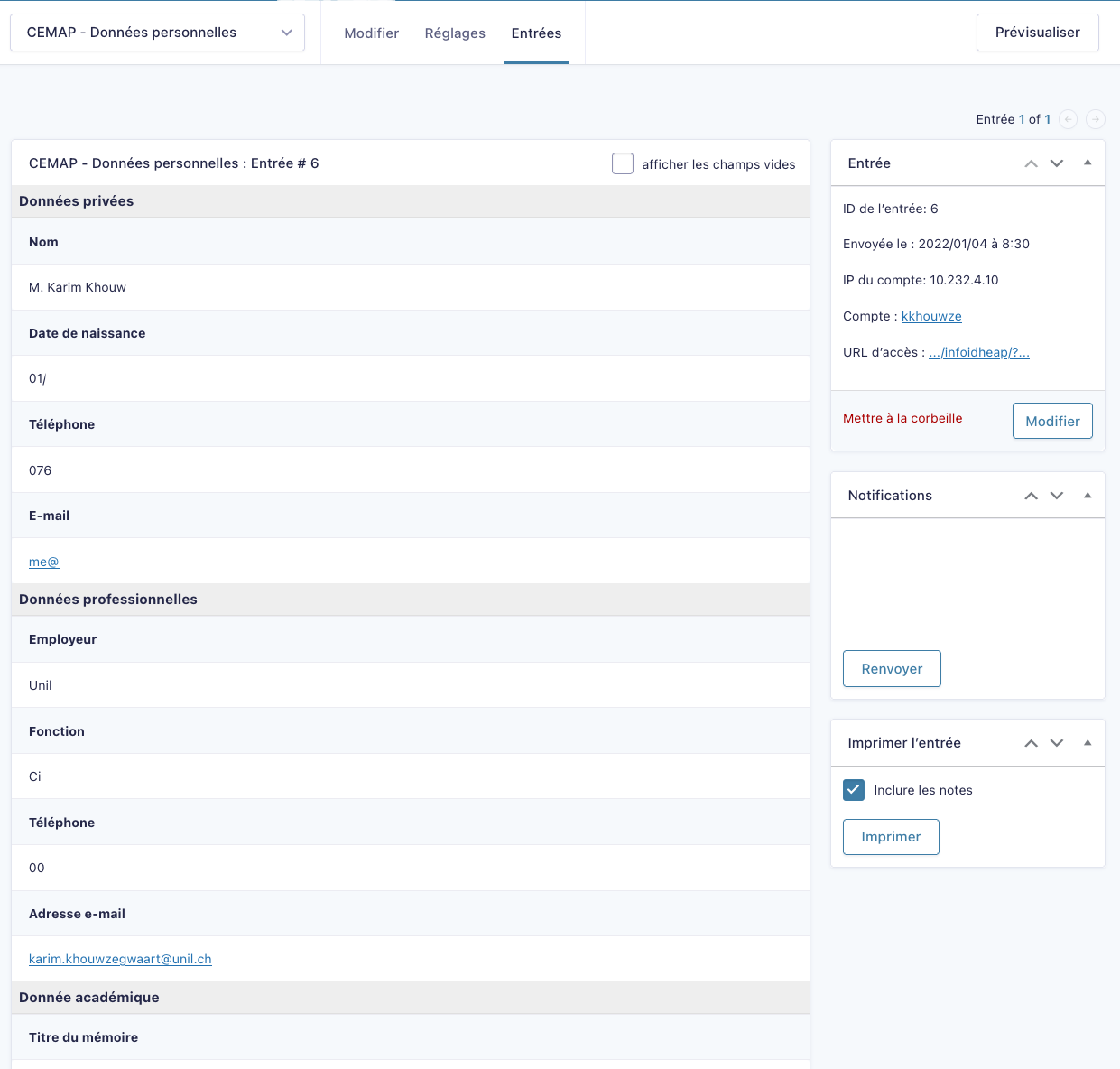
- Vous pouvez consulter les informations détaillées en cliquant sur le lien en première colonne de chaque ligne
- Vous pouvez affiner les recherches en utilisant le champ de recherche au-dessus du tableau.
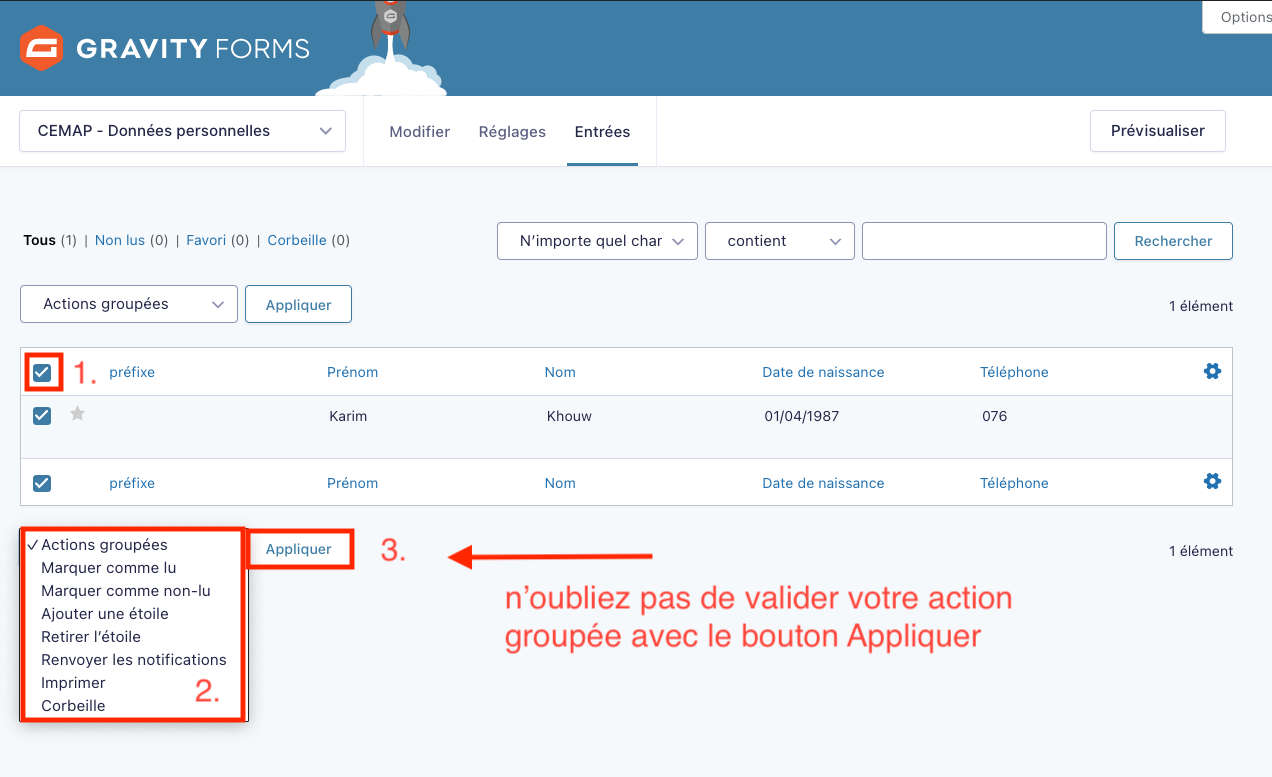
Vous pouvez affecter tous les résultats en cochant la boite sur la première ligne puis en utilisant le menu déroulant et en validant la sélection.
Supprimer les données
- Pour supprimer toutes les réponses, cochez la boite sur la première ligne, sélectionnez l'option "corbeille" et cliquez sur le bouton "Appliquer"
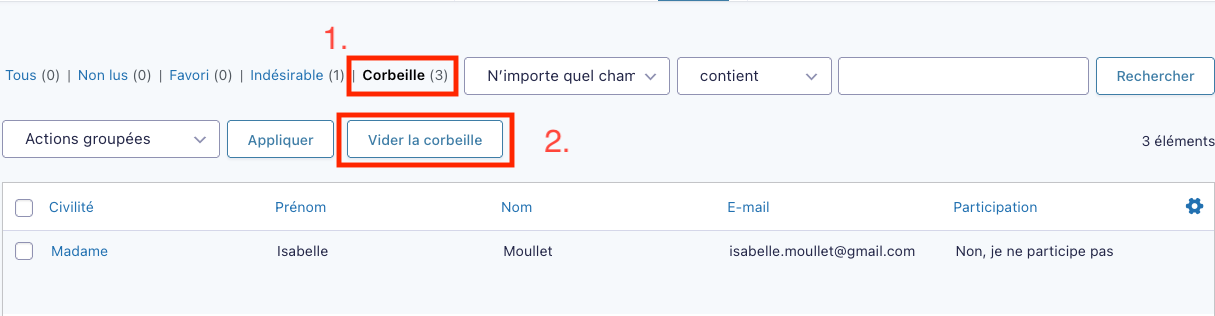
- En cas d'erreur, ces informations sont toujours disponibles sous l'onglet "Corbeille" (point n°1)
- Pour supprimer définitivement toutes les entrées de la corbeille, utilisez le bouton "Vider la corbeille" (point n°2).
Une fois la corbeille vidée, il est impossible de récupérer les informations supprimées. Nous vous conseillons d'archiver ces données avant de les supprimer.
Archiver / exporter
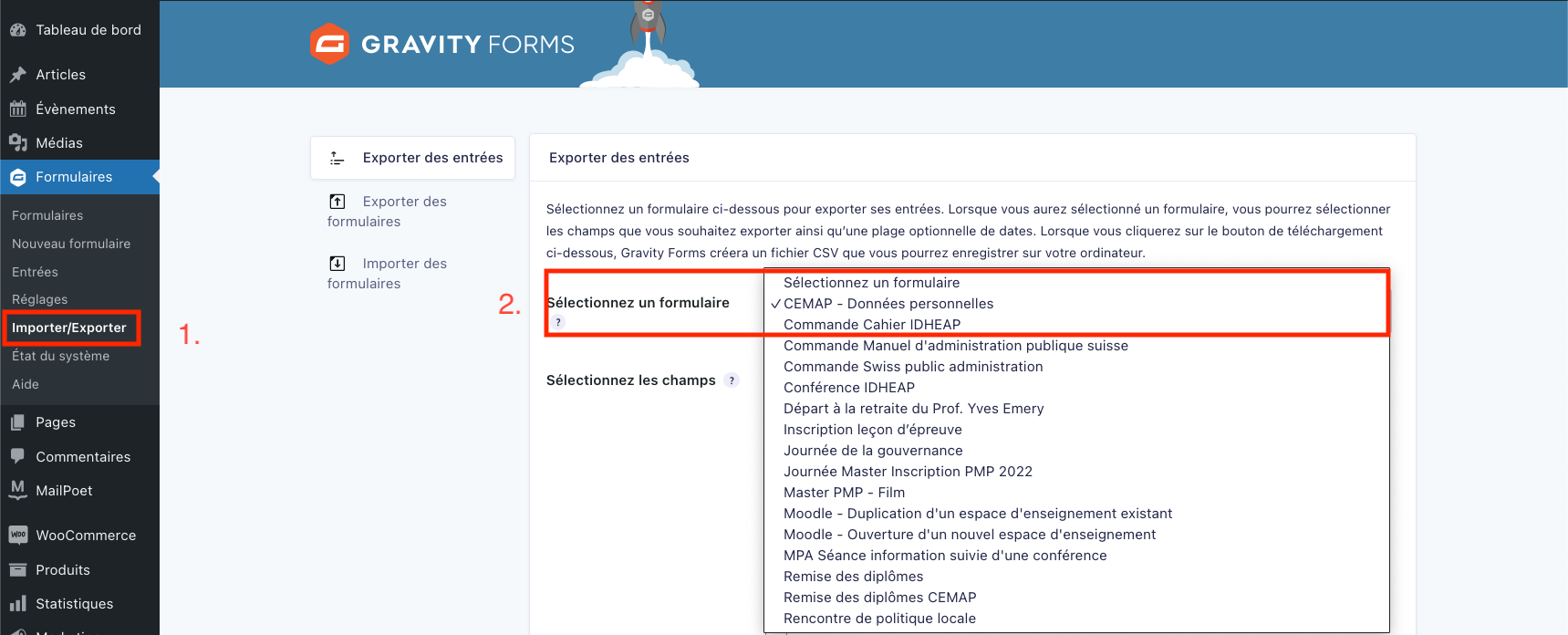
- Pour récupérer les informations d'un formulaire, cliquez sur Importer/Exporter (1) depuis le menu Formulaires
- Assurez-vous d'être sur l'onglet Exporter des entrées
- Sélectionnez un formulaire avec le menu déroulant (2)
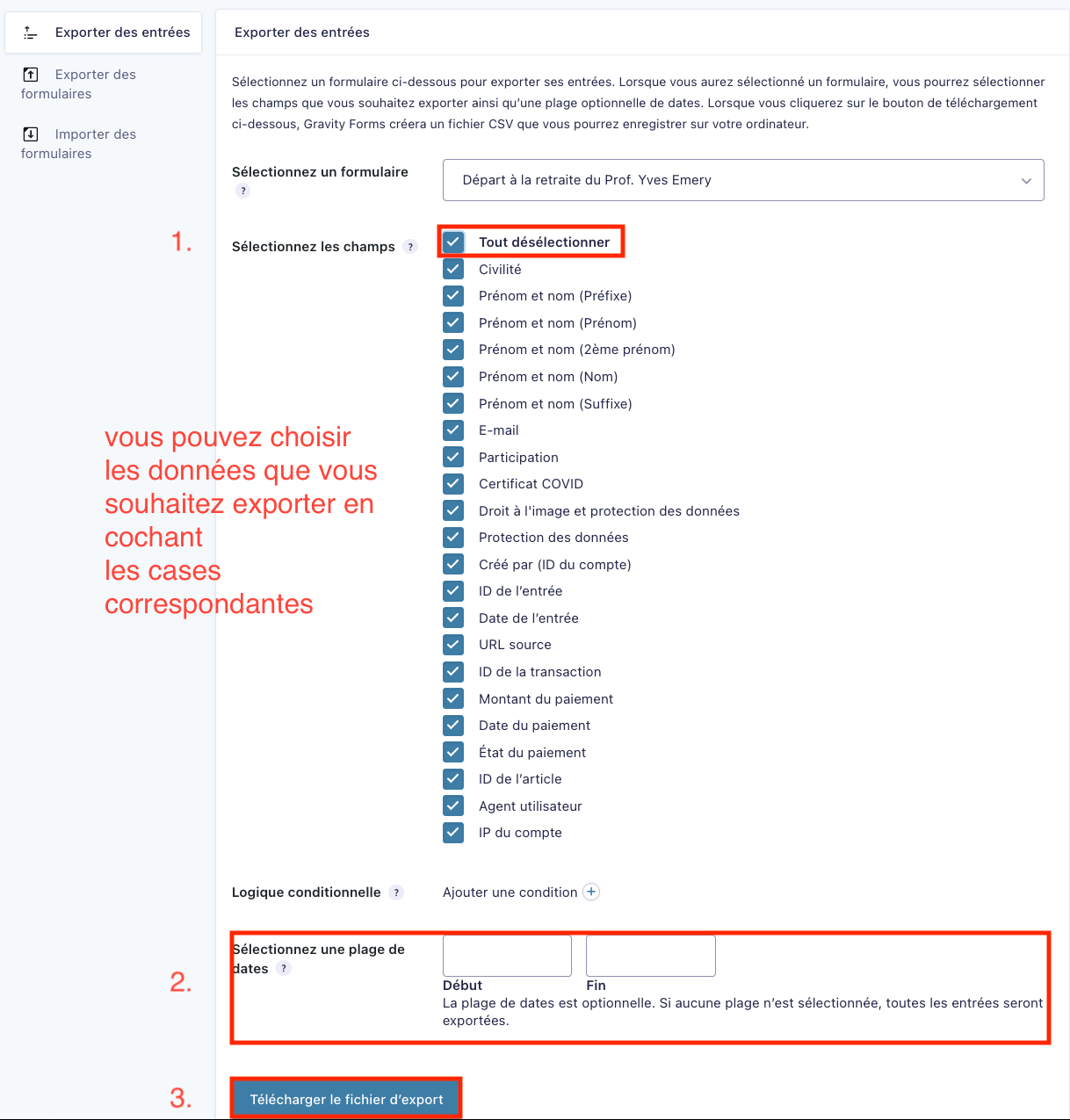
- Sélectionnez les champs du formulaire que vous voulez exporter
- Sélectionnez une plage de date, si laissée vide, toutes les entrées sont exportées
- Cliquez sur Télécharger le fichier d'export pour récupérer toutes les données en format "CSV" (format qui peut être ouvert et édité avec Excel).
Protection contre les spams
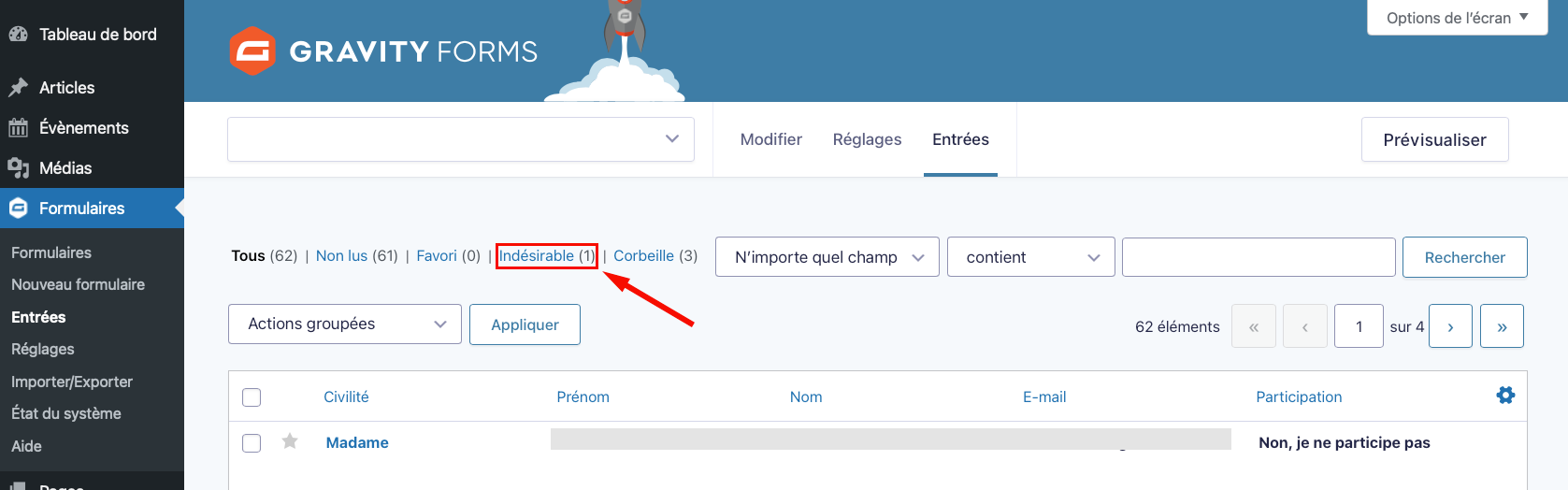
Les formulaires Gravity Forms sont protégés contre les spams par des captchas invisibles, ainsi que par le service Akismet. Ces protections servent à identifier les entrées frauduleuses, mais parfois peuvent classifier une entrée légitime comme du spam. Pensez donc à vérifier régulièrement l'onglet "Indésirables" sous Formulaires > Entrées, car des informations importantes pourraient s'y trouver: