Ligne graphique web UNIL pour les sites Jahia
- Ligne graphique web UNIL: structure des sites, modèles de pages, dimensions des images, etc.
- Couleurs, en-têtes et pieds de page
Voir aussi:
- Site exemple Jahia : liste des composants disponibles
- Site modèle Jahia : exemple de site fictif qui utilise ces composants
Page en construction
La ligne graphique pour les sites web Jahia UNIL précise la structure des sites, les modèles de pages, les dimensions des images, les en-têtes et pieds de page, etc.
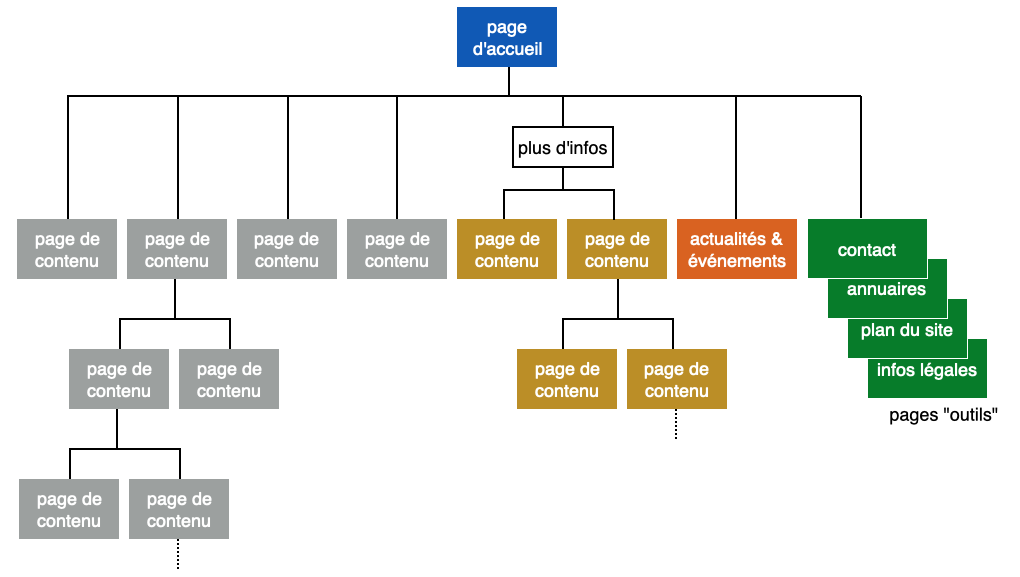
Structure des sites
Lors de l'ouveture d'un sites Jahia sur les serveurs du Ci, seules sont présentes les pages suivantes:
- page d'accueil
- page actualités et événements
- pages "outils"
Les pages de contenu sont créées par les webmasters du site.
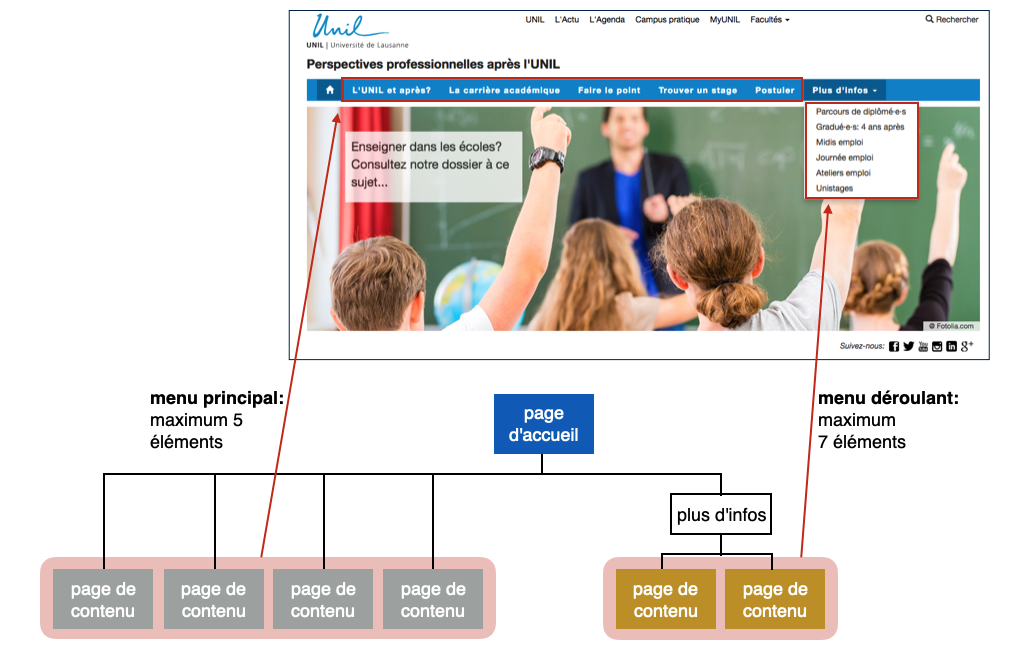
Fonctionnement du menu principal et navigation de premier niveau sur une page d'accueil:
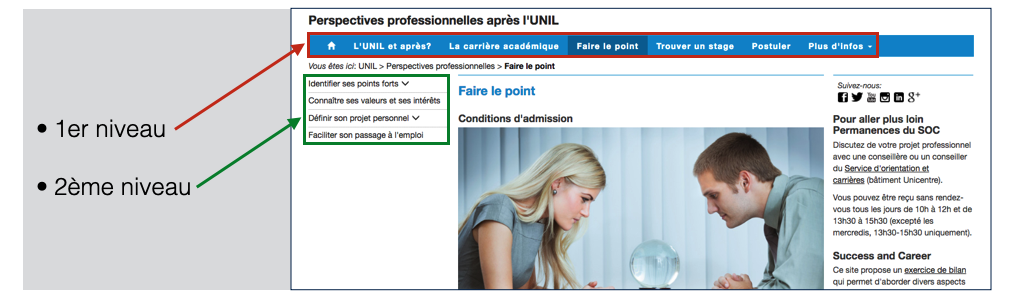
Fonctionnement de la navigation de premier et deuxième niveau sur une page de contenu:
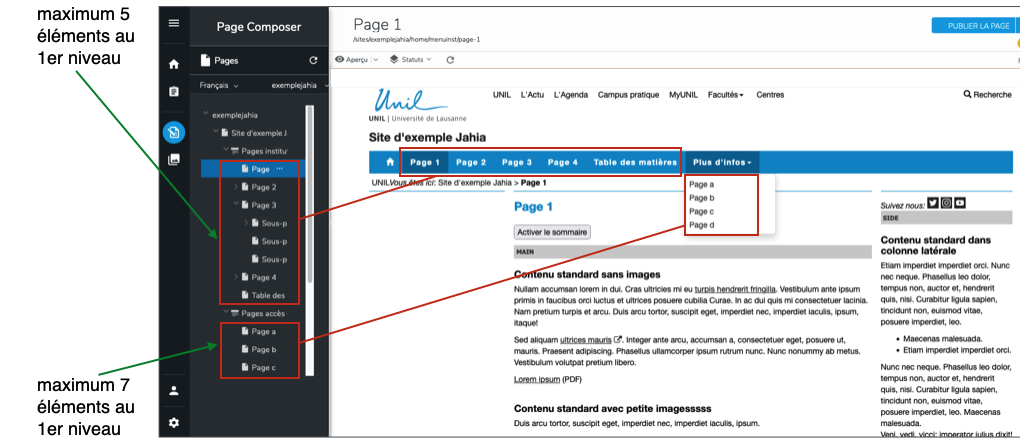
En édition, voici l'utilisation des conteneurs "pages institutionnelles" et "pages accès guidés" :
- toutes les pages de contenu doivent se trouver dans ces conteneurs "pages institutionnelles" ou "pages accès guidés"
- dans ces conteneurs, le nombre d'éléments de menu est limité au 1er niveau (5 élements pour "pages institutionnelles" et 7 pour "ages accès guidés")
- par contre il est possible de créer des sous-pages de 2ème, 3ème niveau et plus, sans limite de nombre (dans l'exemple ci-dessous, page 2, page 3 et page 4 ont des sous-pages)
Modèles de pages
2 modèles de pages sont disponibles pour la création des sites:
- page d'accueil (uniquement pour la page d'accueil du site)
- page de contenu (pour toutes les pages de contenu du site)
Voir l'introduction à Jahia pour pour plus de précisions.
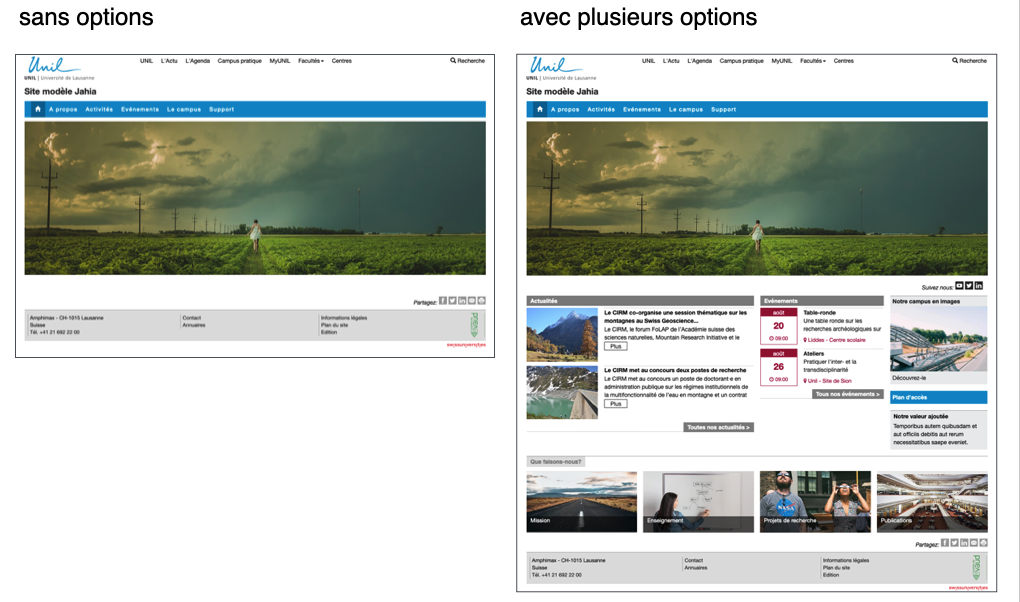
La présentation de la page d'accueil peut varier en fonction des options utilisées, comme illustré dans l'exemple ci-dessous.
Voir page d'accueil d'un site Jahia pour plus de précisions.
Pour les pages de contenu, voir pages de contenu d'un site Jahia.
Dimensions des images
...
En-têtes et pieds de page
...
[ Documentation Jahia: retour au sommaire ]