L'éditeur de WordPress
Ce document traite spécifiquement de l'interface d'édition des pages et des articles. Si vous en êtes à vos débuts avec WordPress, nous vous conseillons de lire au préalable le chapitre débuter avec WordPress.
Introduction
Dans l'éditeur de contenu de WordPress apparu fin 2018, aussi nommé éditeur de blocs, tout élément de contenu est un bloc:
- un paragraphe est un bloc
- un titre est un bloc
- une image est un bloc
- etc.
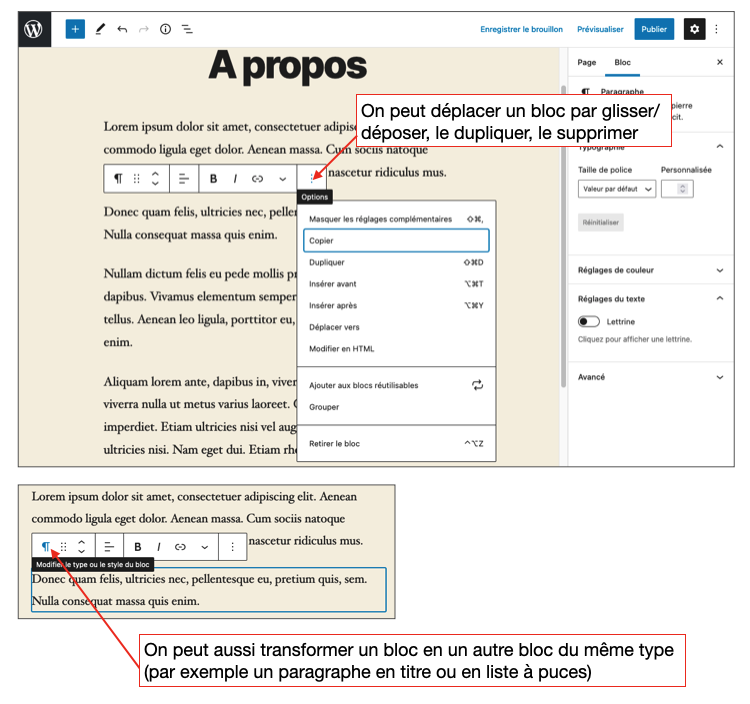
Le "bloc par défaut" est le bloc paragraphe : si on commence directement à saissit du texte sur une page, on créé par défaut un bloc paragraphe. Si on veur créer un contenu autre qu'un paragraphe, il faut cliquer sur l'icône + (dans la page ou en haut à gauche) pour choisir un autre type de bloc.
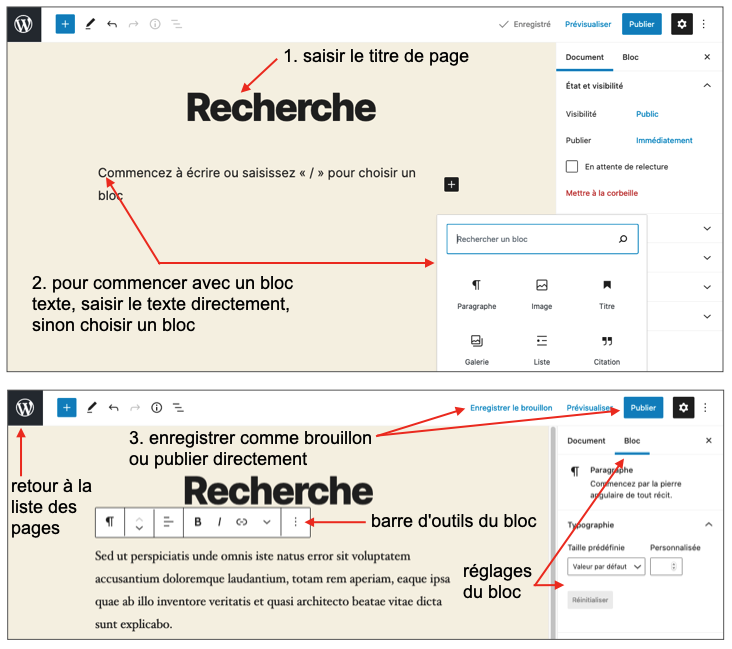
Voici comment créer une page avec l'éditeur de blocs:
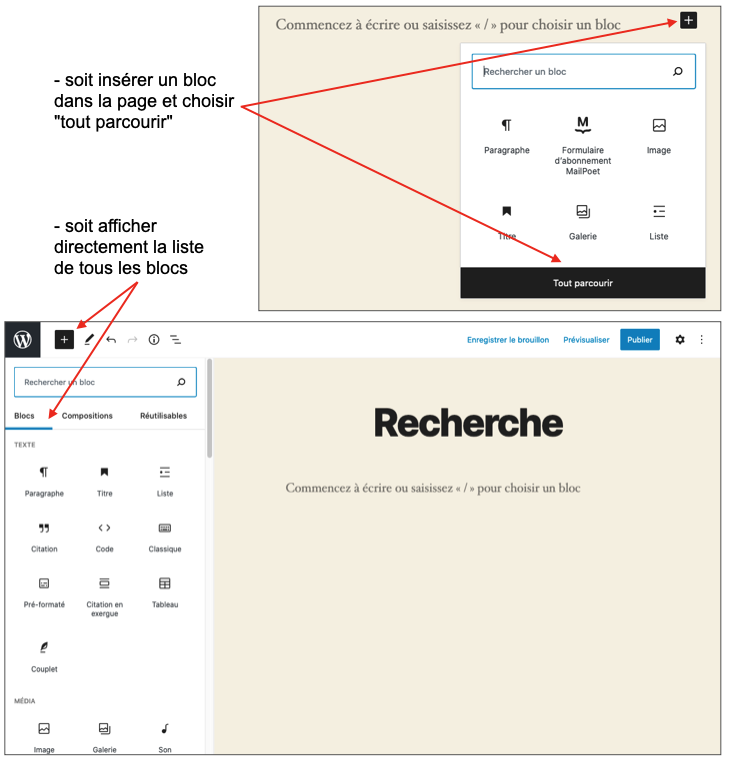
Voir tous les types de blocs disponibles
Il existe 5 groupes de blocs:
| Texte | pour |
formater le texte |
| Média | insérer images, son, vidéos, etc. | |
| Apparence | gérer la mise en page | |
| Widgets | insérer du contenu relatif aux extensions | |
| Contenu embarqué | insérer du contenu de sites externes |
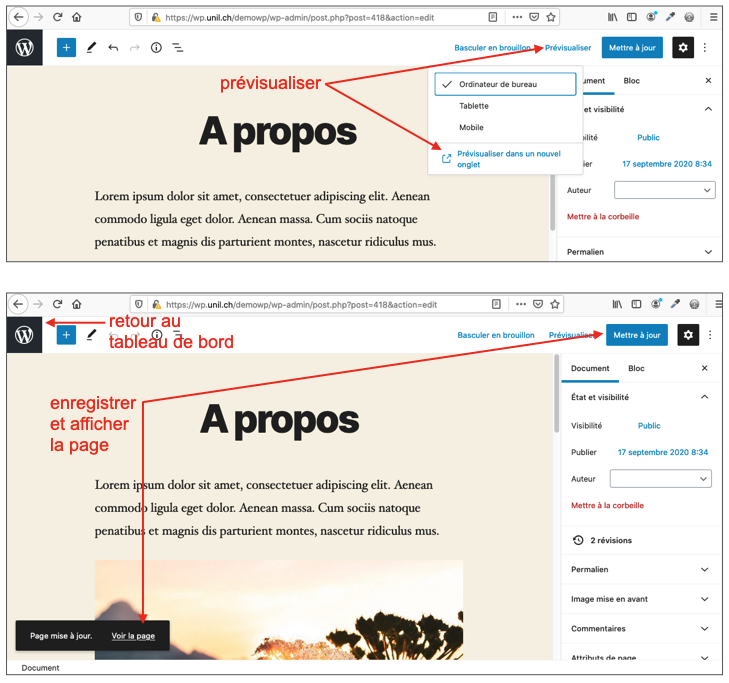
Prévisualiser et enregistrer
Structurer le texte
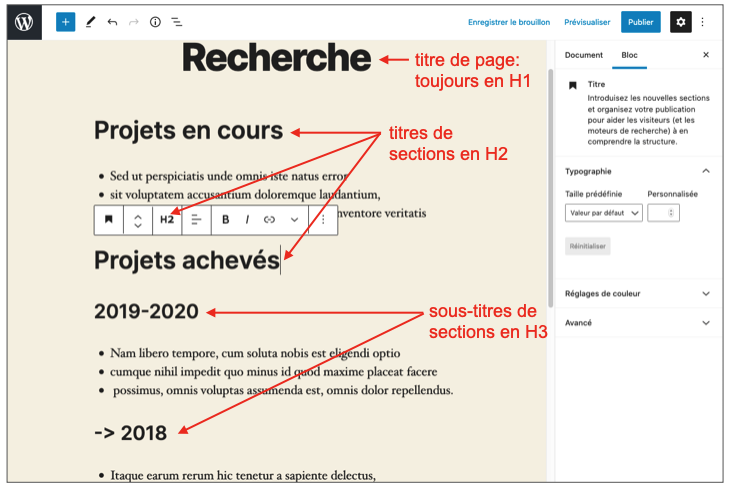
Si le texte est assez long, il est conseillé de le structurer avec des intertitres. Il existe 6 niveaux de titres en HTML, de H1 (le plus important, réservé au titre de page) à H6, le moins important. En général, on utilise couramment H2 et H3 pour subdiviser, rarement au-delà.
Insérer des liens
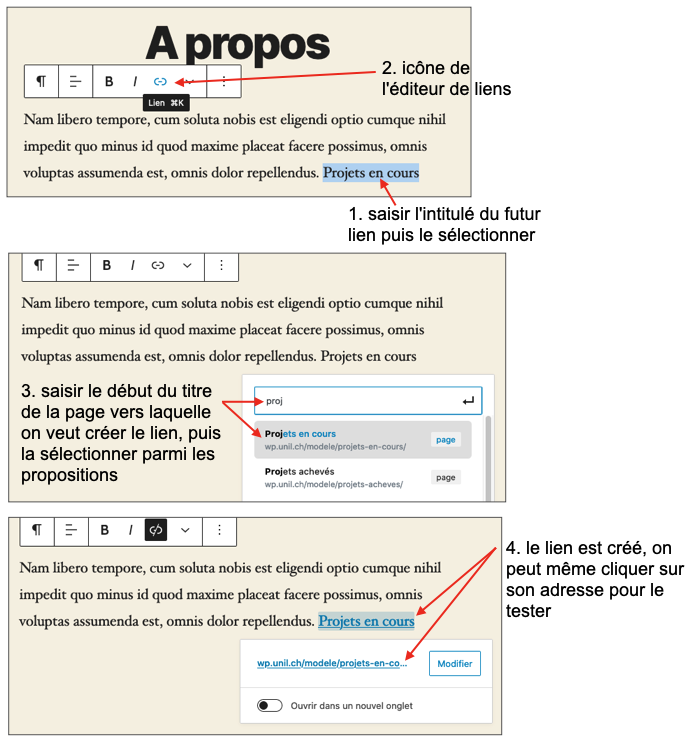
Dans un bloc "paragraphe", créer un lien interne (=vers une autre page du même site):
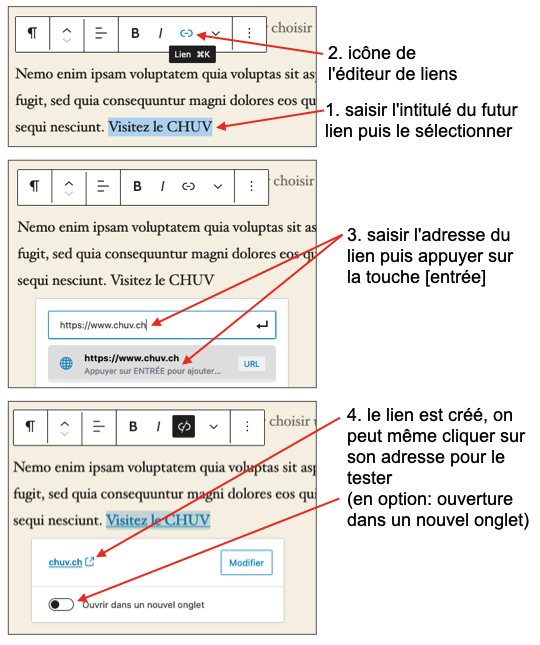
Dans un bloc "paragraphe", créer un lien externe (=vers un autre site):
Insérer des images et des documents PDF
Ce point est traité dans le chapitre débuter avec WordPress.
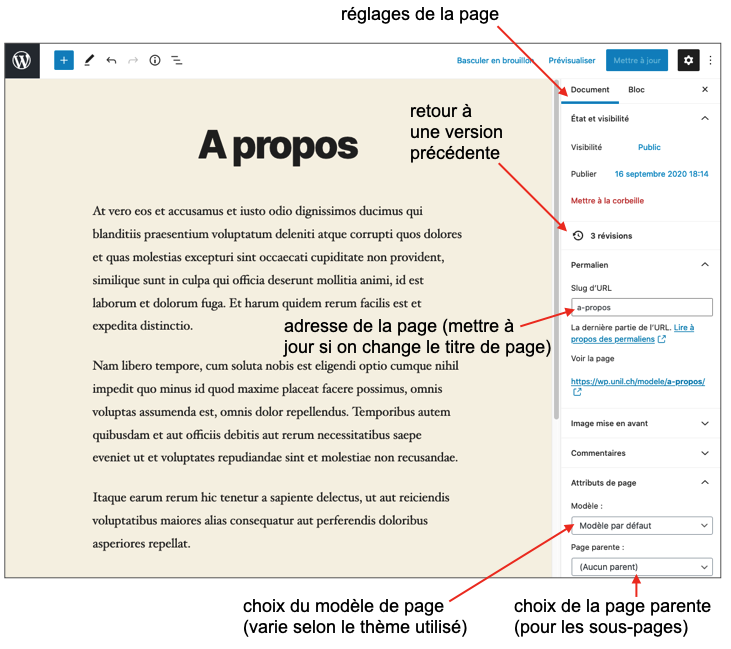
Modifier les propriétés de la page
Plusieurs propiétés concernant toute la page, et non pas un bloc en particuler, peuvent être paramétées.
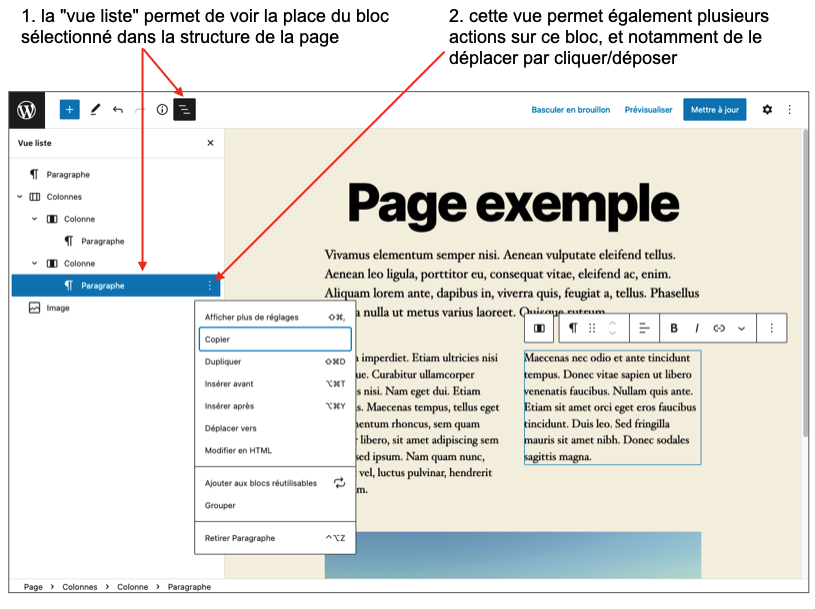
Gérer les blocs avec la "vue liste"
Dans les cas de blocs imbriqués, comme par exemple un bloc texte dans un bloc colonne, la "vue liste" permet d'en afficher la hiérarchie, ainsi que de le déplacer
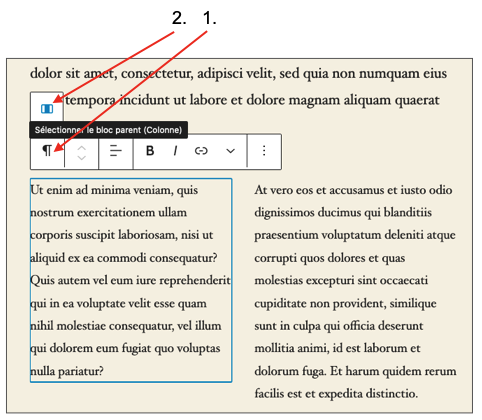
On peut également remonter d'un niveau dans la hiérarchie de blocs imbriqués en survolant le type d'un bloc pour faire apparaître un lien vers le bloc de niveau supérieur.
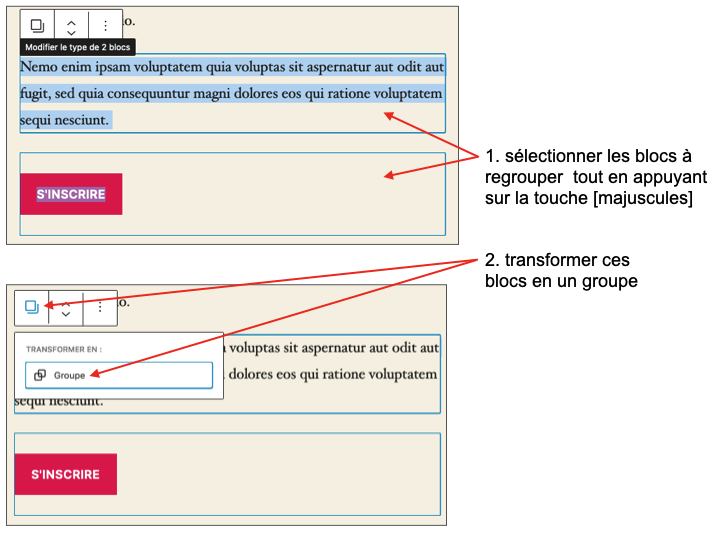
Groupes et blocs réutilisables
Si on souhaite gérer plusieurs blocs ensemble, afin de pouvoir par exemple leur attribuer une même couleur de fond, on peut les sélectionner pour en faire un groupe.
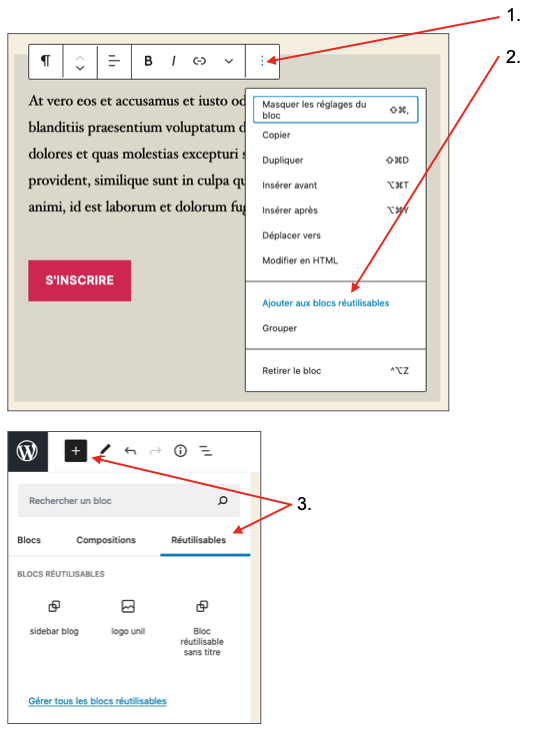
Si on souhaite ensuite faire apparaître ce groupe sur plusieurs pages, on peut le transformer en bloc réutilisable.
Editeur de blocs et bloc "classique"
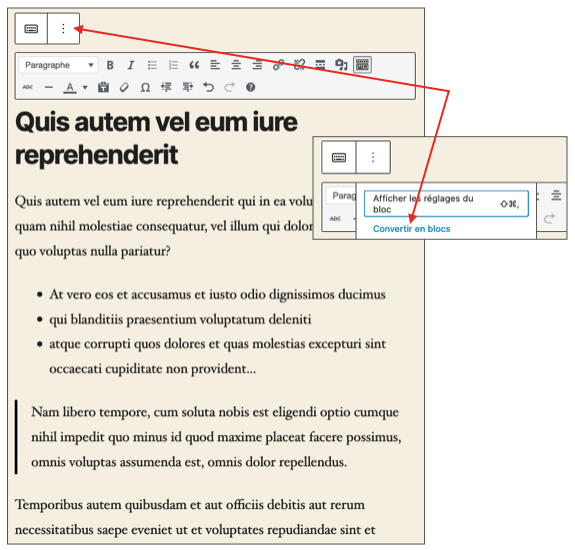
Si on édite avec l'éditeur de blocs une page créée avec "l'ancien éditeur" proposé jusqu'en 2019, son contenu se trouve dans un bloc de type "classique" identique à l'ancien éditeur. On peut alors à choix:
- soit continuer l'édition dans le bloc "classique"
- soit convertir ce contenu en blocs, pour pouvoir utiliser les possibilités de l'éditeur de blocs (opération non réversible):
Liens utiles
Ressources utiles sur le site officiel wordpress.org pour utiliser l'éditeur de blocs:
- Documentation en français (partielle)
- Documentation en anglais (complète)