L'éditeur de WordPress
Ce document traite spécifiquement de l'interface d'édition des pages et des articles. Si vous débutez avec WordPress, nous vous conseillons de lire au préalable Débuter avec WordPress.
Note pour les personnes qui ont créé ou édité leur site WordPress UNIL avant fin 2019
WordPress a introduit à fin 2018 un nouvel éditeur de contenu, nommé éditeur de blocs. Ce nouvel éditeur change radicalement l'expérience utilisateur pour les personnes qui éditent des pages ou des articles.
Actuellement, il est possible d'utiliser à choix:
- soit uniquement le nouvel éditeur
- soit l'ancien éditeur, renommé Classic editor
- soit les deux éditeurs simultanément.
Le développement des nouvelles versions de WordPress est largement axé autour du nouvel éditeur. Notre conseil aux personnes qui gèrent des sites créés avec l'ancien éditeur est de se former à l'emploi du nouvel éditeur et de se préparer à y migrer.
- Pour tous les sites ouverts sur nos serveurs avant fin 2019, c'est l'ancien éditeur qui reste activé par défaut. La disponibilité de Classic editor est garantie jusqu'à fin 2022 au moins, mais après cette date son avenir reste inconnu. Il est possible d'activer le nouvel éditeur et de l'utiliser en parallèle, par exemple durant une phase de transition.
- Pour tous les sites ouverts sur nos serveurs depuis janvier 2020, c'est le nouvel éditeur qui est activé par défaut. C'est également sur ce nouvel éditeur que nous concentrons les formations et le support, car il sera rapidement incontournable dans l'univers WordPress.
Introduction
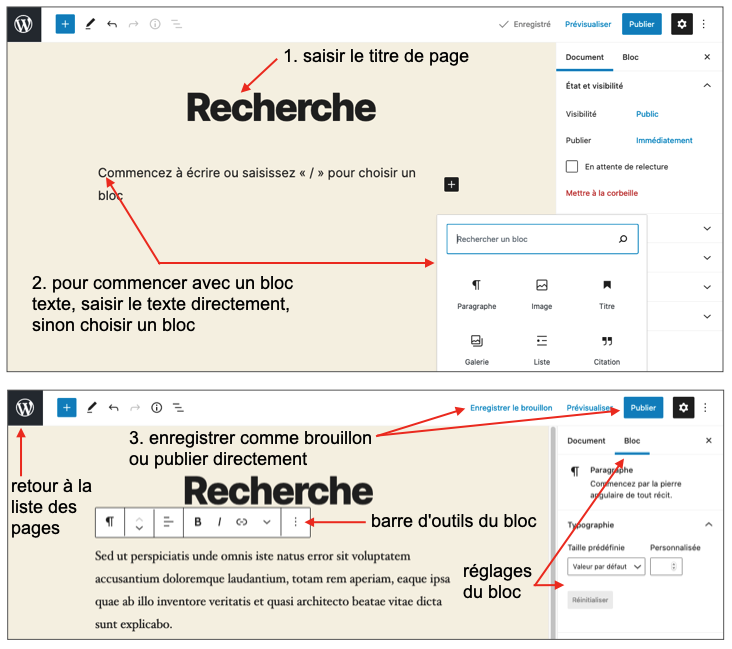
Voici comment créer une page avec l'éditeur de blocs:
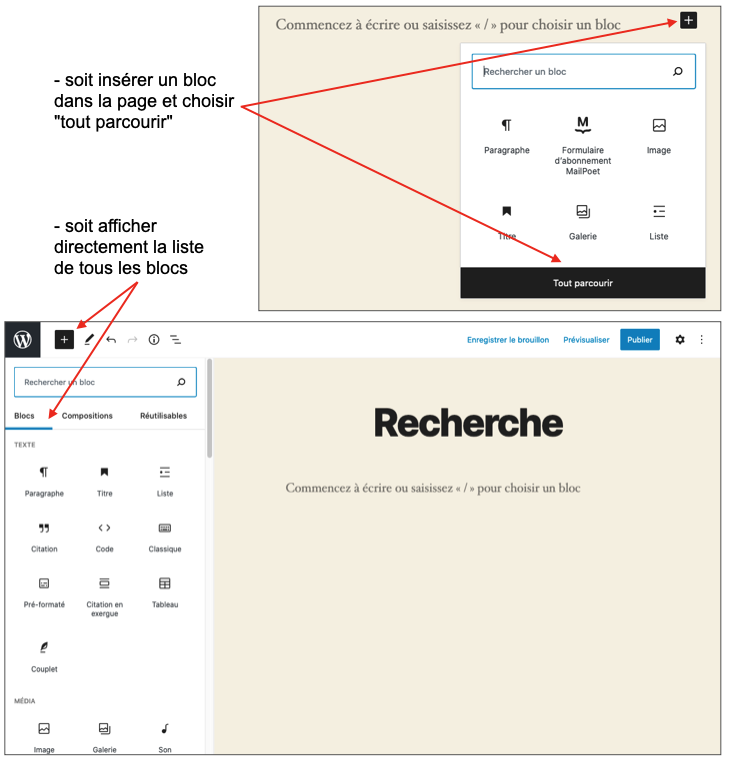
Voir tous les types de blocs disponibles
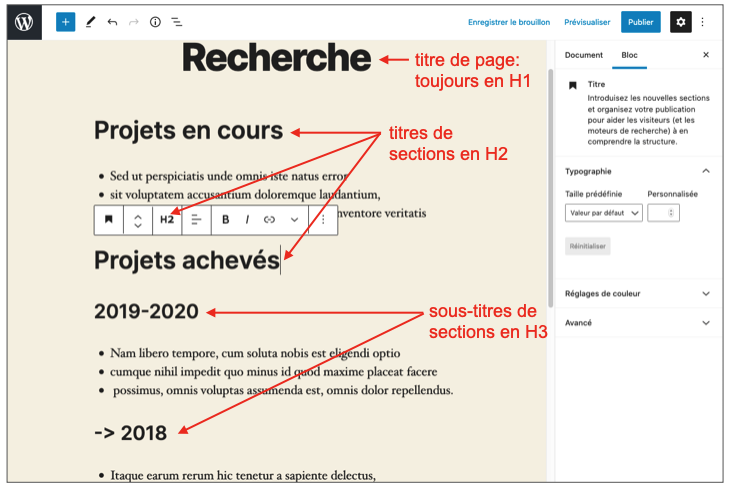
Structurer le texte
Si le texte est assez long, il est conseillé de le structurer avec des intertitres. Il existe 6 niveaux de titres en HTML, de H1 (le plus important, réservé au titre de page) à H6, le moins important. En général, on utilise couramment H2 et H3 pour subdiviser, rarement au-delà.
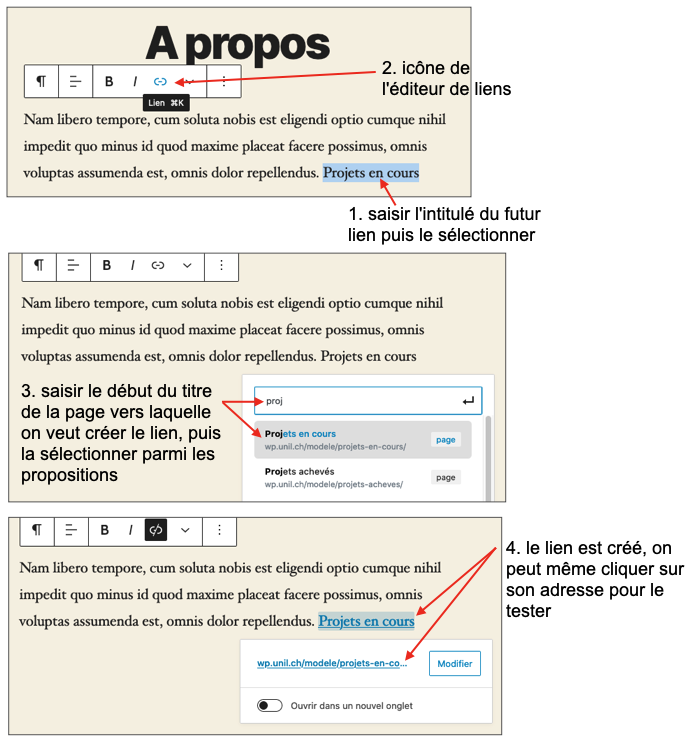
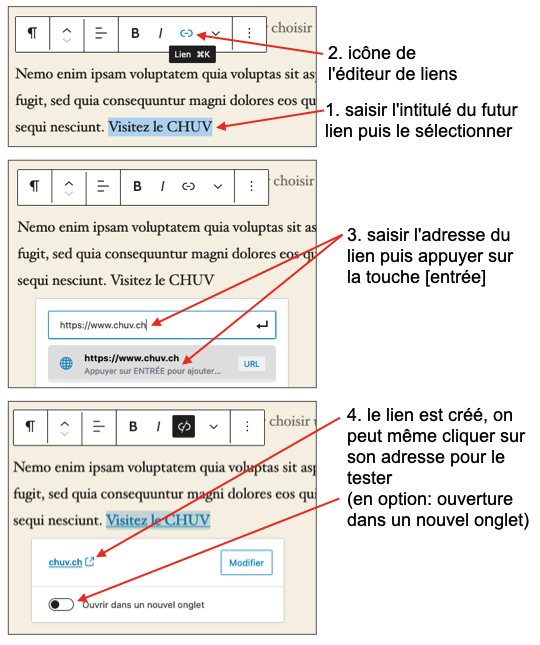
Insérer des liens
Pour créer un lien interne (=vers une autre page du même site):
Pour créer un lien externe (=vers un autre site):
Insérer des images et des documents PDF
Ce point est traité dans le document Débuter avec WordPress.
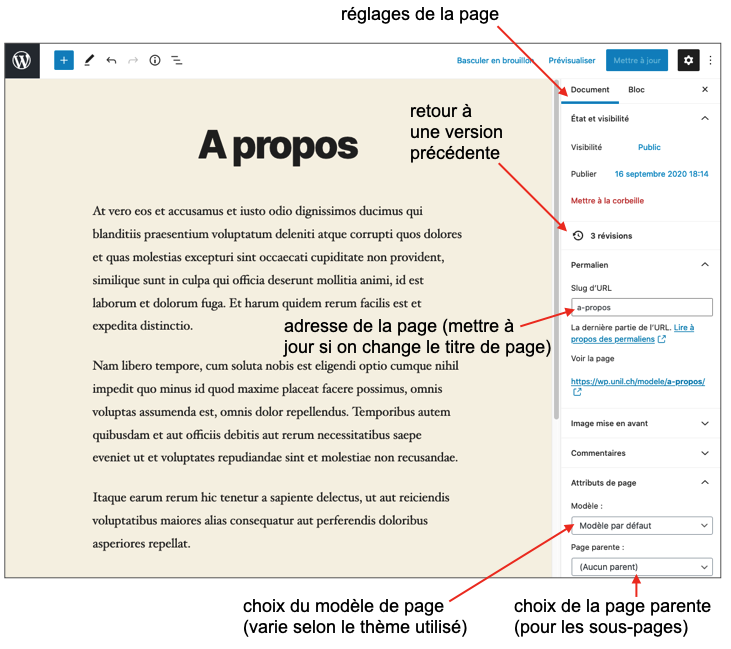
Modifier les propriétés de la page
Plusieurs propiétés concernant toute la page, et non pas un bloc en particuler, peuvent être paramétées.
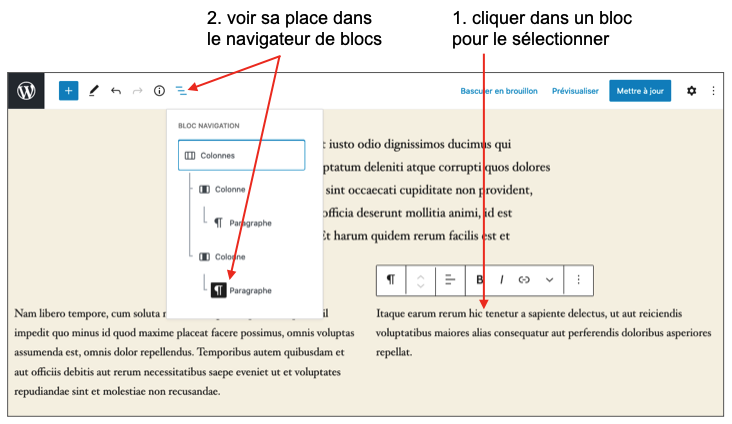
Naviguer dans la hiérachie des blocs
Dans les cas de blocs imbriqués, comme par exemple un bloc texte dans un bloc colonne, on peut en afficher la hiérarchie dans le navigateur de blocs.
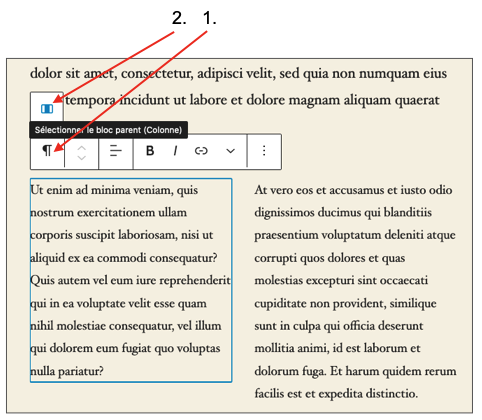
On peut également remonter d'un niveau dans la hiérarchie de blocs imbriqués en survolant le type d'un bloc pour faire apparaître un lien vers le bloc de niveau supérieur.
Groupes et blocs réutilisables
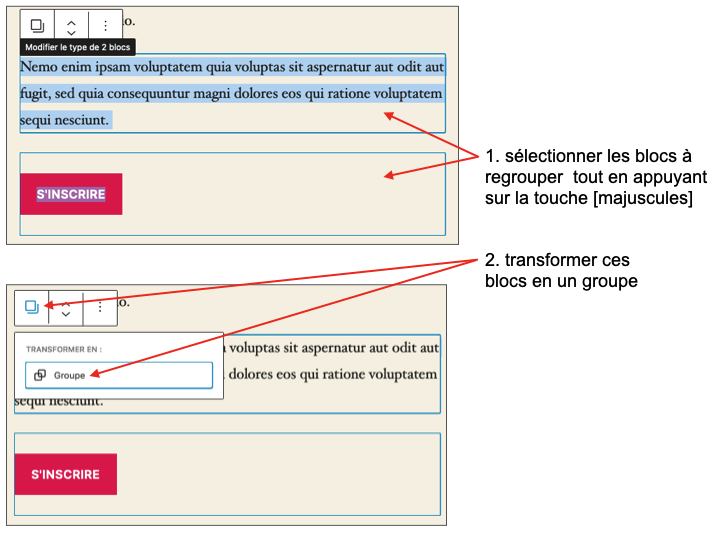
Si on souhaite gérer plusieurs blocs ensemble, afin de pouvoir par exemple leur attribuer une même couleur de fond, on peut les sélectionner pour en faire un groupe.
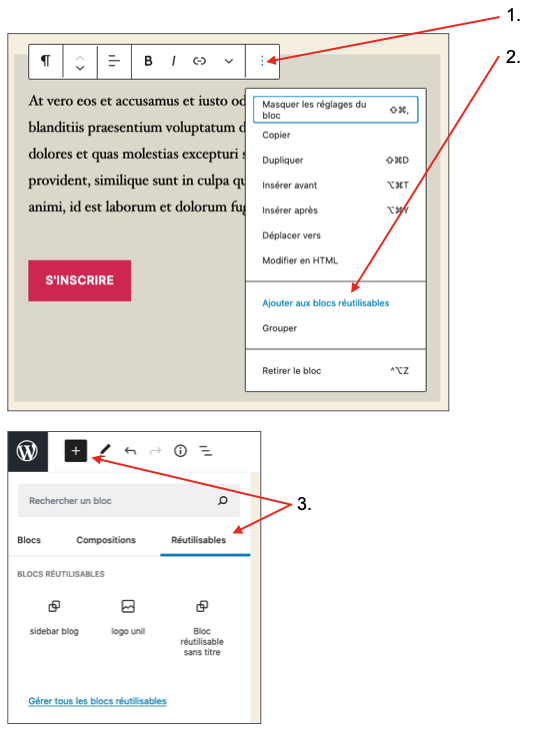
Si on souhaite ensuite faire apparaître ce groupe sur plusieurs pages, on peut le transformer en bloc réutilisable.
Nouvel éditeur et ancien éditeur
Pour les sites ouverts sur nos serveurs avant fin 2019: voir comment activer simultanément les 2 éditeurs (l'ancien et le nouveau).
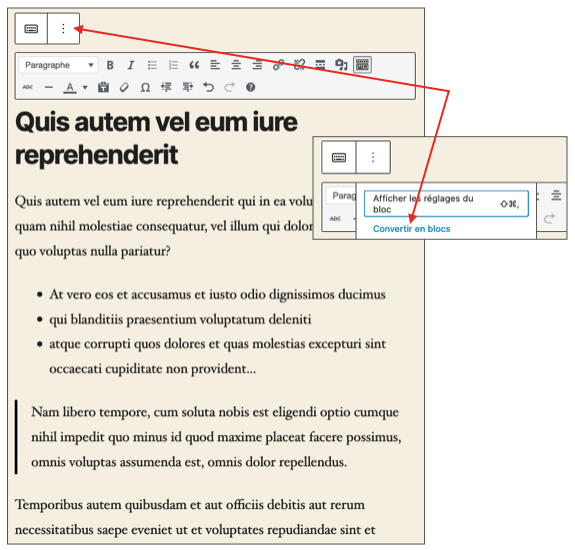
Si on édite avec le nouvel éditeur une page créée avec l'ancien éditeur, son contenu se trouve dans un bloc de type "classic editor". Il est possible de convertir ce contenu en blocs:
Liens utiles
Ressources utiles sur wordpress.org pour comprendre l'éditeur de blocs:
- WordPress Editor le fonctionnement de l'éditeurs de blocs
- Blocks la liste des blocs disponibles