Pages Jahia - Formulaires
Principe de fonctionnement
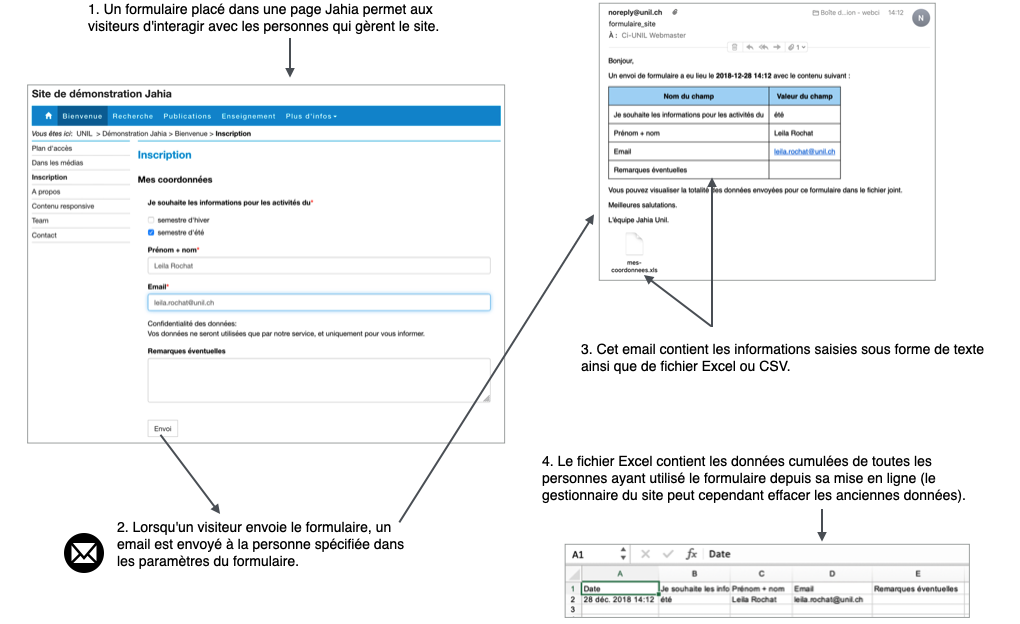
Ce composant permet de créer dans votre site Jahia des formulaires pour lesquels vous recevez les données par email lorsqu'une personne qui visite le site les utilise. Ces données sont également consultables dans l'interface d'édition de Jahia. En option, il y a la possibilité d'envoyer une confirmation par email à la personne qui a utilisé le formulaire.
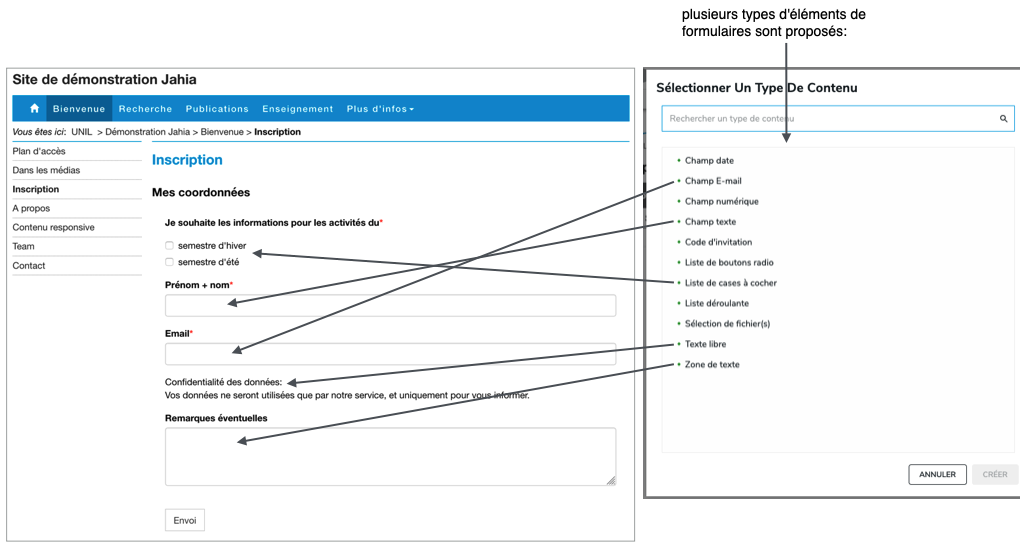
Exemple:
précisions concernant certains éléments:
- "texte libre" permet d'insérer du texte explicatif dans le formulaire
- "sélection de fichier" permet d'insérer un bouton pour permettre aux utilisateurs du formulaire de joindre un fichier (par exemple un CV, un résumé de texte, etc.) au format PDF et d'une taille maximale de 2 MB
Créer et mettre en ligne un formulaire simple
Une bonne pratique en matière d'ergonomie : ne pas placer un formulaire à l'intérieur d'une "liste avec présentation" (onglet ou accordéon FAQ), car pour les visiteurs sur mobile, cela peut empêcher une bonne vision de la confirmation d'envoi ou des messages d'erreur éventuels.
Marche à suivre
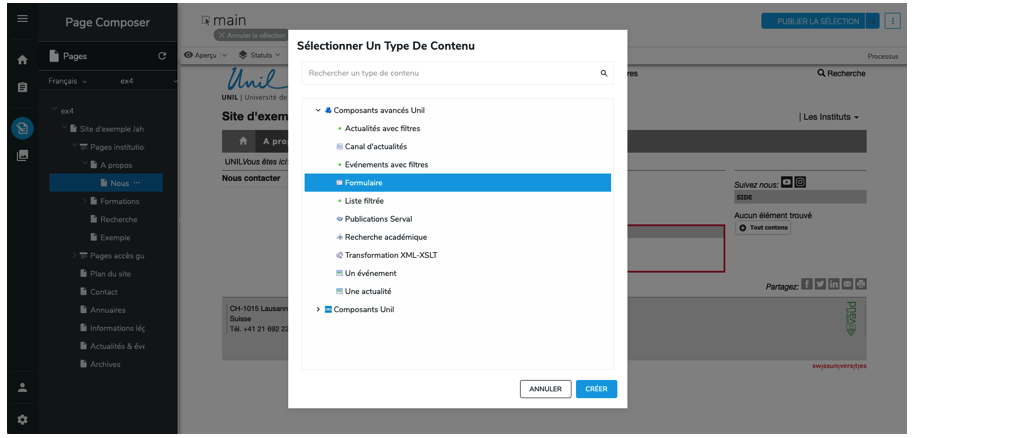
ajouter le composant "formulaire" dans la page:
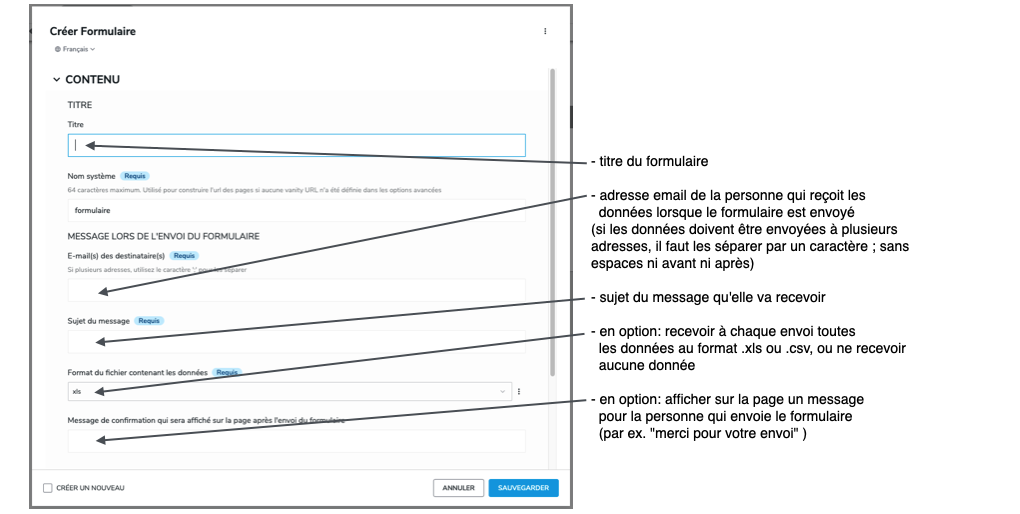
puis spécifier les réglages généraux:
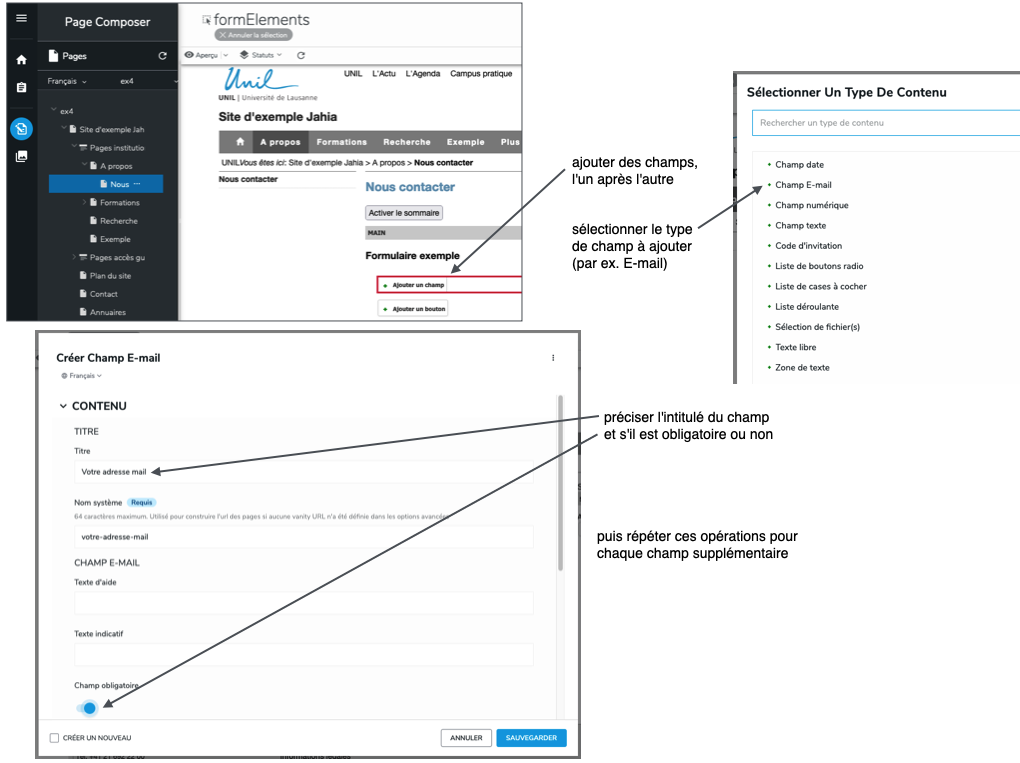
ajouter les champs:
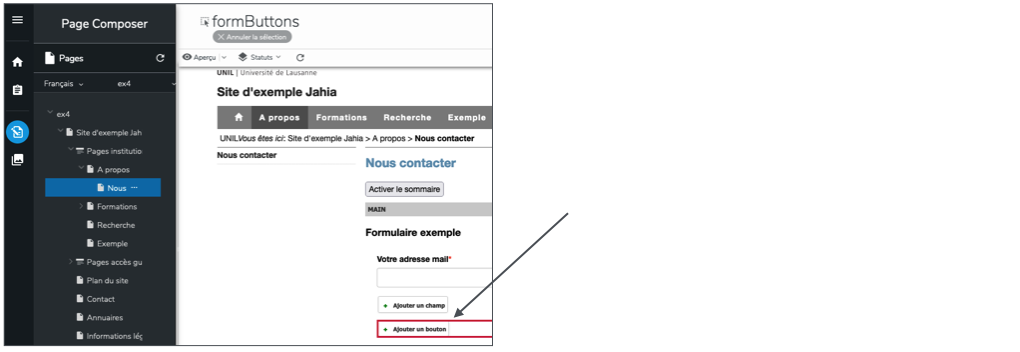
quand tous les champs de saisie ont été définis, il faut ajouter le(s) bouton(s) :
- bouton de validation du formulaire (obligatoire)
- bouton d'annulation pour effacer le contenu (facultatif)
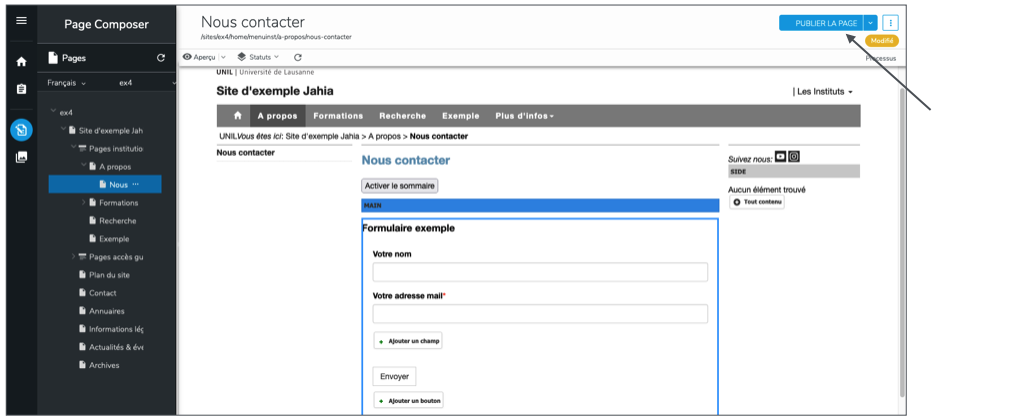
ensuite publier le formulaire:
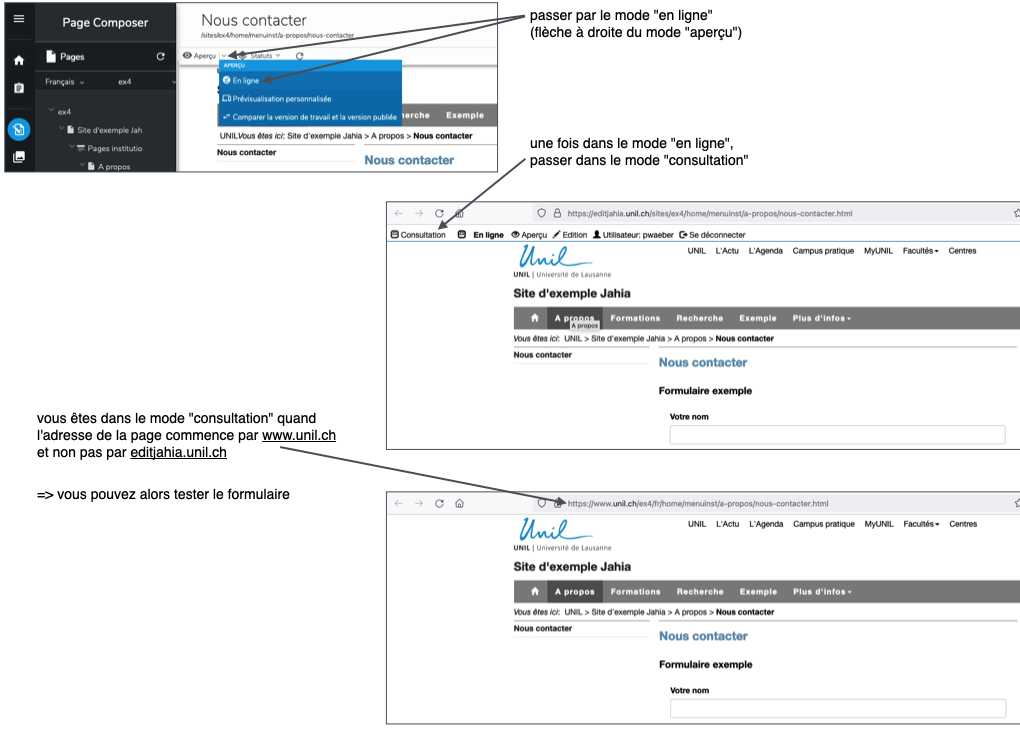
et finalement le tester, mais impérativement à partir du serveur de consultation et non pas à partir du serveur d'édition !
Si vous ne souhaitez pas que votre formulaire soit disponible pour les visiteurs du site juste après que vous l'ayez publié, il faut utiliser les propriétés de visibilité de son composant pour le masquer temporairement.
Message de confirmation (en option)
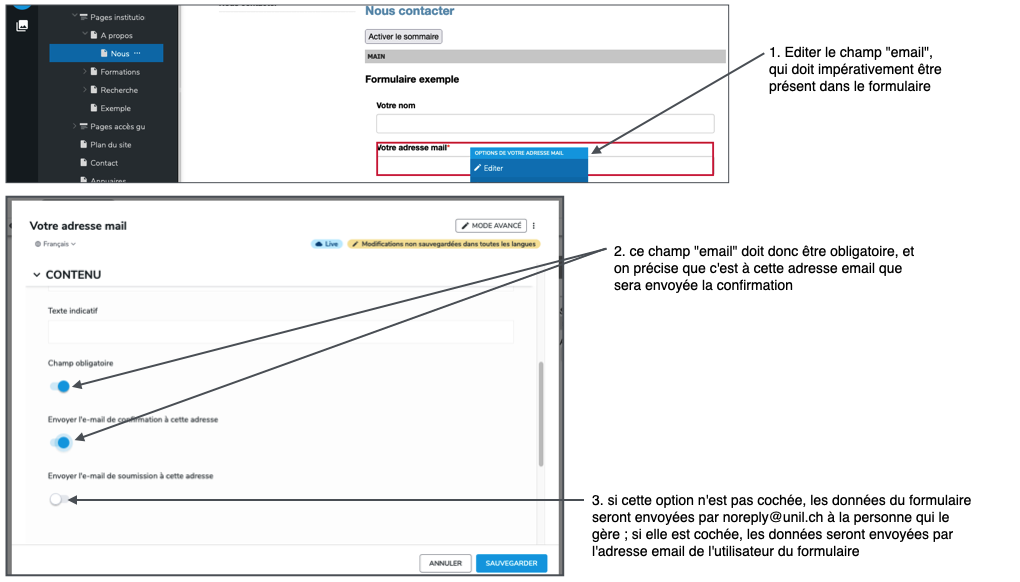
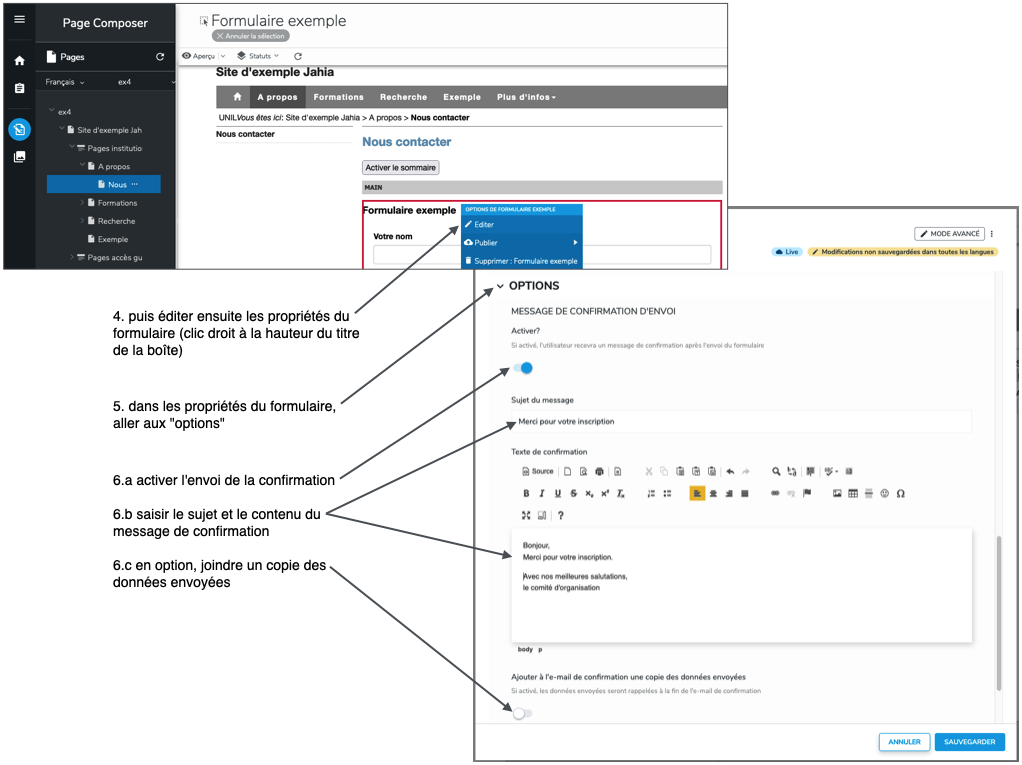
Voici comment activer l'option pour que toute personne qui utilise le formulaire reçoive ensuite un email de confirmation (par ex. "nous accusons bonne réception de votre demande...").
Limites techniques
- On ne peut pas ajouter plusieurs formulaires sur une même page, donc maximum 1 formulaire par page .
- Les champs "nom système" du titre de la page et des champs du formulaire ne peuvent contenir ni accents, ni espaces, ni signes diacritiques ou de ponctuation, mais uniquement des caractères alphanumériques, des chiffres ou le signe - (trait d'union).
- Si ces règles ne sont pas respectées, le formulaire ne peut pas fonctionner et affiche des messages d'erreur lors des tentatives d'utilisation.
[ Documentation Jahia: retour au sommaire ]