Gestion des images et documents dans Jahia
Organisation des images et documents sur le serveur
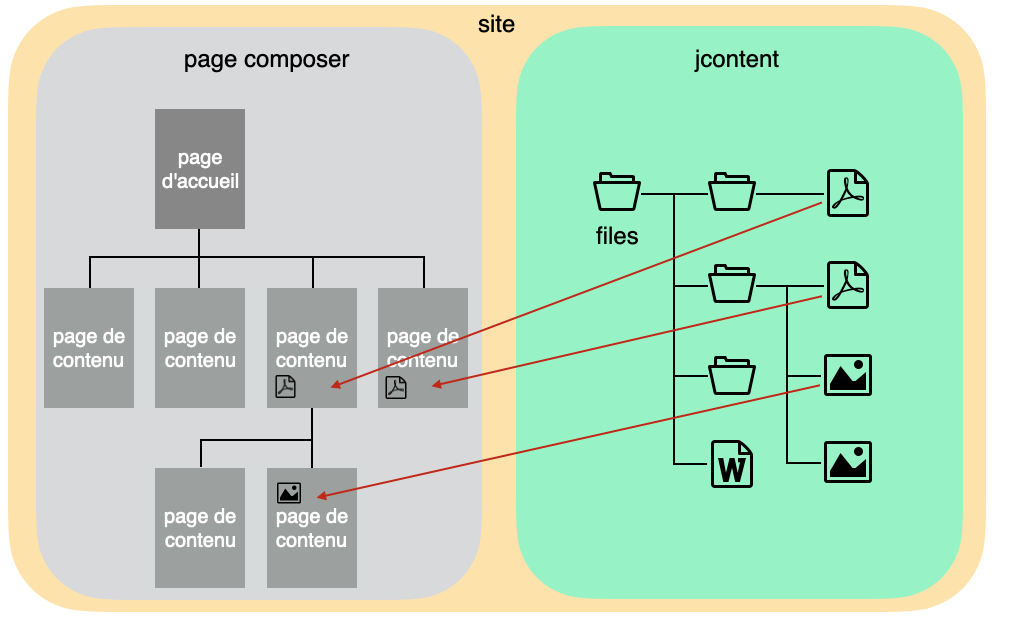
Les fichiers des images et documents sont gérés dans un espace de stockage, dans des dossiers. Cet espace de stockage se nomme "jContent". Les fichiers (=images et documents) qui s'y trouvent sont appelés par les pages du site pour y être affichés.
Les noms des dossiers et des fichiers doivent respecter les bonnes pratiques web:
- pas d’espaces, accents ou caractères spéciaux
- toujours avoir une extension, comme .pdf, .jpg, etc.
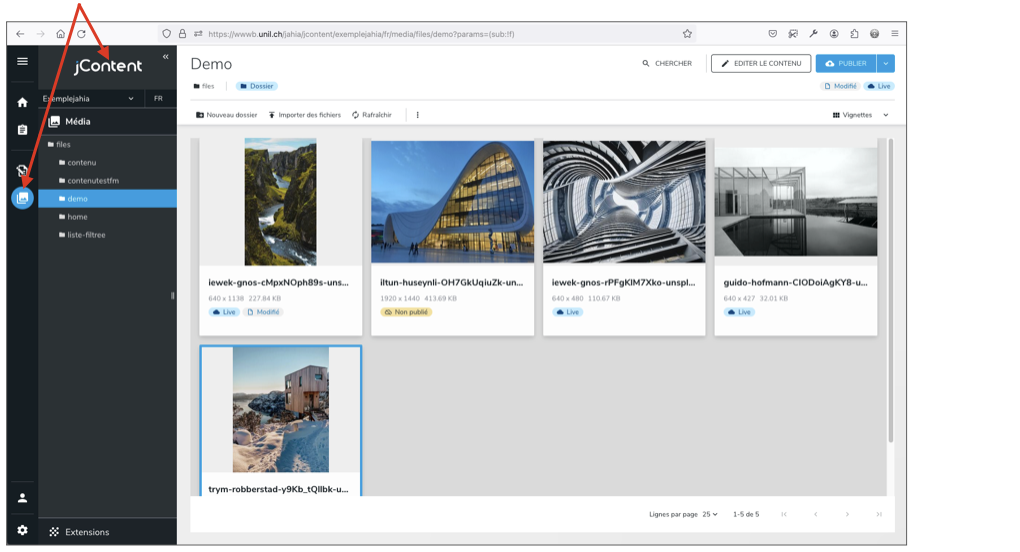
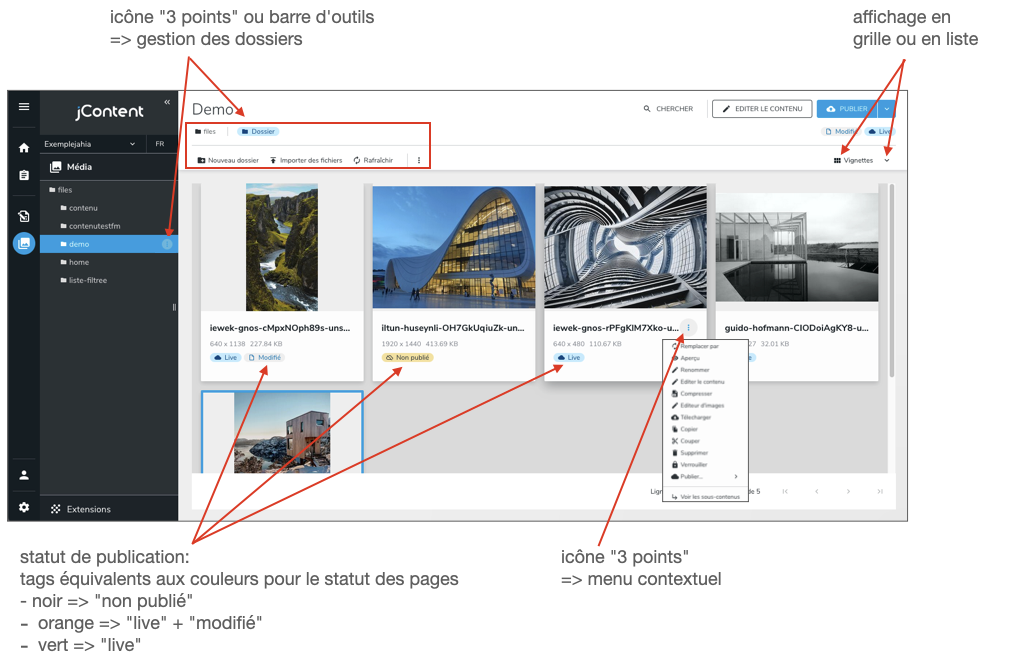
Fonctionnement de jContent
Pour charger un fichier dans jContent (=upload)
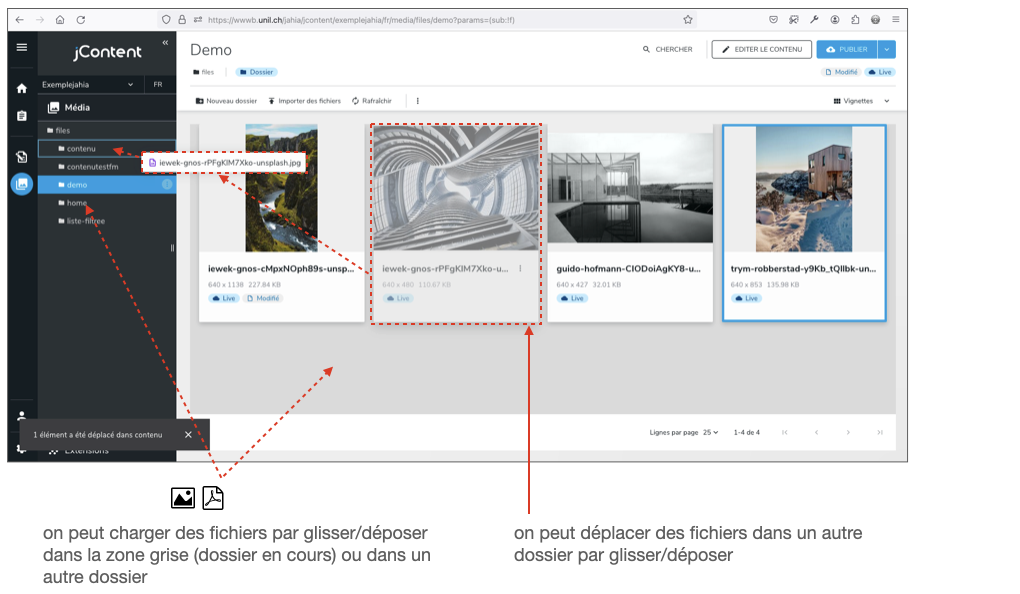
- glisser/déposer
- ou "importer des fichiers" dans la barre d'outils
Pour déplacer un fichier:
Pour savoir si un fichier est utilisé ou non sur le site: dans l'affichage sous forme de liste
- clic sur l'icône "crayon" à côté de l'icone "3 points"
- options avancées > utilisations
- si le fichier est utilisé, on voit l'adresse de la page qui l'appelle
Pour supprimer un fichier:
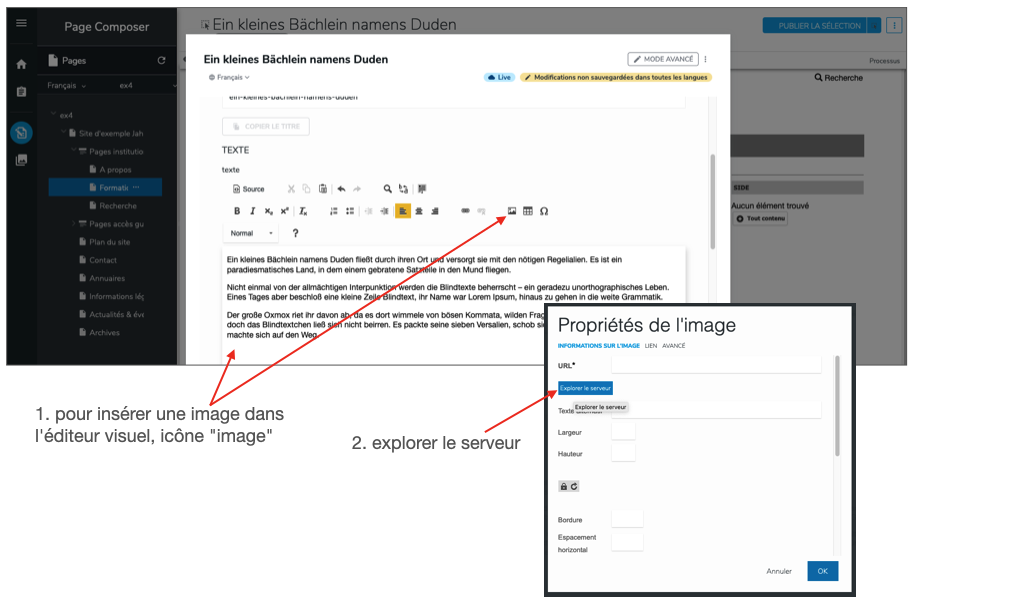
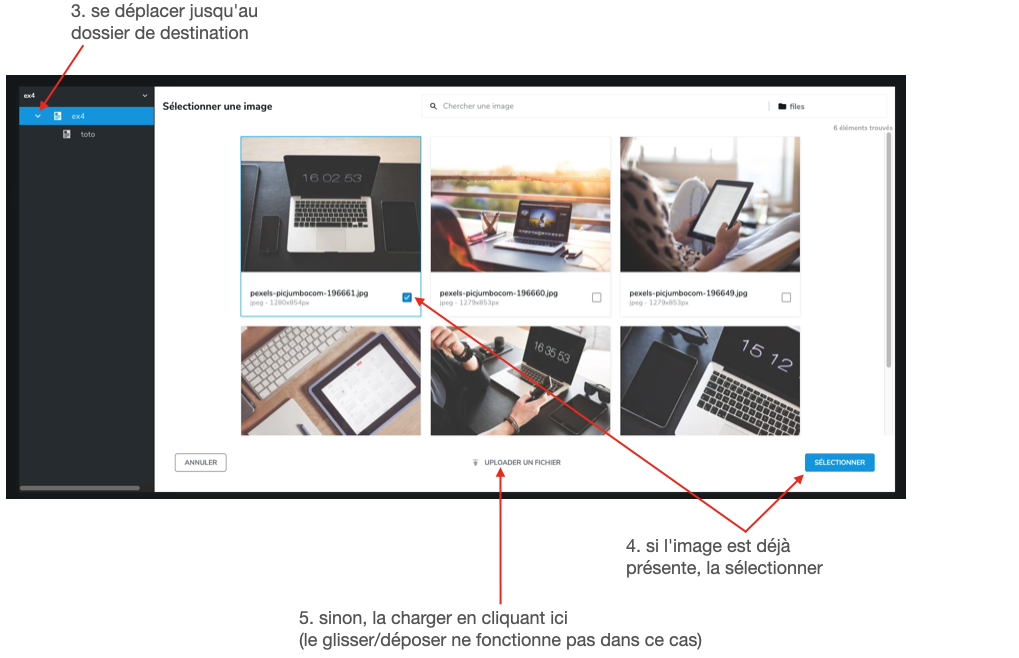
Utilisation de jContent depuis Page Composer pour ajouter une image
A partir d'une page en cours d'édition, on peut aller chercher une image déjà présente dans jcontent, ou sinon en charger une directement. Voici comment se présente l'interface.
Utilisation de jContent depuis Page Composer pour ajouter un document
2 méthodes sont disponibles à choix:
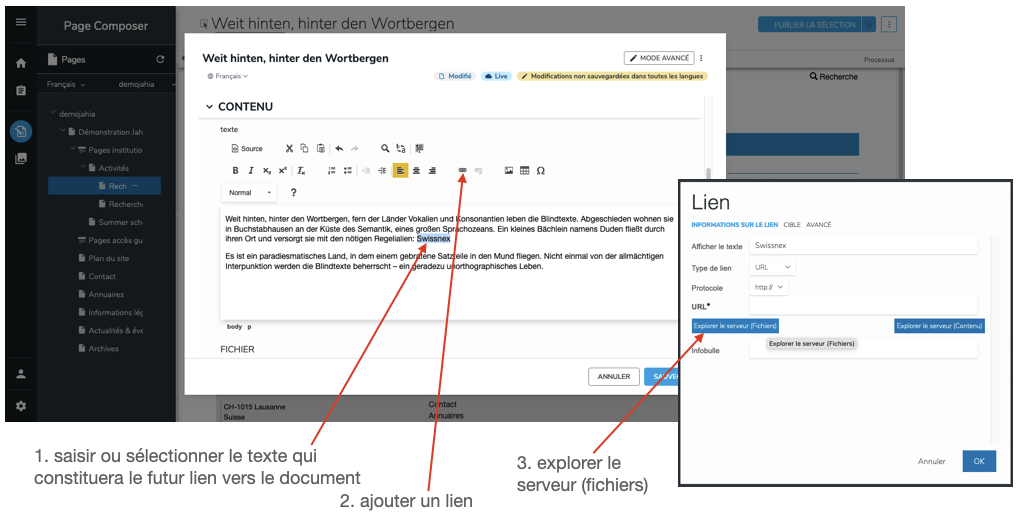
a) ajout d'un lien vers le document directement dans l'élément "texte" du contenu standard
Avec cette méthode, le lien vers le document est saisi dans le corps du texte.
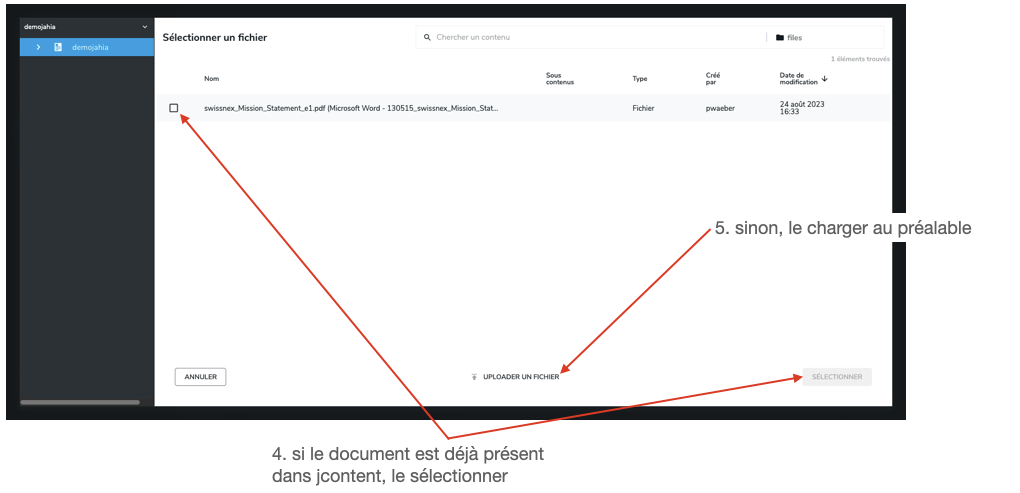
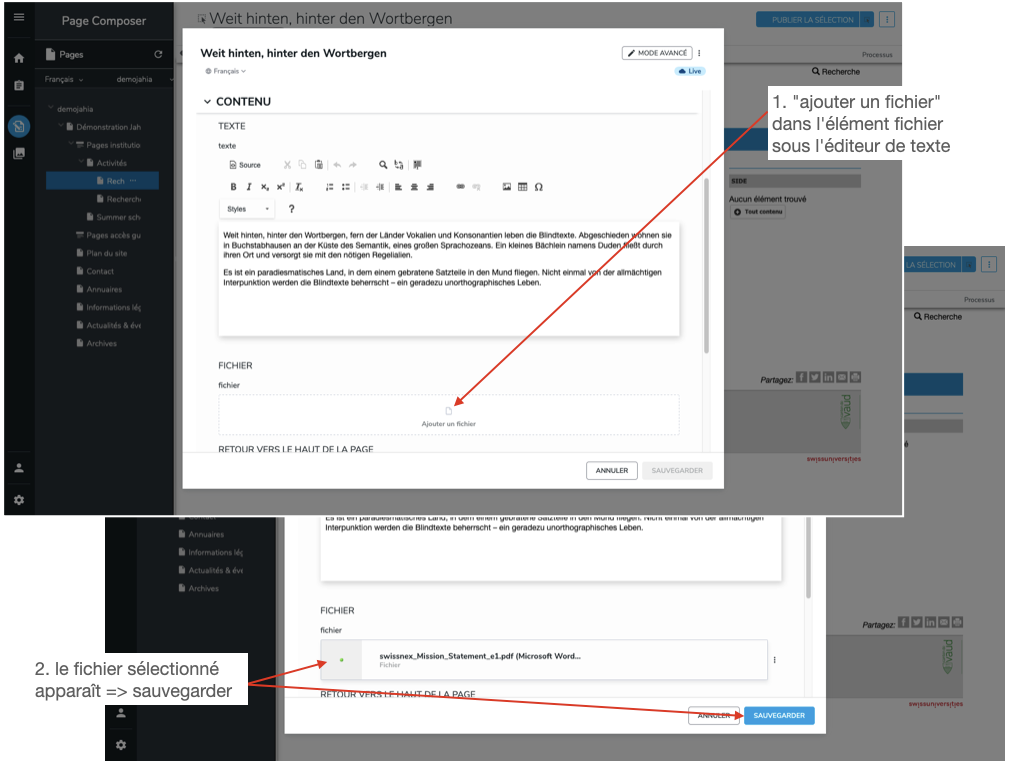
b) ajout du document dans l'élément "fichier" du contenu standard
Avec cette méthode, le lien vers le document apparaît après le corps du texte et est précédé d'une icône qui en indique le type (PDF, Word, ...).
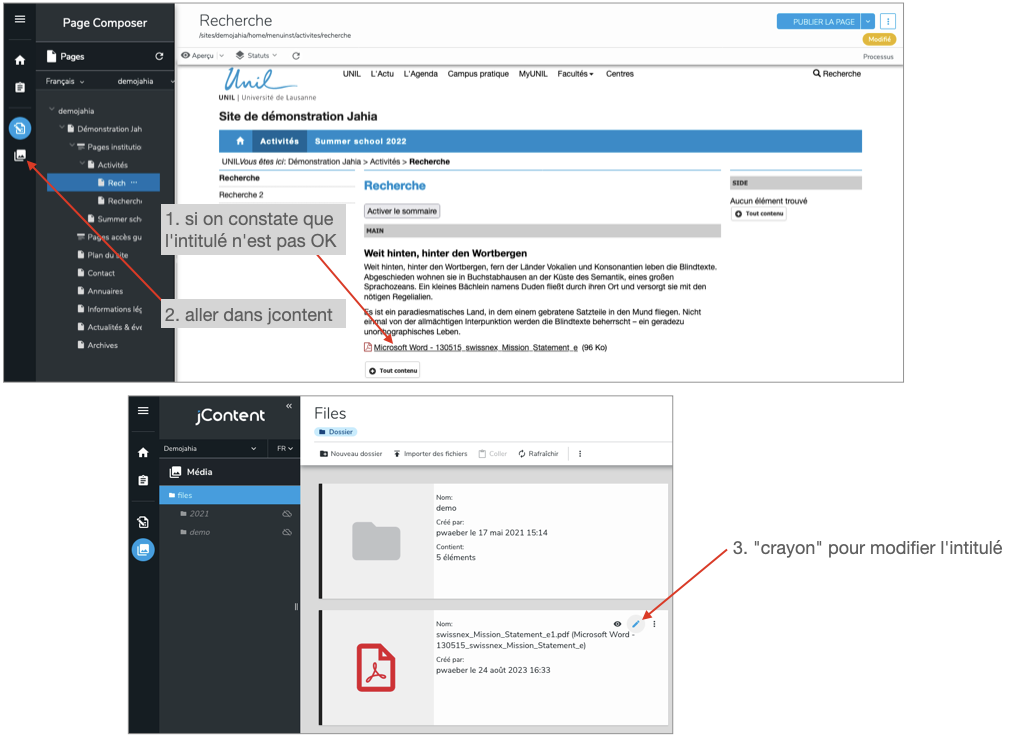
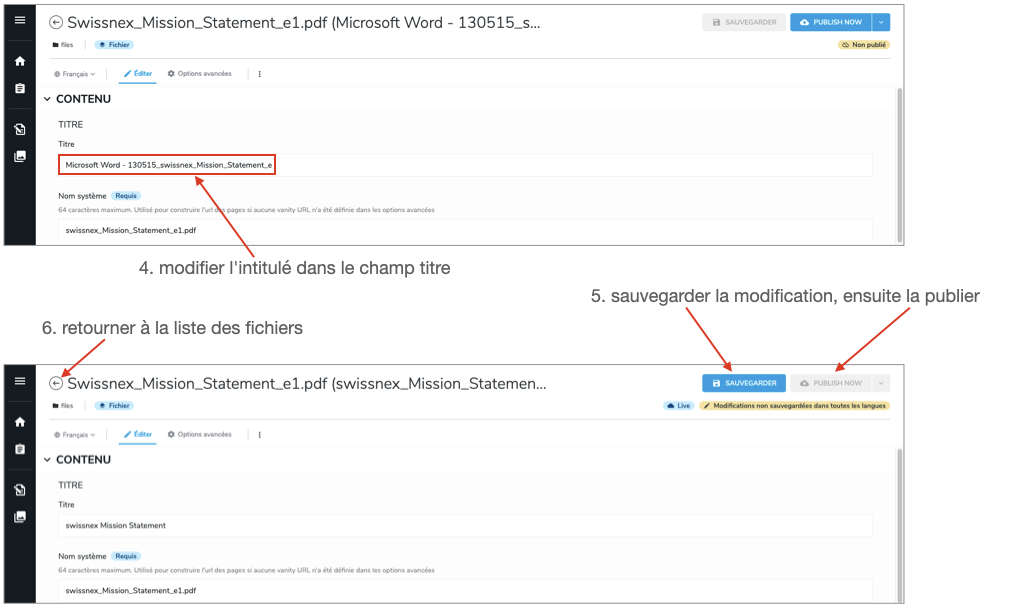
Problème + solution:
Avec cette méthode, parfois l'intitulé du lien ne correspond pas au nom du fichier, car Jahia peut lui ajouter des métadonnées (par exemple une mention "Microsost Word..."). Il est heureusement possible de rectifier cet intitulé dans jcontent.
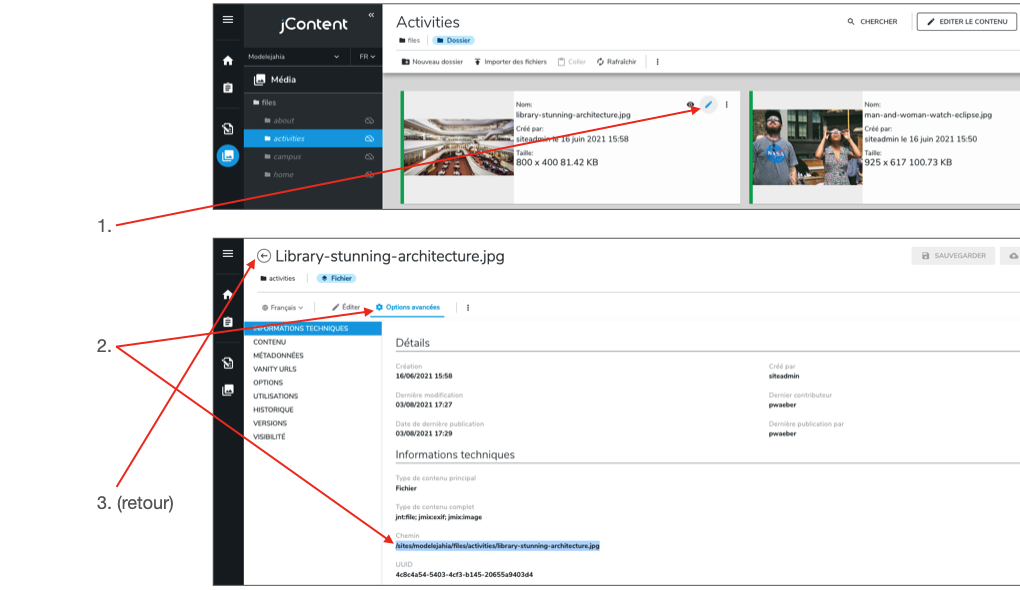
Connaître l'adresse exacte d'un fichier (document ou image)
Pour savoir l'adresse complète d'un fichier chargé dans jcontent, il faut procéder ainsi:
- afficher les propriétés du fichier et aller dans les options avancées (image ci-dessous)
- l'adresse exacte du fichier = https://www.unil.ch/files/live + [chemin]
dans cet exemple, l'adresse de l'image est https://www.unil.ch/files/live/sites/modelejahia/files/activities/library-stunning-architecture.jpg
NB: le lien vers le fichier ne fonctionnera évidemment que si ce fichier a été publié au préalable, et est donc marqué d'un filet vert comme dans cet exemple. Plus d'informations sur le statut de publication: https://wiki.unil.ch/ci/books/sites-web/page/bases-de-ledition-dans-jahia#bkmrk-edition-et-publicati .
[ Documentation Jahia: retour au sommaire ]