Pages Jahia - Contenu standard et contenu responsive
Principe
Les composants "contenu standard" et "contenu responsive" sont les plus polyvalents pour les pages de contenu. Ce sont les seuls à permettre la saisie de contenu libre, mis en forme grâce à un éditeur visuel nommé CKEditor
Le composant "contenu standard" est l'un des plus anciens composants de contenu disponibles dans Jahia à l'UNIL. C'est un peu la "boîte à tout faire", qui peut accueillir entre autres:
- du texte avec ou sans mise en forme
- des liens vers des pages internes ou externes
- des liens vers des documents
- des images
- etc.
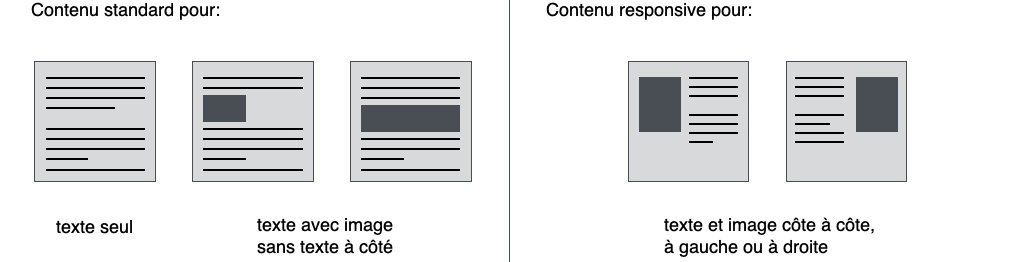
Le composant contenu standard a évolué au fil du temps pour s'adapter à différents usages. Cependant, l'alignement d'images et de texte côte à côte n'a jamais vraiment été simple et satisfaisant à réaliser dans ce composant.
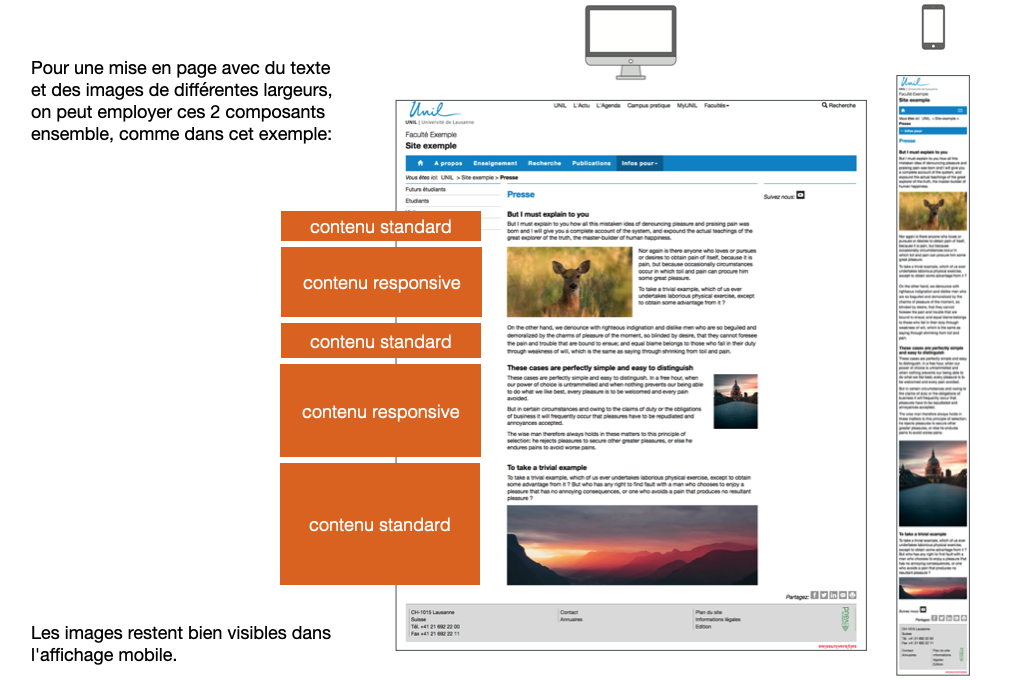
Finalement, l'avènement du responsive web design pour adapter nos pages à la consultation sur mobile nous a amenés à créer un nouveau composant de contenu spécifiquement pour la présentation d'images et de texte côte à côte: le composant "contenu responsive".
Ce composant permet un alignement correct d'une image et d'un texte côte à côte, et ceci sur toutes les tailles d'écrans.
Points communs et différences entre ces 2 composants
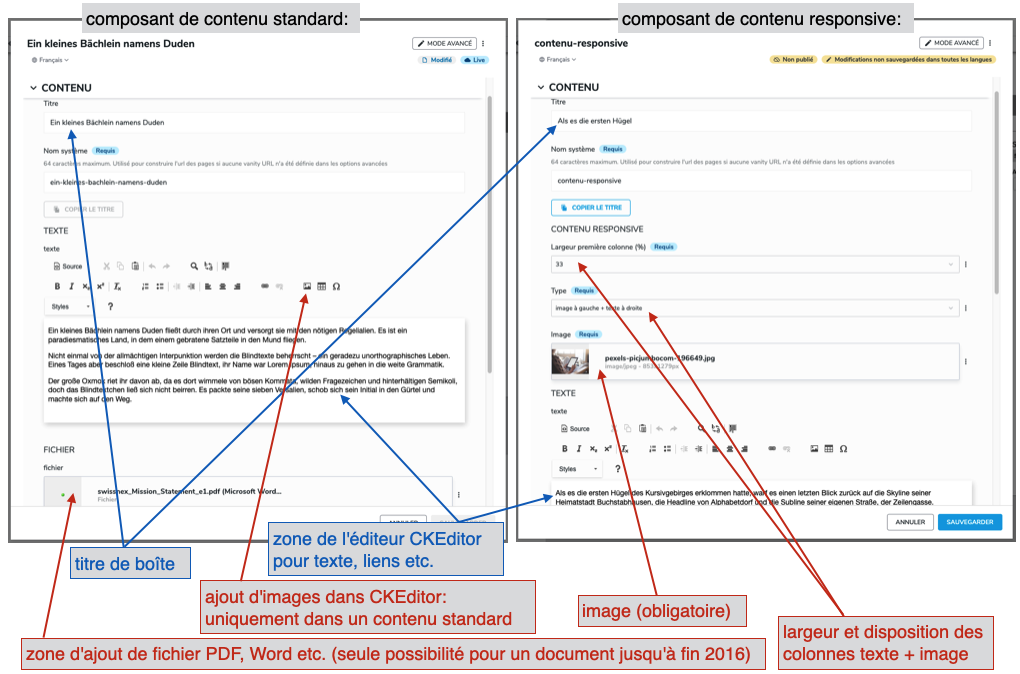
Les composants "contenu standard" et "contenu responsive" ont des points communs (en bleu) et des différences (en rouge):
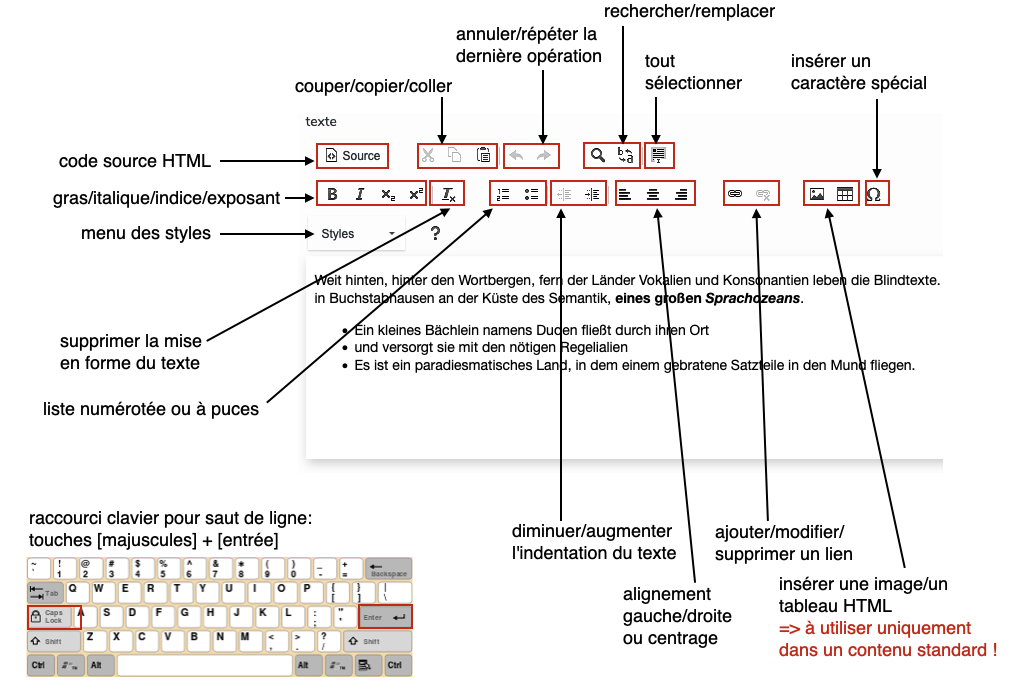
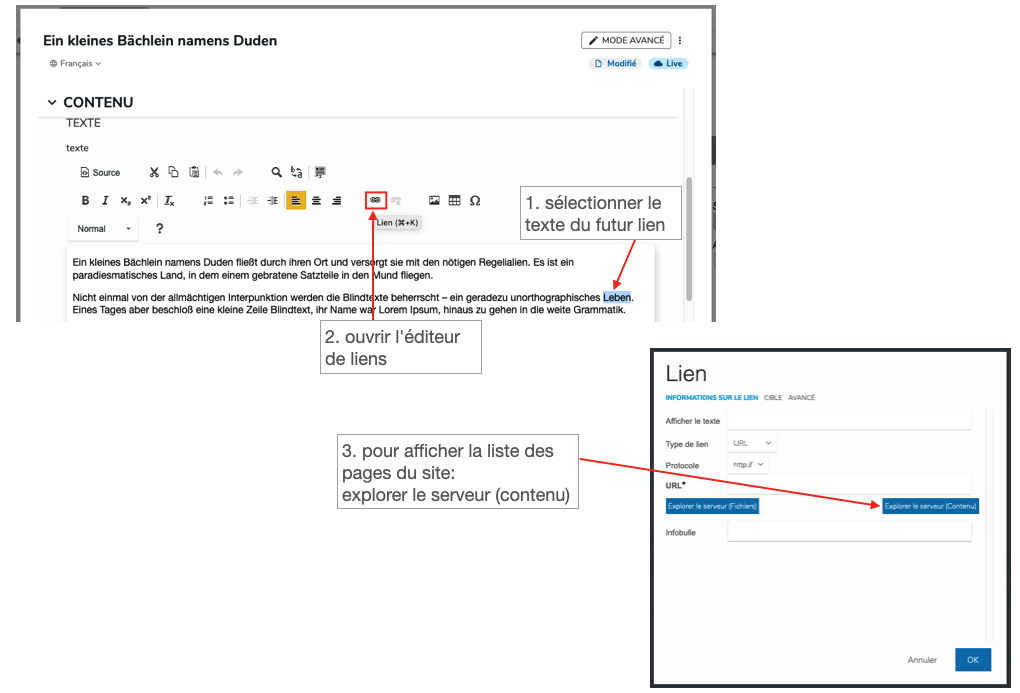
L'éditeur de texte CKEditor
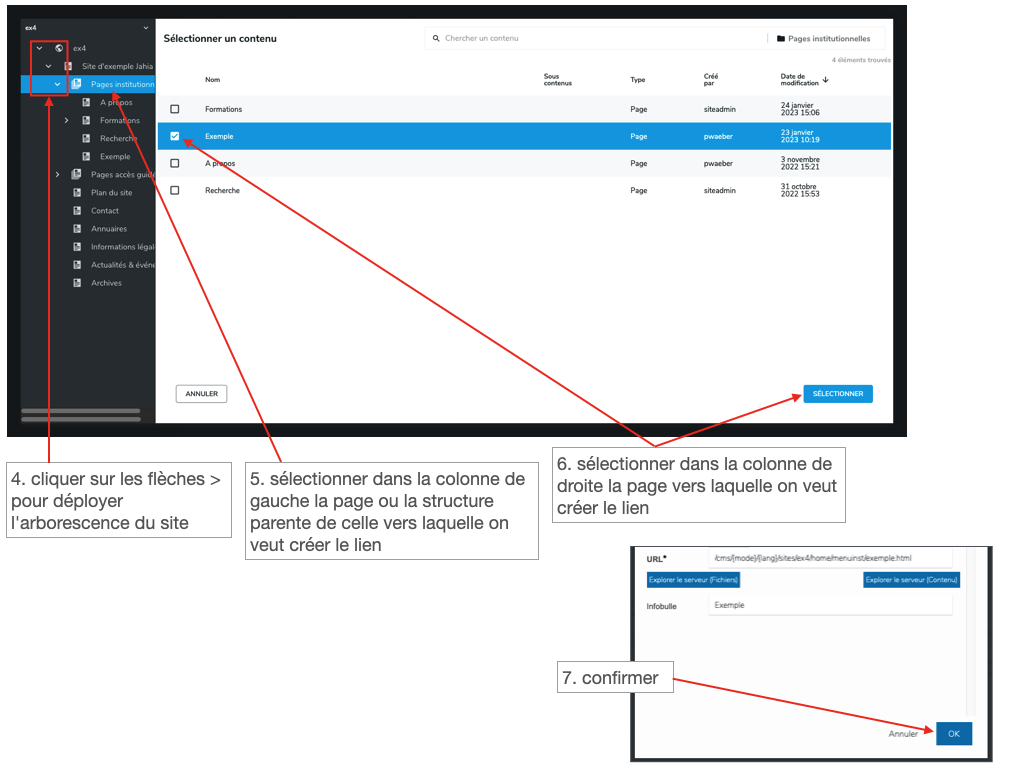
Pour créer un lien interne vers une autre page du site:
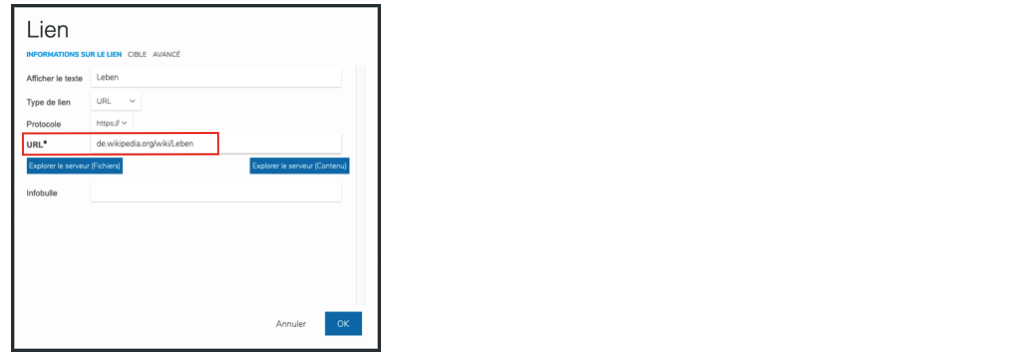
Pour créer un lien externe vers un autre site:
- étapes 1 et 2 identiques à la création d'un lien interne
- puis indiquer le lien de destination dans le champ URL + OK pour confirmer
En mode édition, le composant "contenu responsive" doit généralement générer à nouveau la vignette de l'image à chaque affichage. Ce processus prend du temps, et par conséquent si une page contient un trop grand nombre de composants "contenu responsive", l'affichage de la page lors de l'édition est très lent et peut même parfois déboucher sur un "timeout" avec un message d'erreur "503 - service temporairement indisponible".
=> Nous conseillons par conséquent de ne pas dépasser le nombre d'environ 30 composants "contenu responsive" par page.
[ Documentation Jahia: retour au sommaire ]