Ligne graphique web UNIL pour les sites Jahia
La ligne graphique pour les sites web Jahia UNIL précise la structure des sites, les modèles de pages, les dimensions des images, les en-têtes et pieds de page, etc.
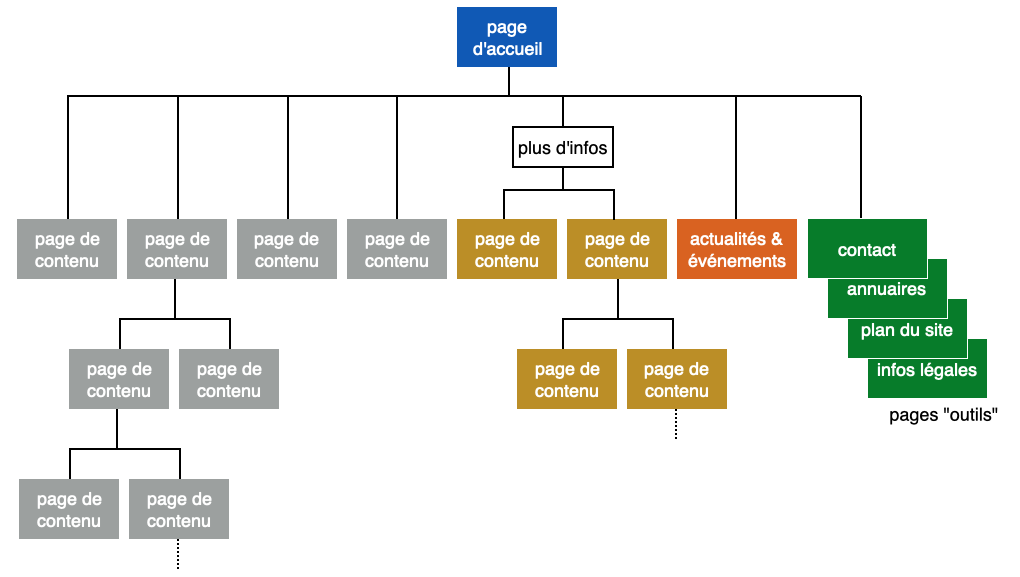
Structure des sites
Lors de l'ouveture d'un sites Jahia sur les serveurs du Ci, seules sont présentes les pages suivantes:
- page d'accueil
- page actualités et événements
- pages "outils"
Les pages de contenu sont créées par les webmasters du site.
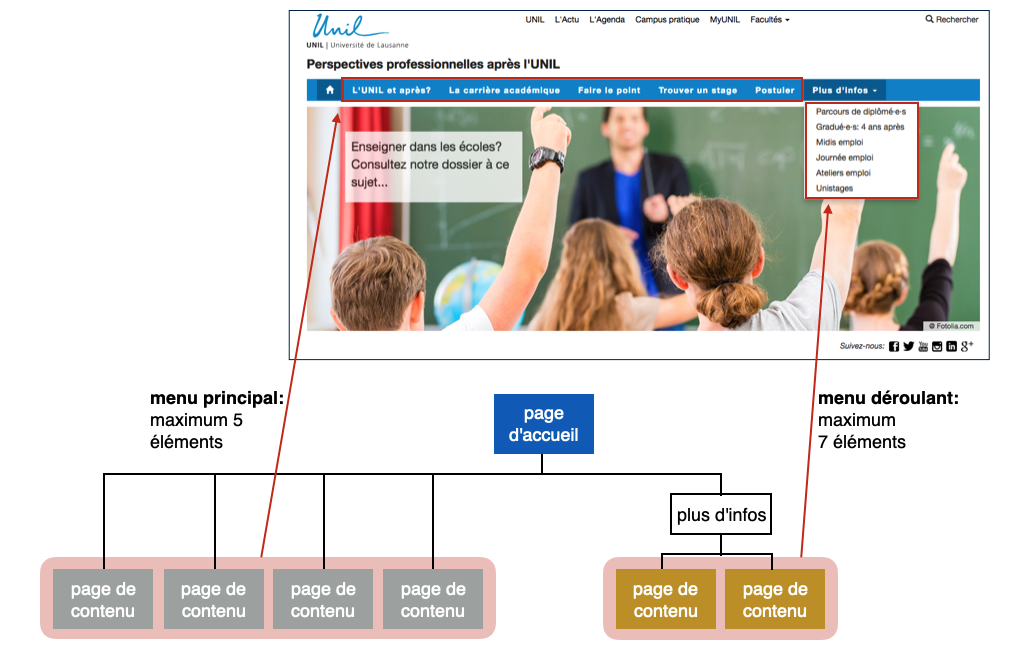
Fonctionnement du menu principal et navigation de premier niveau sur une page d'accueil:
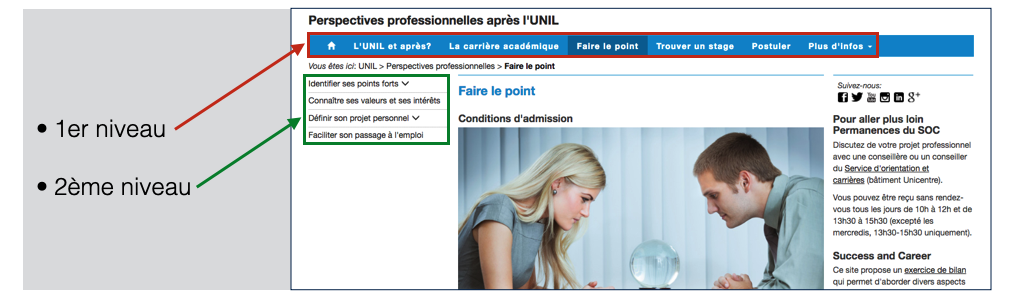
Fonctionnement de la navigation de premier et deuxième niveau sur une page de contenu:
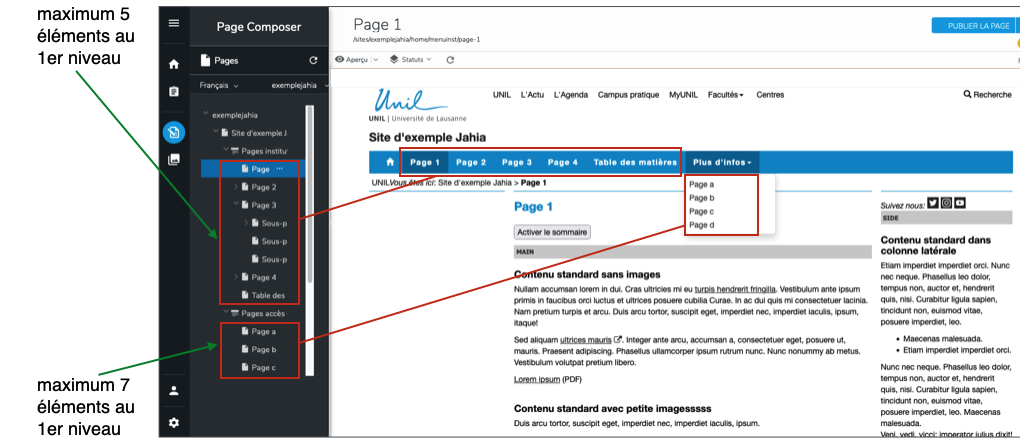
En édition, voici l'utilisation des conteneurs "pages institutionnelles" et "pages accès guidés" :
- toutes les pages de contenu doivent se trouver dans ces conteneurs "pages institutionnelles" ou "pages accès guidés"
- dans ces conteneurs, le nombre d'éléments de menu est limité au 1er niveau (5 élements pour "pages institutionnelles" et 7 pour "ages accès guidés")
- par contre il est possible de créer des sous-pages de 2ème, 3ème niveau et plus, sans limite de nombre (dans l'exemple ci-dessous, page 2, page 3 et page 4 ont des sous-pages)
Modèles de pages
2 modèles de pages sont disponibles pour la création des sites:
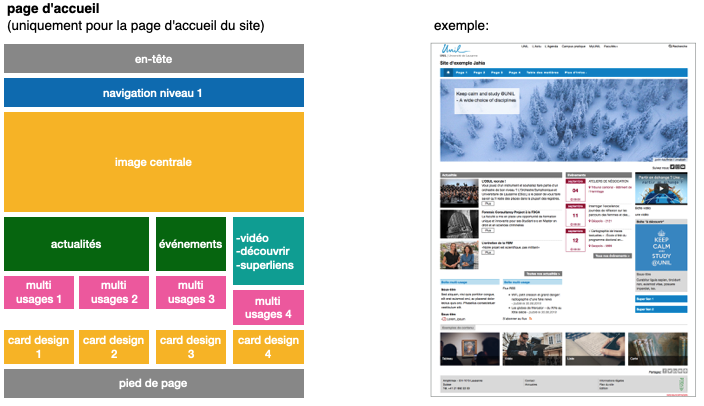
- page d'accueil, uniquement pour la page d'accueil du site
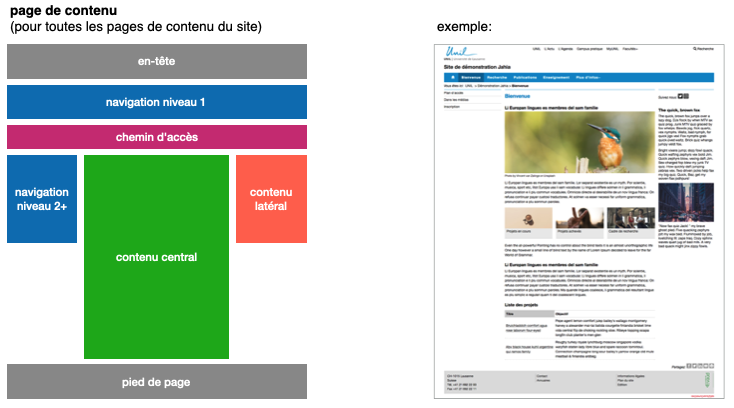
- page de contenu, pour toutes les pages de contenu du site
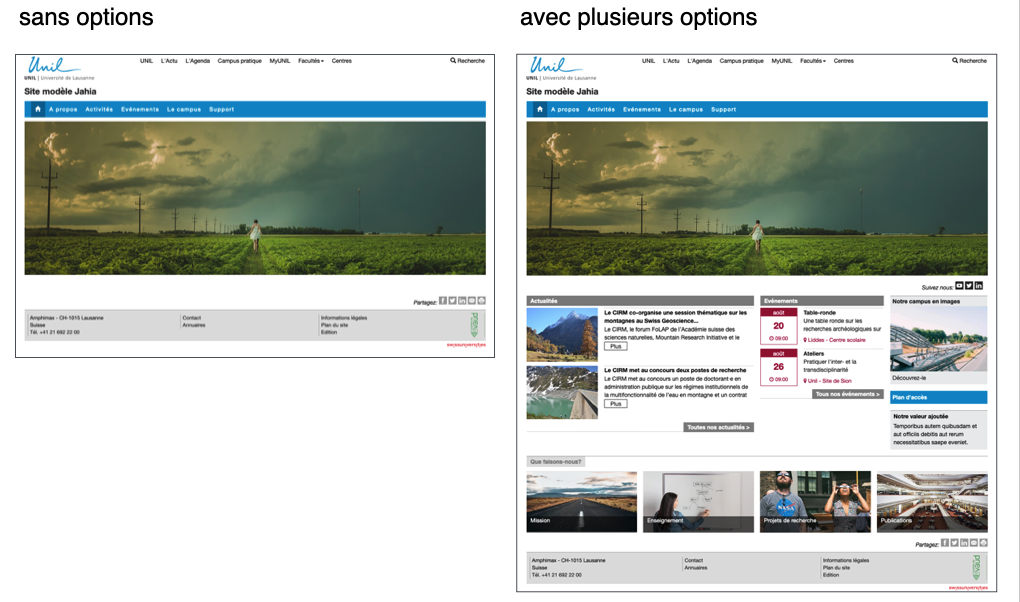
La présentation de la page d'accueil peut varier en fonction des options utilisées, comme illustré dans l'exemple ci-dessous.
Pour plus de précisions, voir page d'accueil d'un site Jahia et pages de contenu d'un site Jahia.
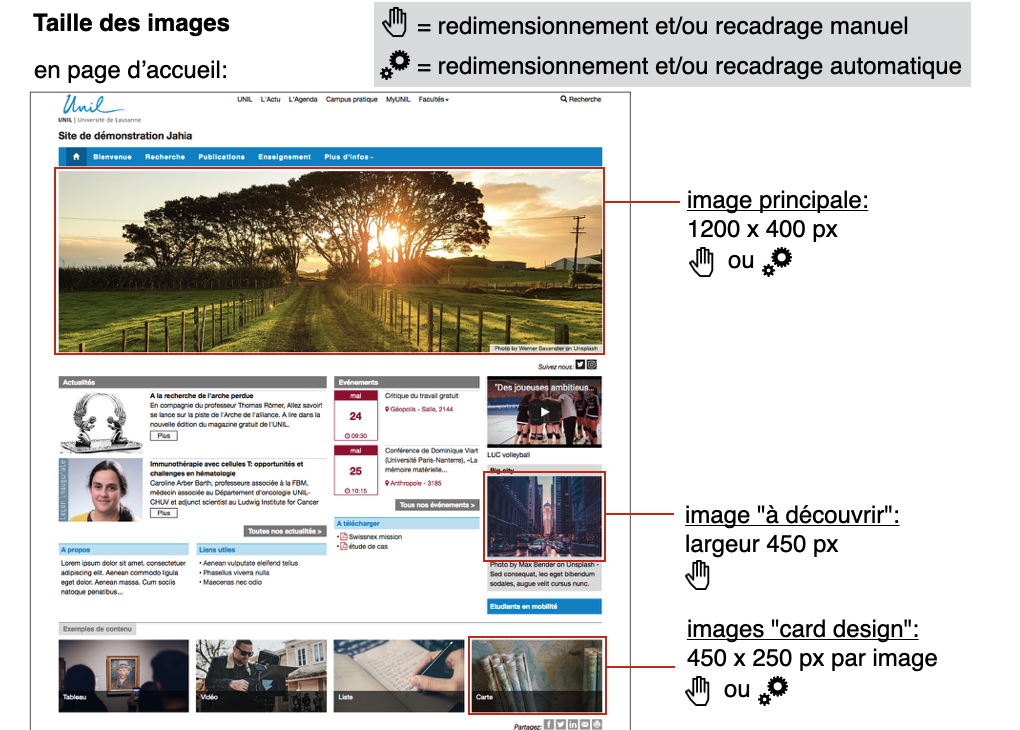
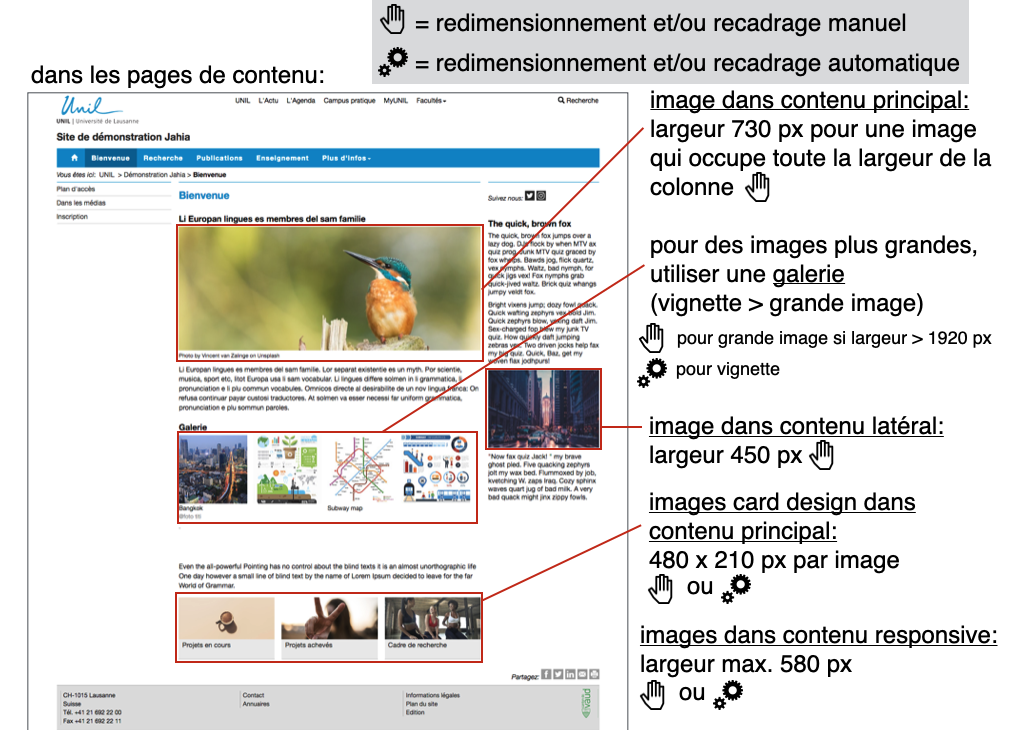
Dimensions des images
L'insertion d'images dans les composants de contenu Jahia nécessite souvent un redimensionnement ou un recadrage préalable selon la taille de l'image.
- Dans le cas d'un composant "contenu standard" ou "à découvrir", ces opérations doivent s'effectuer manuellement, soit avant leur chargement dans Jahia, soit dans Jahia via les outils de jContent.
- Dans le cas des autres composants de contenu qui intègrent des images (image centrale en page d'accueil, card design, contenu responsive, galerie, liste filtrée), ces opérations peuvent s'effectuer à choix soit manuellement avant leur chargement dans Jahia, soit automatiquement dans Jahia.
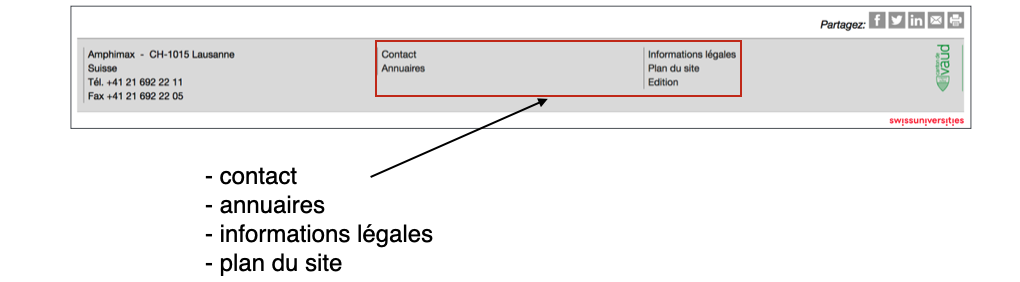
Pages "outils"
Ce terme désigne les pages accessibles par les liens dans le pied de page.
- Elles font partie de la ligne graphique UNIL: ne pas les supprimer, ni modifier leur titre ou leur modèle de page
- Leur contenu de base peut être complété par des informations propres à votre site
- La création d’une autre page de contact dans la navigation principale est autorisée. Dans ce cas, nous préconisons de mettre un lien vers cette autre page sur la page "contact" accessible via le pied de page.
En-têtes et pieds de page
Dans les sites Jahia UNIL, les webmasters ne peuvent pas modifier directement le contenu des en-têtes et pied de page, ils/elles doivent pour cela adresser leur demande de modification au helpdesk du Ci.
Seule exception: la zone des liens rapides => voir plus bas.
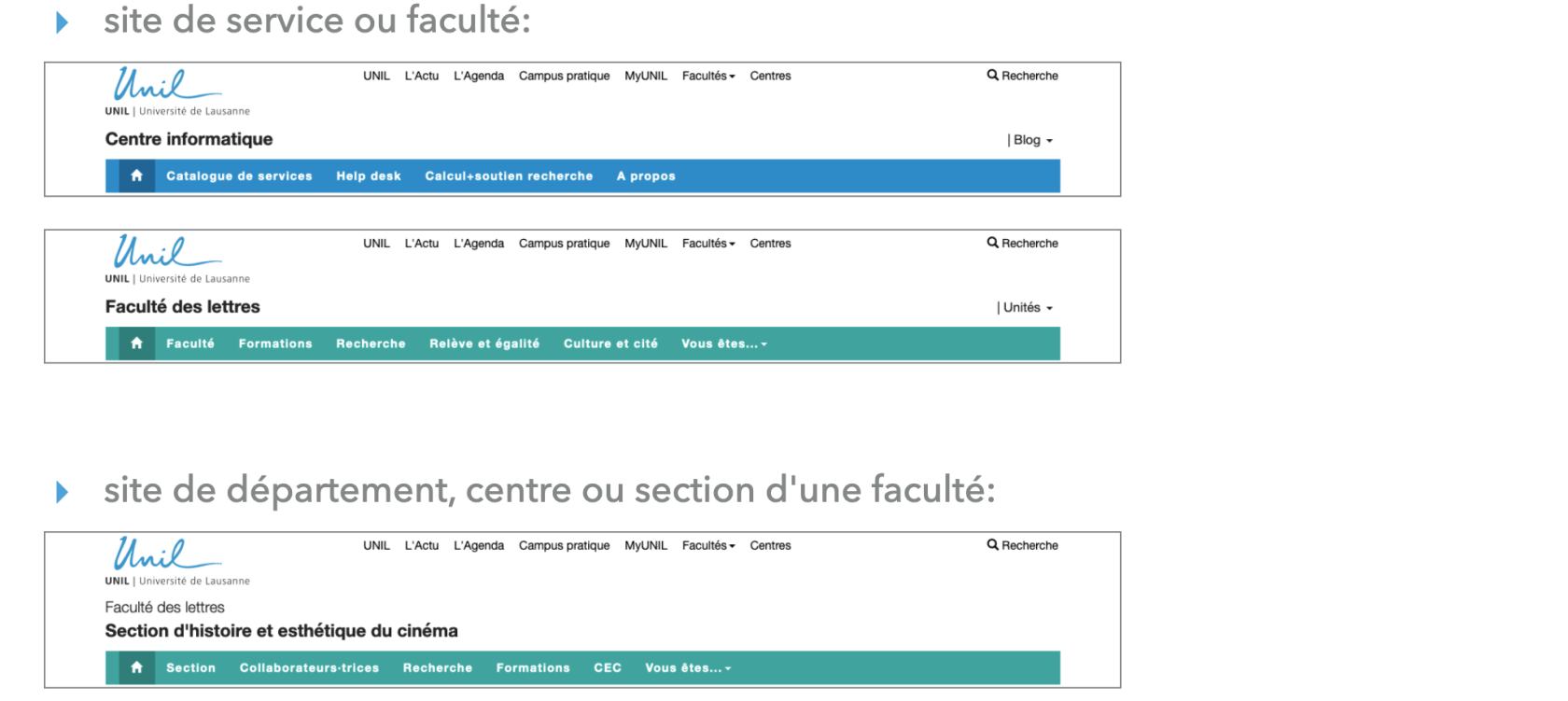
L'en-tête
Texte de l'en-têtre: pour l'émetteur du site (=unité responsable du site), 2 lignes sont à disposition dans l'en-tête. Elles sont utilisées comme dans ces exemples:
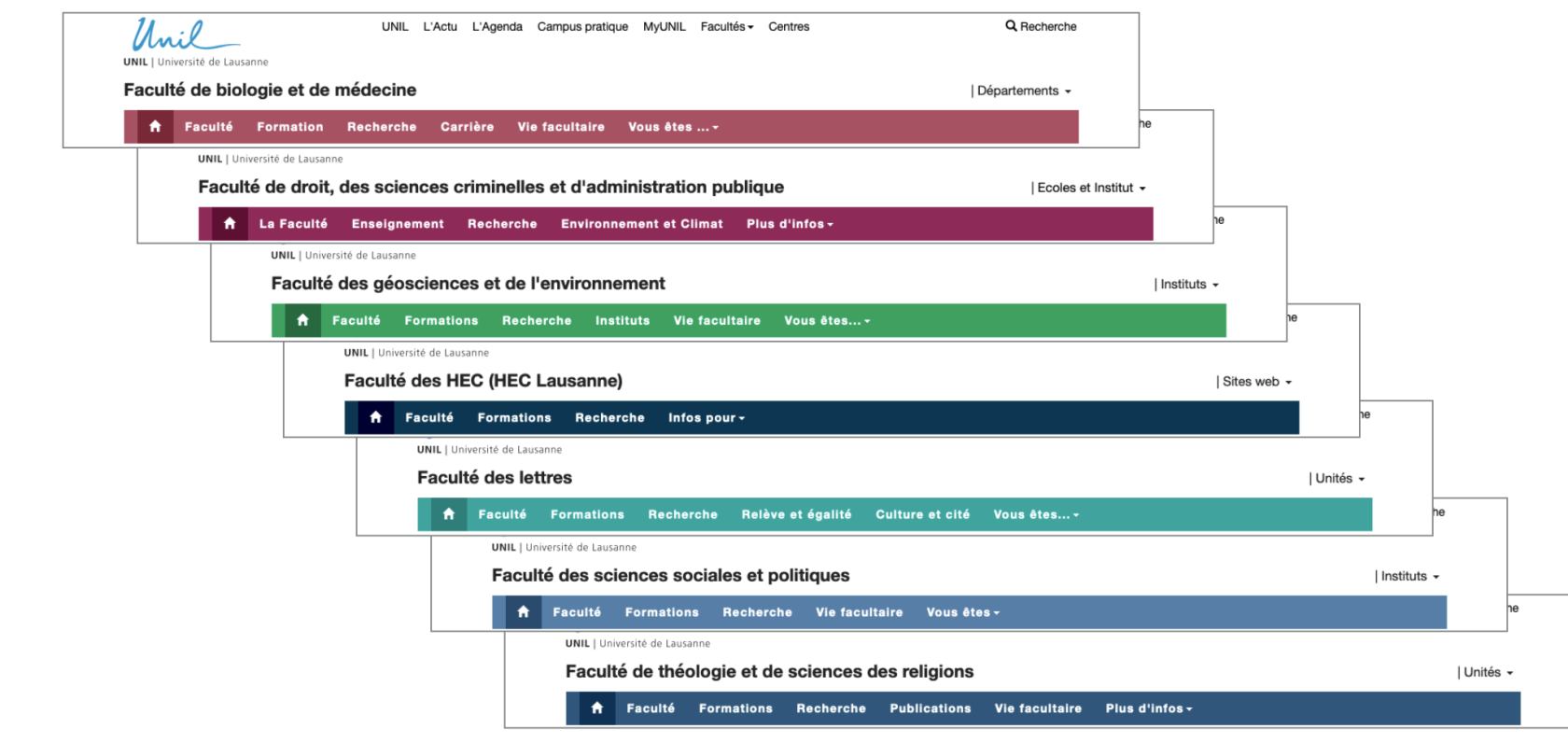
Couleur du menu principal: 9 couleurs sont disponibles, utilisées selon ce princinpe
- 1 couleur (bleu UNIL) pour les sites de la Direction et des services centraux UNIL
- 1 couleur neutre (gris) pour les sites
- interfacultaires
- interinstitutionnels (par ex. UNIL + UniGE)
- hôtes et divers
- 7 couleurs pour les sites des 7 facultés et de leurs départements et centres
La zone des liens rapides (=shortcuts):
Cette zone de menu complémentaire est directement éditable par les webmasters à partir de la page d'accueil du site. Elle permet l'ajout de liens internes ou externes pertinents. Son intitulé est modifiable (=dropdown title). Voir page d'accueil d'un site Jahia.
Le pied de page
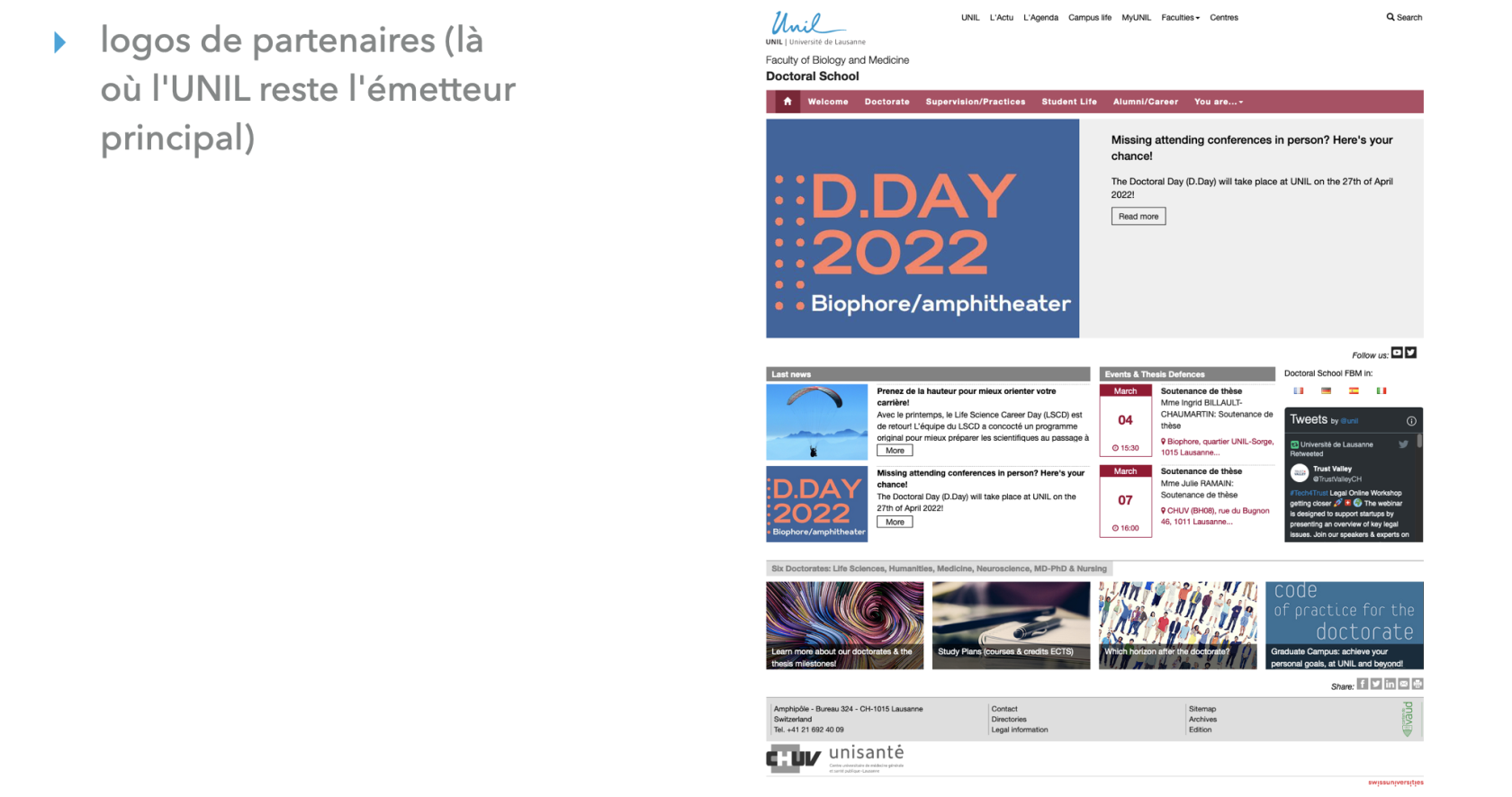
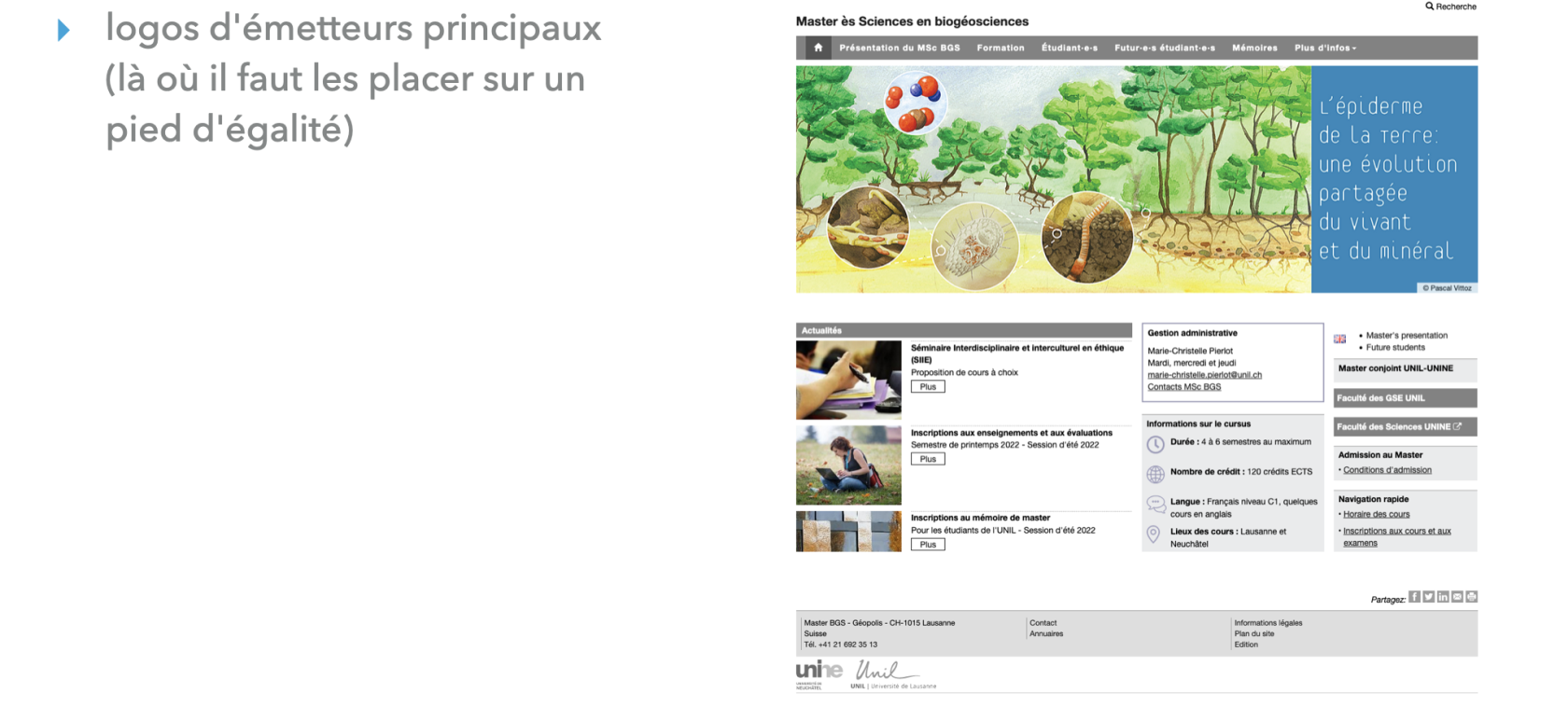
Les logos en pied de page sont utilisés dans 3 cas de figure distincts:
Voir aussi:
- La liste des composants de contenu Jahia
- Site exemple Jahia : liste des composants disponibles
- Site modèle Jahia : exemple de site fictif qui utilise ces composants
[ Documentation Jahia: retour au sommaire ]