Newsletter dans WordPress avec MailPoet
L’outil MailPoet est une extension WordPress pour créer et gérer l’envoi de newsletter. Après le réglage de l’extension par le CI, vous êtes prêt·e à l’utilisation de cet outil !
Afin de créer une newsletter, trois composants sont nécessaires :
- un e-mail (la newsletter en tant que telle)
- des abonné·e·s (les personnes à qui vous souhaitez envoyer votre newsletter)
- une liste (le regroupement de mes abonné·e·s)
Les abonné·e·s
Vos abonné·e·s sont absolument nécessaires, créer une newsletter sans personne à qui l’envoyer ne fait aucun sens. Il existe trois manières d’obtenir ces personnes pour votre base de données :
- Ajouter manuellement chaque personne, les unes après les autres
- Importer un fichier avec les adresses mail, nom et prénom de vos futur·e·s abonné·e·s
- Créer un formulaire d’inscription à la newsletter

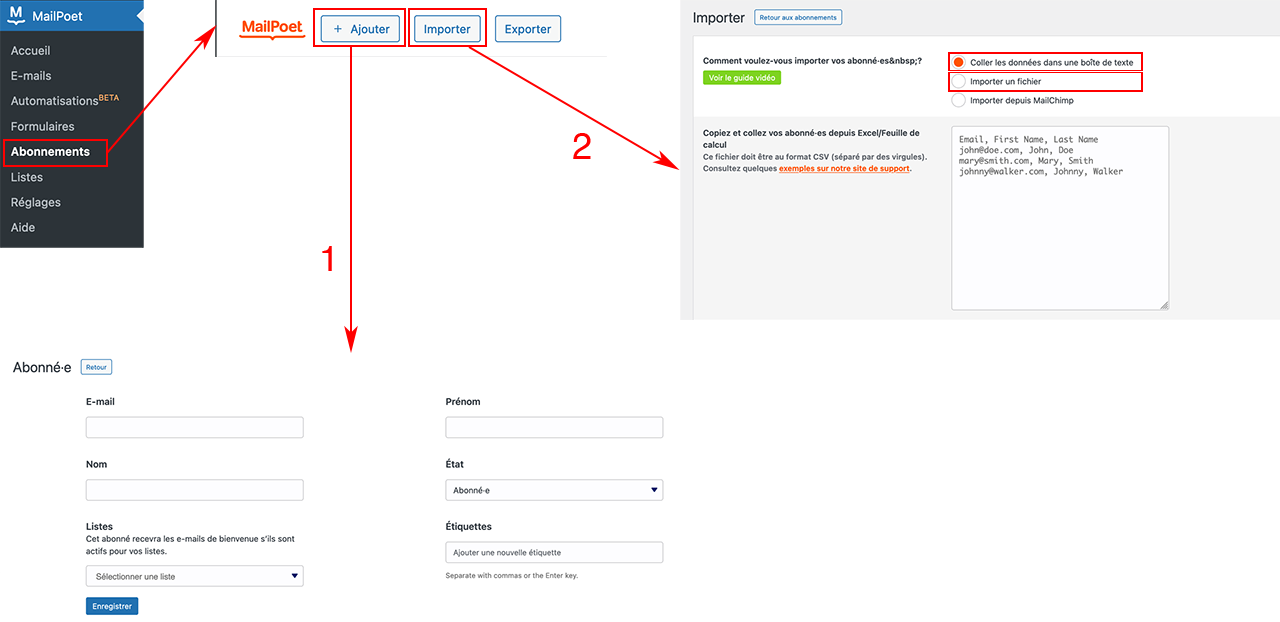
1. Ajouter manuellement des abonné·e·s
2. Importer des abonné·e·s
Dans le menu "Importer", vous pouvez importer un fichier en format CSV avec les informations des personnes. Il est possible de demander une telle liste directement au modérateur du groupe UNIL que vous souhaitez atteindre. Si ce groupe est soumis à des changements récurrents (par ex. tous-xxx) nous vous conseillons de le réimporter avant chaque envoi de la newsletter.
Le format requis par MailPoet étant : adresse mail, prénom, nom. Les virgules sont nécessaires entre chaque champ pour que la personne soit importée dans la base de données. Pour séparer les différent·e·s abonné·e·s un retour à la ligne est nécessaire.
Vous avez également la possibilité de "Coller les données dans une boîte de texte". Cette méthode vous permet de directement copier et coller votre liste depuis Excel, ce qui peut être plus simple que l'importation d'un fichier.
3. Créer un formulaire d’inscription à la newsletter
La troisième solution concerne davantage les utilisateurs externes de l'UNIL: l'inscription à une newsletter. Cette inscription s’effectue par le remplissage d’un formulaire et donc requiert la rédaction de ce formulaire au préalable. Nous vous conseillons d'y inscrire au minimum quatre champs : adresse email, nom, prénom ainsi que la ou les listes auxquelles la personne veut s'inscrire.
Le nombre d'abonné·e·s est limité à 20'000 par site au maximum ! Lorsque cette limite est dépassée, l'envoi de newsletters est désactivé, et ce même pour des envois à des listes contenant moins d'abonné·e·s que la limite. Il est donc primordial de trier et retirer de vos listes les abonnés superflus régulièrement afin de ne pas atteindre ce plafond. Même les abonnés "inactifs" et "non confirmés" comptent pour cette limite.
Les listes
Ainsi, un·e abonné·e peut appartenir à une ou plusieurs listes, et une newsletter peut être envoyée à une ou plusieurs listes. La sélection des informations que vous souhaitez envoyer au dentinaire final dépendra donc de la liste.
Pour plus d'informations et une marche à suivre, vous pouvez vous référer à la documentation de MailPoet : Créer une liste
Veuillez éviter d'abonner des listes de distribution préexistantes de l'UNIL (p.ex. etudiants@unil.ch) à vos newsletters. Privilégiez les listes d'abonnés de MailPoet à la place.
Les formulaires
Afin de permettre à tout un chacun de s’inscrire à votre newsletter (« Abonné·e·s », point 3), il est nécessaire de créer un formulaire à cette fin. L’intégration de ce formulaire se fera ensuite très aisément sur votre site WordPress par trois moyens différents :
- un widget spécifique à MailPoet
- via un block Gutenberg, ou un shortcode sur une page/article
- en le rendant disponible sur toutes les pages et articles via le créateur de formulaire
Il est important de noter que chaque thème WordPress est différent, et affiche les widgets différemment. Si vous ne pouvez pas intégrer le formulaire sur le côté du site (sidebar), il est fort probable que votre thème ne contienne pas d’espace pour ceci. Par contre, vous retrouverez au minimum un espace de widget dans le pied de page (footer).
Naturellement, un nouveau formulaire demande au minimum l’adresse mail de l’individu, ainsi que la liste à laquelle il/elle souhaite s’inscrire. Nous vous recommandons vivement d'ajouter les champs supplémentaires que sont le nom et le prénom.
Vous pouvez retrouver les étapes en détail au lien suivant : Création d'un formulaire, doc MailPoet
Les e-mails
Pour MailPoet, tout envoi est considéré comme un mail. Ainsi, on en distingue trois types, que nous vous présentons par ordre de pertinence :
Le mail de bienvenue
Ce mail est envoyé automatiquement par MailPoet suite à l'inscription à l'une de vos listes. Il peut prendre plusieurs formes : la confirmation d’abonnement de la personne, directement après inscription, ou des envois multiples à des dates déterminées. Concernant les envois multiples, il vous sera nécessaire de paramétrer ces envois, avec le contenu à envoyer, ainsi que les dates d'envoi.
Les notifications de post
Si WordPress est votre site principal et que vous écrivez des articles suffisamment souvent, cet outil peut vous intéresser. Ce mail est également envoyé automatiquement par MailPoet, il consiste à envoyer, à une fréquence déterminée, un résumé de l’article ou des articles de la période. Le type de contenu à insérer se retrouve sous : Dernier contenu automatisé. Ainsi, vous pouvez tenir au courant vos abonné·e·s de vos activités. Dans les paramètres d'affichage disponibles vous pouvez déterminer si vous souhaitez :
- afficher le titre uniquement
- afficher un extrait
- afficher l'article complet
D'autres options sont disponibles concernant le layout, avec le positionnement de l'image, du texte, etc.
Les newsletters
L’outil qui vous intéressera (et sûrement celui pour lequel vous lisez cette documentation). La newsletter permet d’envoyer, par mail à vos abonné·e·s l’information que vous souhaitez transmettre. Une newsletter peut regrouper deux types de contenu :
- un contenu reprenant tout ou partie du contenu de votre site WordPress (voir Dernier contenu automatisé ou Articles)
- un contenu réalisé manuellement avec les outils disponibles (voir Le contenu)
Style et layout
Le modèle
La première étape de la création d’une newsletter consiste à choisir un modèle. Le modèle que vous avez créé, ou qui est disponible, comprenant une identité visuelle ainsi que des éléments fixes qui se retrouvent dans vos différentes newsletters.
Choisir un modèle vide ou en reprendre un déjà existant pour le modifier peut devenir un choix épineux ; voici quelques conseils :
Le modèle vide est idéal pour une personne avec des connaissances graphiques soutenues, ainsi que des compétences créatrices. Ou alors une personne préférant garder un style très simple.
Pour une personne avec peu d’expérience graphique, ou en recherche d’idées, la reprise d’un modèle est le bon choix. Cela vous permet de reprendre une structure déjà éprouvée ainsi que d’apprendre/vous inspirer des possibilités offertes par MailPoet.
Notez que ce choix est indispensable uniquement pour la première newsletter. Vous pourrez reprendre le modèle déjà créé pour les prochaine, ou encore dupliquer un newsletter déjà envoyée en modifiant les éléments que vous souhaitez.
Style
Le style permet une uniformisation de la newsletter, ceci en choisissant la police, taille et couleur du texte et des titres. Il sera appliqué à tout le reste de votre newsletter.
Vous pouvez également choisir l’espacement des textes ainsi que la couleur d'arrière plan et du fond de contenu de la newsletter.
Le contenant (mise en page)
MailPoet vous propose plusieurs types de mise en page, de une à trois colonnes avec une répartition équivalente ou en format un tiers - deux tiers. Ces différents types de mise en page peuvent être utilisés isolément ou ensemble au sein de la même newsletter.
Le choix du nombre dépendra du style que vous souhaitez donner à votre newsletter. Pour proposer un article avec sa miniature, par exemple, on préférera le format en deux colonnes.
Le style sur une seule colonne permet une lecture plus attentive du texte, de même qu’il permet d'afficher une image qui ressemblera à une utilisation de type "bannière".
L'autre type de mise en page, celui en 2 tiers gauche / 1 tiers droite, ou son contraire, permet un contenu quelque peu différent. On l’utilisera davantage pour placer un bouton (call to action) ou encore un pictogramme. Deux autres outils vous seront précieux afin de gérer la mise en page de votre newsletter :
- Espacement
- Séparateur
L'Espacement permet d’ajouter de l’espace là où vous le souhaiter, que ce soit dans un bloc regroupant des colonnes, une colonne, ou entre des blocs. Comme il n’existe pas d’alignement vertical automatique, cet outil vous permettra d’aligner le contenu d’une colonne adjacente à la deuxième.
Le Séparateur remplit la même fonction que l'Espacement, c’est-à-dire de séparer les contenus. La différence réside dans l’aspect visuel ; le Séparateur se voit par une ligne de la couleur de votre choix séparant les contenus, avec une hauteur personnalisable.
Le contenu
MailPoet vous propose 8 types de contenu qu’il est possible d’ajouter dans chaque colonne :
Texte
Principal outil de création de contenu, la boîte « Text » inclus un éditeur de type « wysiwyg ». Il vous sera donc possible de faire une mise en forme simple, avec l’italique, gras, souligné, liste à puce, etc. La possibilité supplémentaire de cet éditeur est l’inclusion de shortcodes propres à MailPoet. :
- Nom, prénom, adresse mail de l’abonné
- Sujet et numéro de la newsletter
- Nombre d’articles, de pages ainsi que le titre du dernier article du site
- La date courante sous différents formats
Le contenu de ces shortcodes sera automatiquement actualisé et/ou remplacé lors de l'envoi de chaque newsletter.
Image
Comme pour WordPress ou Jahia, l’outil image permet d’inclure un visuel de votre choix qui est présent dans votre bibliothèque de médias. MailPoet laisse très peu d’options, seulement la largeur de l’image, son alignement et la présence ou non d’un padding. Il est possible d'utiliser le bloc image pour créer une bannière par exemple, si celui-ci est placer dans une colonne de pleine largeur.
Bouton
Cet outil consiste à un lien cliquable visuellement amélioré. Vous pouvez définir sa couleur, l’angle de ses bords, sa taille et sa police.
Avec les différentes versions d'Outlook utilisées par les destinataires, il peut arriver que les boutons soient tronqués ou que le texte ne s'affiche pas. Les boutons dont le libellé s'étend sur deux lignes ou plus sont verticalement réduits à une seule ligne. Une solution possible est de se limiter à une ligne courte dans le bouton et à définir la largeur du bouton pour être large.
Cette petite boîte permet d’afficher des icônes renvoyant à vos différentes plateformes sociales, comme Facebook, Twitter, Instagram ou même votre adresse mail. Comme toutes les plateformes ne sont pas proposées par défaut, il vous est offert la possibilité d’ajouter votre propre image.
Sur Outlook 2007, 2010, 2013, 2016, et 2019, les icônes de réseaux sociaux perdent leur marge, et se retrouvent "collés" les uns aux autres. Une bonne solution à ce problème est d'utiliser les icônes de réseaux sociaux sans couleur de fond.
Articles
Si vous utilisez votre site WordPress pour produire du contenu, cet outil va vous intéresser. MailPoet permet d’inclure automatiquement le contenu d’un article ou d’une page et y ajouter un lien pour lire la suite de celui ou celle-ci. Il existe notamment des options d'affichage similaire à ceux du "Dernier contenu automatisé".
Dernier contenu automatisé
Cet outil vous permettra d’afficher automatiquement les derniers contenus du site, que ce soit des articles, pages ou médias. Vous pourrez choisir le nombre d’éléments à afficher de manière simple.
Les « Options d'affichage » sont, par contre, très riches. Il est possible de choisir :
- l’alignement
- le style de titre
- le type de « lire la suite »
- l’ordre d’apparition
- des critères d’inclusion ou d’exclusion par catégorie
Si ce contenu vous intéresse, regardez dans le détails toutes les options qui vous sont offertes d’afficher ces contenus.
En-tête
L’en-tête (« Header ») est un bloc de texte standard, à la différence qu’il contient de base un lien pour faire apparaître la newsletter dans le navigateur.
Pied de page
Tout comme l’outil précédent, c’est un bloc standard de texte qui incluent automatiquement deux éléments : un lien pour se désabonner (légalement obligatoire), et un lien pour gérer son abonnement.
Veuillez éviter d'abonner des listes de distribution préexistantes de l'UNIL (p.ex. etudiants@unil.ch) à vos newsletters. En effet, dans cette configuration, vous courez le risque qu'une personne de la liste préexistante clique sur "se désabonner", ce qui entraînerait le désabonnement de cette liste en entier.
Envoi
A n'importe quel moment vous pouvez prévisualiser ce à quoi ressemble votre e-mail. Pour ceci le bloc "Aperçu" vous permet de soit, vous envoyer l'e-mail directement, soit de le prévisualiser dans le navigateur sous format desktop ou mobile. Nous vous recommandons très vivement d'utiliser cette fonctionnalité avant l'envoi, ceci vous permettra de vous assurer que les dizaines, centaines ou milliers de personnes recevant votre e-mail n'auront aucun bug.
Lorsque votre e-mail est prêt (ou non), vous rendre en bas de page permettra l’apparition d’une boîte de dialogue afin de :
- Enregistrer en tant que modèle
- Exporter en tant que modèle
- Continuer l’envoi (suivant)
L'enregistrement d'un modèle vous permet de stocker cet e-mail dans votre bibliothèque de modèles, sous "Vos modèles enregistrés". L'intérêt réside dans le fait que vous puissiez le reprendre pour de futurs e-mails, en gardant une structure que vous souhaitez.
L'exportation d'un modèle diffère dans le sens où votre modèle pourra être utilisé pour un autre site.
Envoyer: Quoi ? A qui ? De qui ? Quand ?
Pour finaliser votre envoi il est nécessaire de mentionner certaines informations :
- Premièrement le sujet de votre mail, qui, comme pour un mail standard, apparait en gras lorsque vos abonné-e-s le voient dans leur boîte mail.
- Deuxièmement, définissez à qui vous souhaitez envoyer ce mail par la sélection d’une, ou même plusieurs listes.
- Troisièmement, vous pouvez spécifiez de qui provient le mail et à qui répondre ; le plus courant étant de spécifiez votre mail générique ou même un no-reply@unil.ch (il est primordial que cette adresse se finisse par @unil.ch). De base, l'adresse que vous avez spécifié dans les réglages sera reprise.
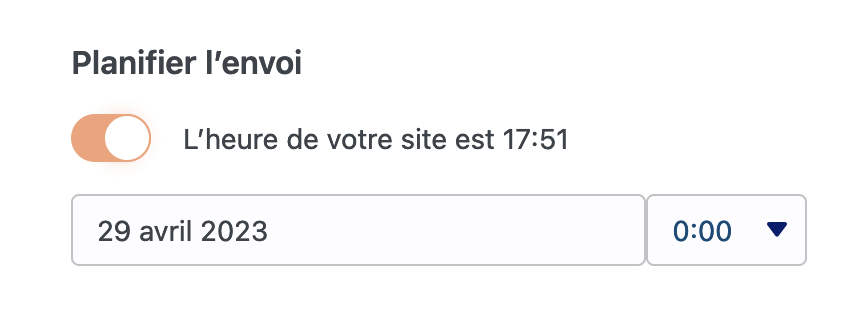
- Dernièrement, vous avez la possibilité de sauvegarder comme brouillon ce mail, et de planifier une date et heure d’envoi ultérieur ou de l’envoyer directement. Veuillez privilégier l'envoi de vos newsletters durant la nuit via une planification.
Les réglages
Les seuls réglages que vous pouvez modifier, sans mettre en danger le fonctionnement de votre newsletter, se trouvent sous "Essentiels", "Confirmation d'abonnement" et "Avancés".
Peu de réglages vont nous intéresser ici, bien que quelques-uns peuvent être utiles. Ils concernent principalement les réglages par défaut que l’on retrouve dans les e-mails, ou encore la façon dont sont traités les nouveaux abonnés et l’affichage des newsletters sur le site WordPress ainsi que le traitement des echecs d'envois..
Onglet "Essentiels"
Comme nous l’avons vu, lors de l’envoi d’un mail il est nécessaire de paramétrer les coordonnées de la personne qui envoie celui-ci, et à qui répondre. Plutôt que de définir ce paramètre à chaque envoi, vous pouvez indiquer cette information dans ces réglages et elle sera automatiquement reprise pour chaque newsletter.
Les abonné·e·s également entraînent une notification pour chaque souscription. Vous pouvez choisir d’en être informé par mail à une adresse mentionnée dans les réglages.
Onglet "Confirmation d'abonnement"
Si l'option est activée, les abonné·e·s devront confirmer leur inscription avant de pouvoir recevoir vos newsletters.
Onglet "Avancés"
Il est important, afin de limiter les risques d'être taggué comme spammeur par différent services de messagerie ( gmail, hotmail, bluewin), de vérifier après chaque envoi de newsletter, les envois qui ont échoués. Un email d'avis d'échec est envoyé à l'adresse mail mentionnée dans Mailpoet > Réglages > Avancés > Adresse e-mail de rebond. Merci de vérifier ce paramètre avant tout envoi. Ce paramètre est global et ne peut pas être paramétré par newsletter. Vous pouvez aussi consulter le détail des envois en cliquant sur la rubrique "Etat" de la newsletter concernée dans le menu Mailpoet > E-mails.
Si des listes de distribution préexistantes de l'UNIL (p.ex. etudiants@unil.ch) sont abonnées à vos newsletters, il est primordial de vérifier dans les réglages avancés de MailPoet (MailPoet > Réglages > Avancés), que l'option "Suivi analytique de l’engagement" soit mis sur "basique", car elle engendre des problèmes majeurs de performance.
Affichage des newsletters sur le site
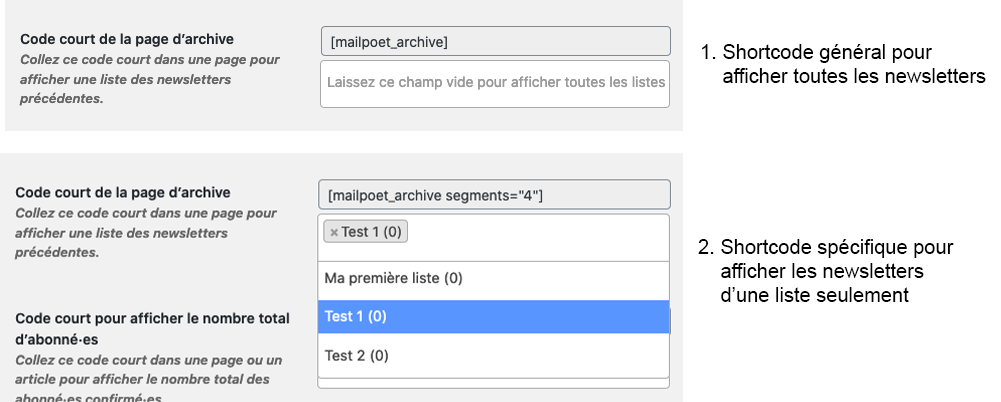
Dernièrement, mais pas le moins intéressant, il vous est possible d’afficher automatiquement vos newsletters passées sur votre site WordPress. Pour ceci, le shortcode indiqué sous « Archive page shortcode »1 doit être ajouté dans une page de votre site. Si vous utilisez l’éditeur classique un simple copié/collé suffira. Par contre, avec le nouvel éditeur Gutenberg, le shortcode doit figurer dans une boîte de « code court ». Plus en détail, la possibilité vous est offerte de filtrer les newsletters selon le type de liste, par exemple pour n’afficher que la newsletter « générale » et non pas celles plus spécifiques. La sélection de la liste provoquera un nouveau shortcode spécifique à cette liste2.
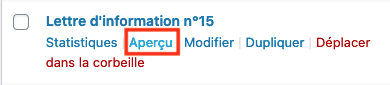
Une seconde solution, manuelle, est également possible. Après envoi de votre newsletter, vous pouvez revenir dans le menu E-Mails de MailPoet et obtenir le lien de celle-ci sous "Aperçu" :
Le lien de la newsletter sera celui de votre navigateur dans la barre d'adresse située en haut de votre écran.
Documentation complémentaire
En complément à notre documentation, vous pouvez également vous référer à la base de connaissances de MailPoet.