Gestion des images et documents dans Jahia
Organisation des images et documents sur le serveur
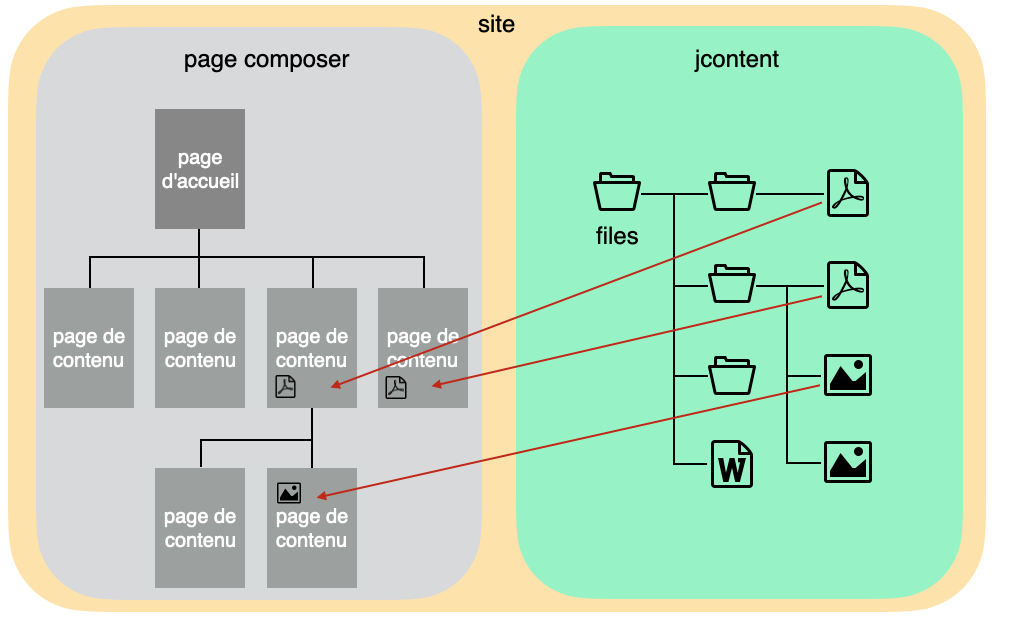
Les fichiers des images et documents sont gérés dans un espace de stockage, dans des dossiers. Cet espace de stockage se nomme "jContent". Les fichiers qui s'y trouvent sont appelés par les pages du site pour y être affichés.
Les noms des dossiers et des fichiers doivent respecter les bonnes pratiques web:
- pas d’espaces, accents ou caractères spéciaux
- toujours avoir une extension, comme .pdf, .jpg, etc.
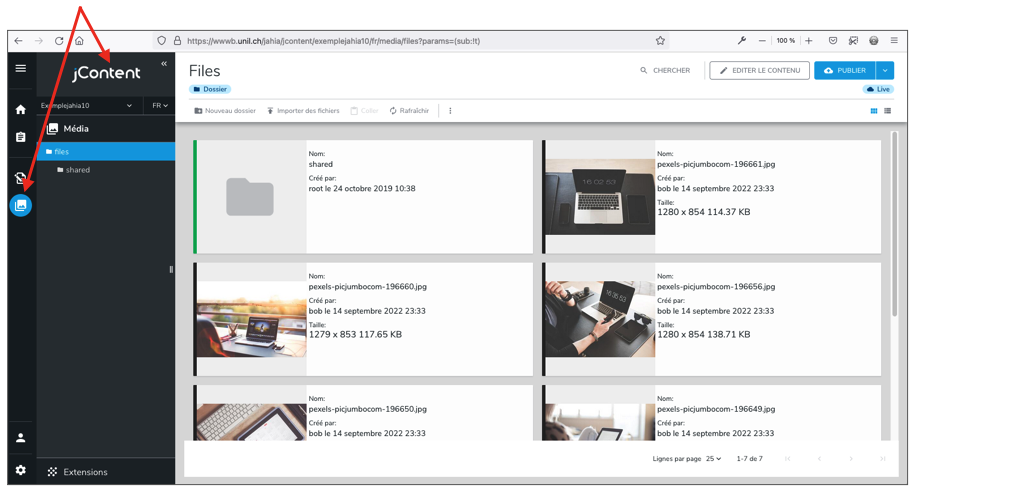
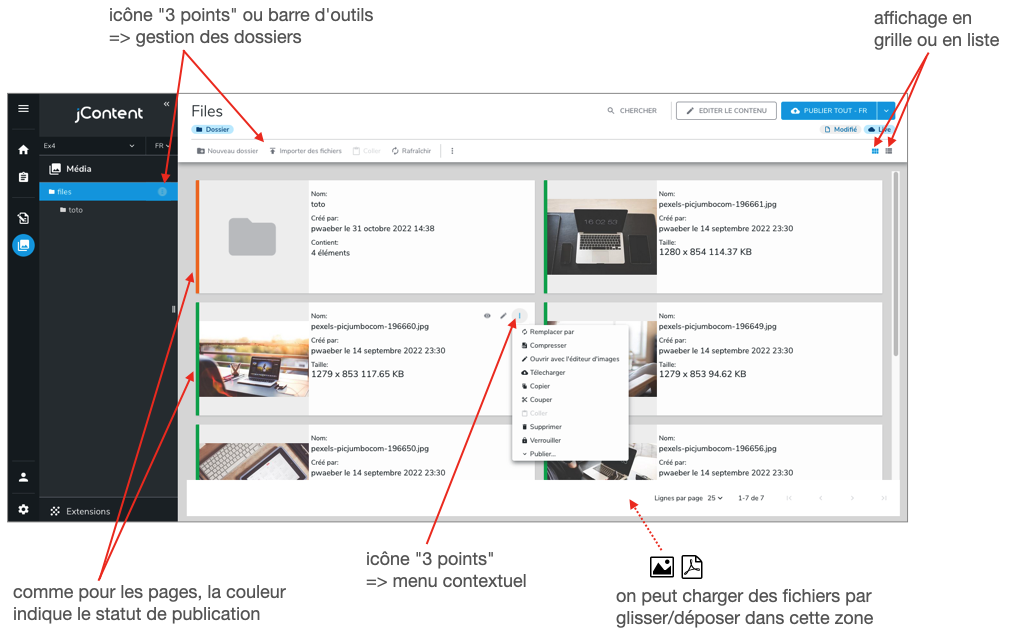
Fonctionnement de jContent
Pour déplacer un fichier:
Pour savoir si un fichier est utilisé ou non sur le site:
- clic sur l'icône "crayon" à côté de l'icone "3 points"
- options avancées > utilisations
- si le fichier est utilisé, on voit l'adresse de la page qui l'appelle
Pour supprimer un fichier:
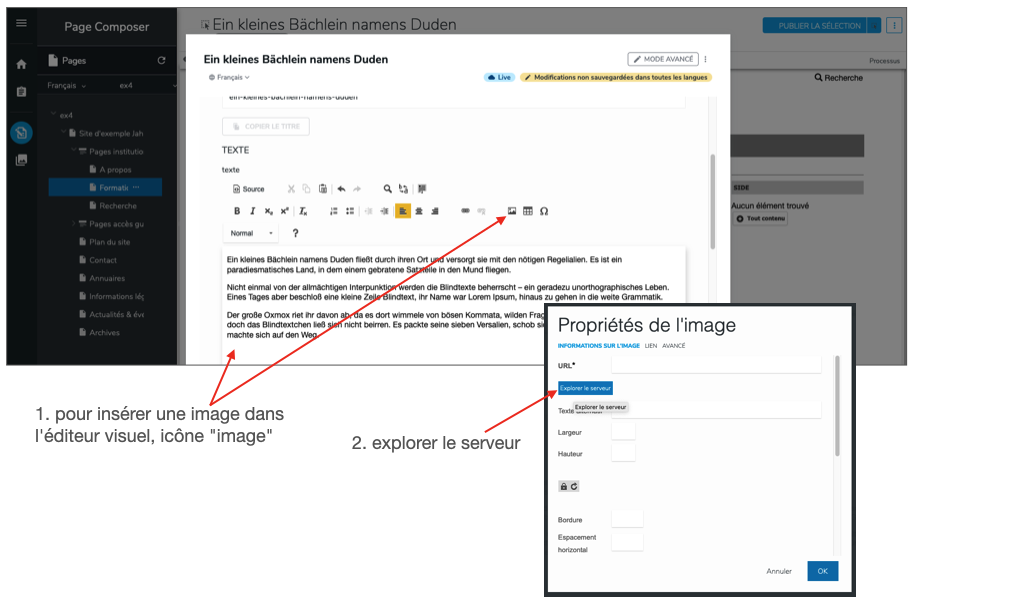
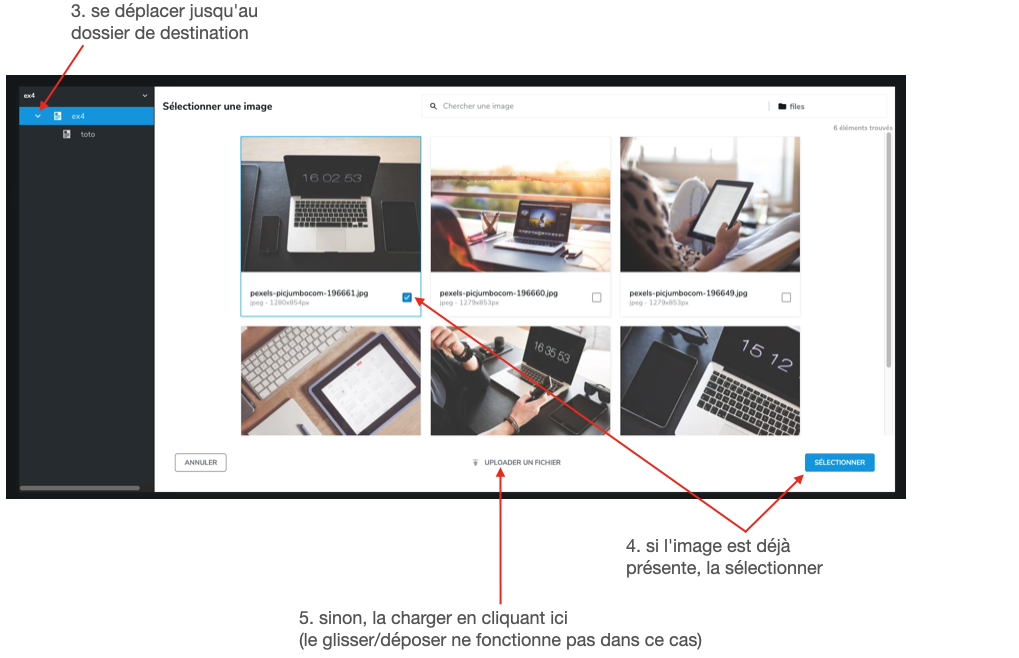
Utilisation de jContent depuis Page Composer pour ajouter une image
A partir d'une page en cours d'édition, on peut également aller chercher un fichier déjà présent dans jcontent, ou en charger un directement. L'interface se présente alors un peu différemment.
Utilisation de jContent depuis Page Composer pour ajouter un document
2 méthodes sont disponibles à choix:
a) ajout d'un lien vers le document directement dans l'élément "texte" du contenu standard
...
b) ajout du document dans l'élément "fichier" du contenu standard
...
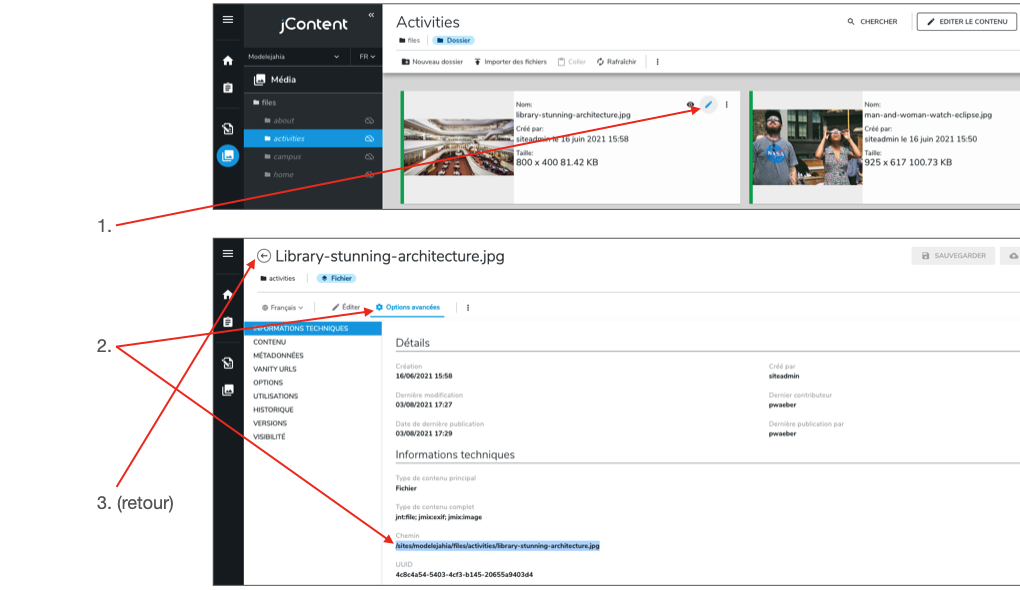
Connaître l'adresse exacte d'un fichier (document ou image)
Pour savoir l'adresse complète d'un fichier chargé dans jcontent, il faut procéder ainsi:
- afficher les propriétés du fichier et aller dans les options avancées (image ci-dessous)
- l'adresse exacte du fichier = https://www.unil.ch/files/live + [chemin]
dans cet exemple, l'adresse de l'image est https://www.unil.ch/files/live/sites/modelejahia/files/activities/library-stunning-architecture.jpg
NB: le lien vers le fichier ne fonctionnera évidemment que si ce fichier a été publié au préalable, et est donc marqué d'un filet vert comme dans cet exemple. Plus d'informations sur le statut de publication: https://wiki.unil.ch/ci/books/sites-web/page/bases-de-ledition-dans-jahia#bkmrk-edition-et-publicati .
[ Documentation Jahia: retour au sommaire ]