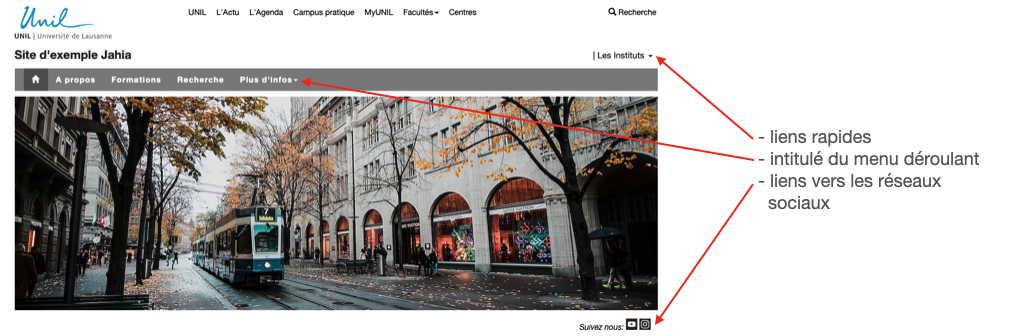
Page d'accueil d'un site Jahia
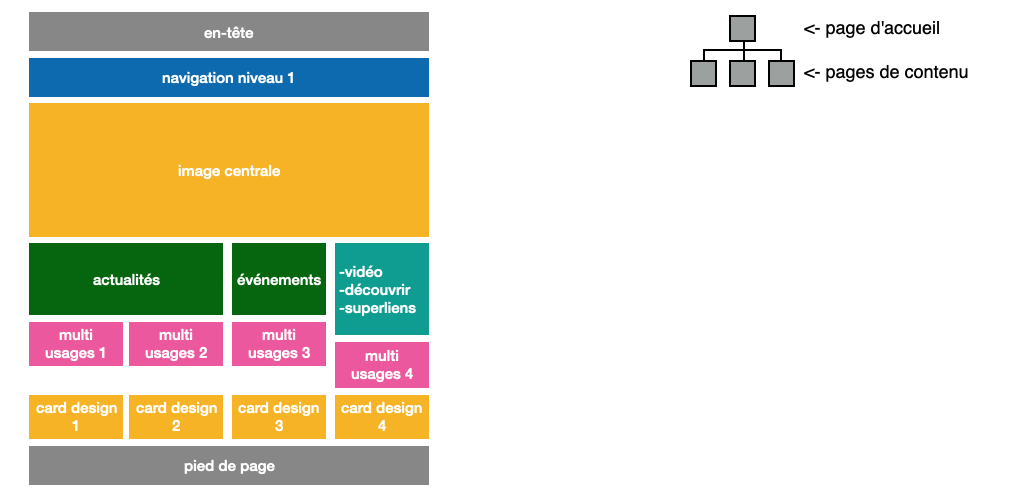
Modèle de page pour la page d'accueil
Ce modèle de page est disponible uniquement pour la page d'accueil du site
L'apparence de la page d'accueil peut varier selon l'activation (ou non) des diverses options proposées, voir ligne graphique web UNIL pour les sites Jahia pour un exemple illustré et les dimensions des images.
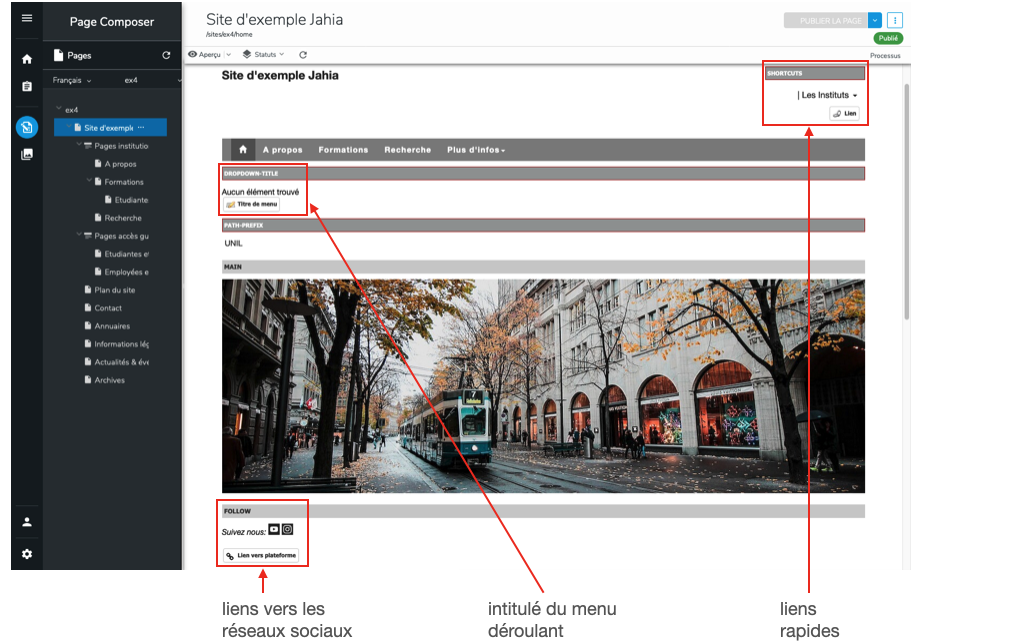
Options à régler en page d'accueil pour l'ensemble du site
Ces 3 options visibles sur l'ensemble des pages du site se règlent sur la page d'accueil.
Affichage optionnel des actualités et événements
Voir aussi les actualités/événements de MyUNIL.
Les possibilités d'affichage des événements et actualités sur la page d'accueil sont les suivantes:
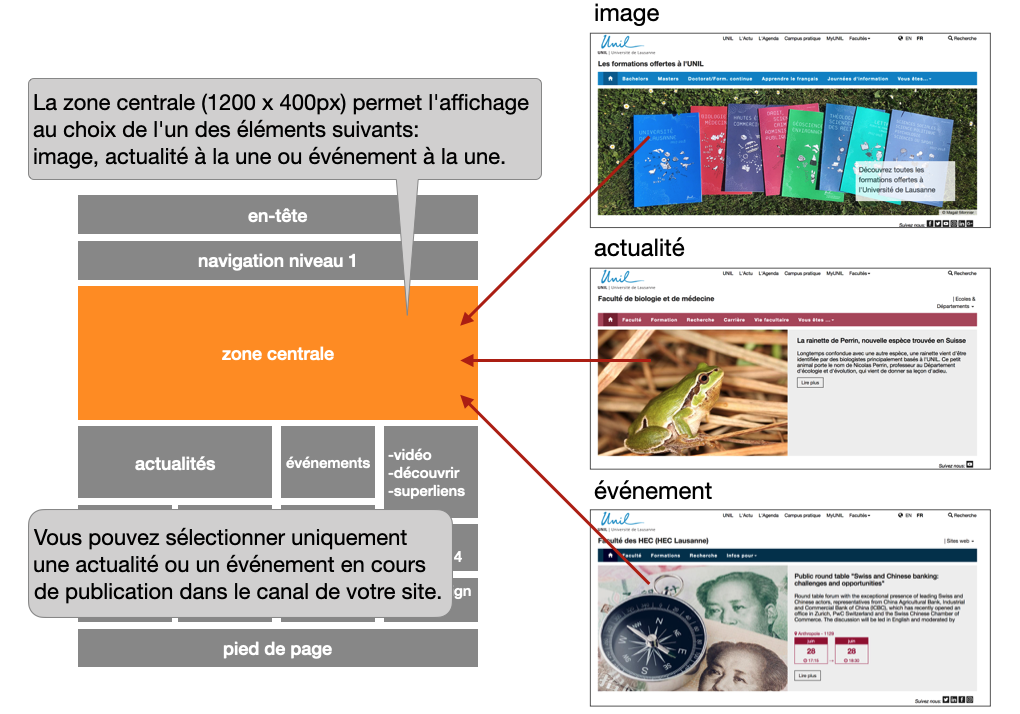
Dans la zone centrale
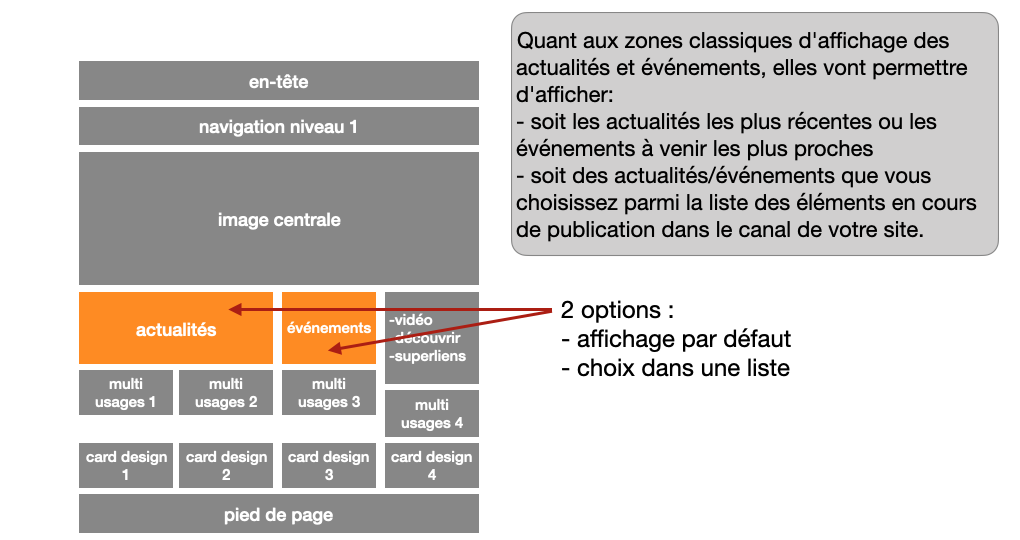
Dans la zone actualités / événements
Fonctionnement de ces options
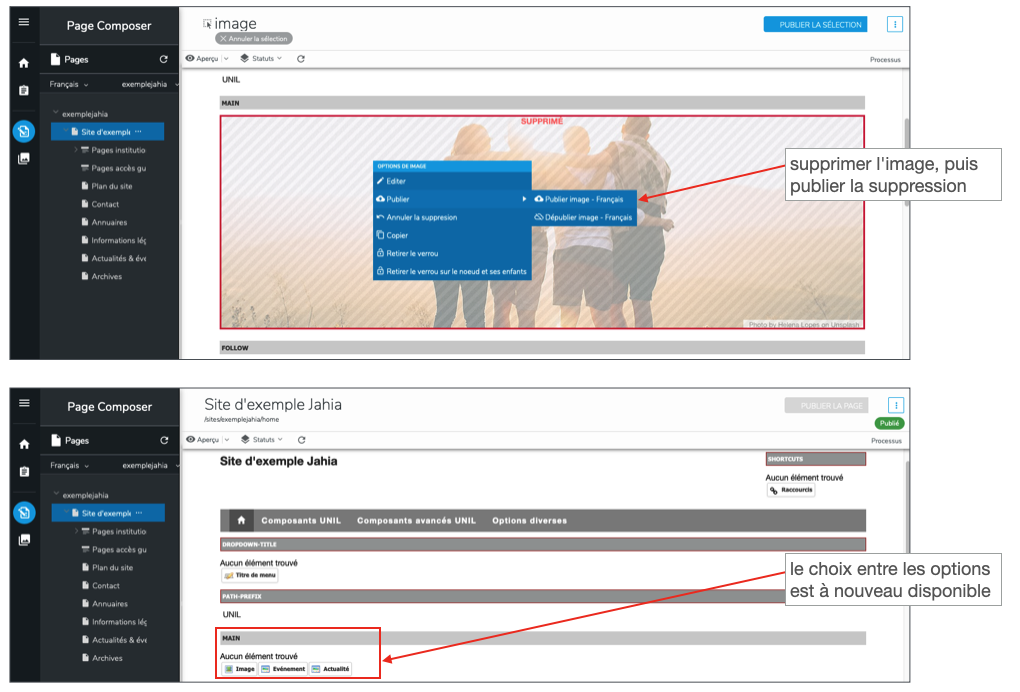
Pour la zone centrale comme pour la zone actualités/événements, pour passer d'une option à l'autre, il faut supprimer le contenu et publier la suppression pour retrouver ensuite le choix entre les différentes options.
Exemple avec la zone centrale:
si on veut passer de l'option "affichage d'une image" à l'option "affichage d'une actualité", on supprime l'image pour retrouver le choix entre les options
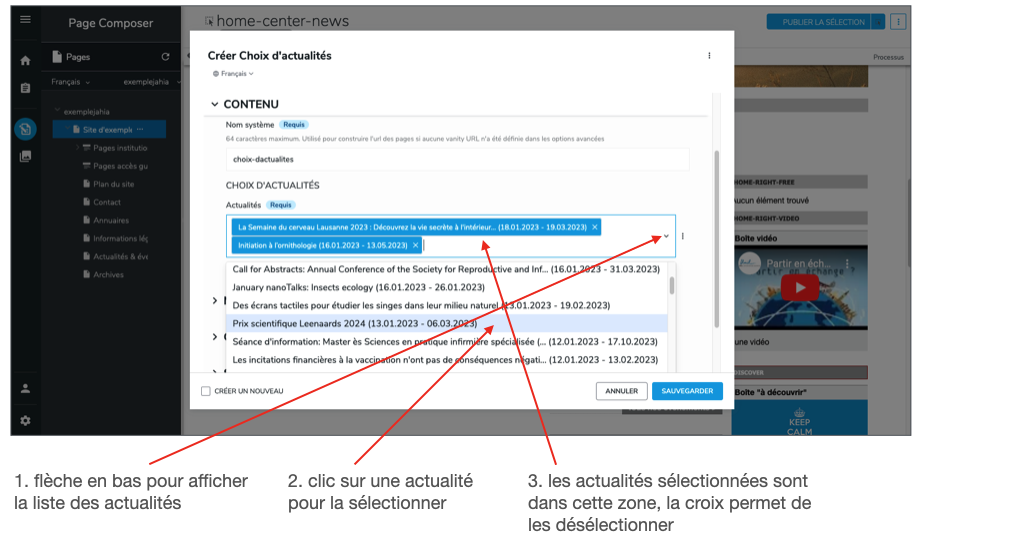
Exemple avec l'option "choix dans une liste" pour la zone des actualités:
Gestion des actualités ou événements dont la date de publication est expirée:
Parfois les actualités ou événements dont la date de publication est expirée disparaissent de la liste en mode édition, mais restent affichés sur la page d'accueil du site. Pour actualiser l'affichage en page d'accueil, il faut faire une modification à la liste (peu importe laquelle) et la publier à nouveau.
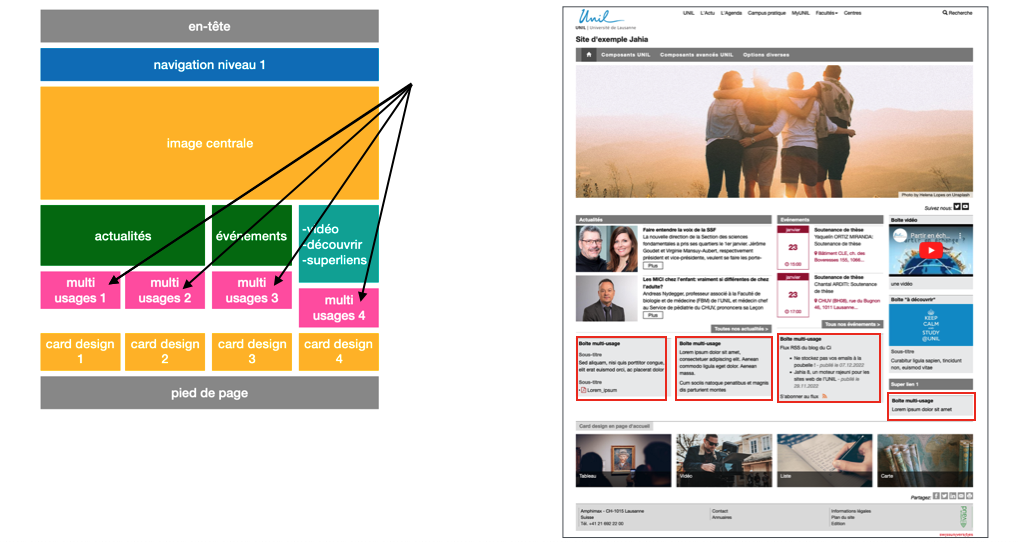
Boîtes multi-usages en page d'accueil
Ces boîtes:
- sont optionnelles
- peuvent se trouver dans n'importe quelle colonne de la page d'accueil
- peuvent être déplacées d'une colonne à l'autre par glisser-déposer
Une colonne peut contenir à choix:
- aucune boîte multi-usages
- une seule boîte multi-usages
- plusieurs boîtes multi-usages
exemple de boîtes multi-usages:
Les boîtes multi-usages peuvent accueillir les éléments de contenu suivants:
- sous-titre (=texte en gras), maximum 48 caractères
- texte sans mise en forme, maximum 255 caractères (mais on peut en ajouter plusieurs pour un texte plus long)
- liens vers une page du site ou un site externe
- flux RSS/Atom pour afficher des actualités d’un autre site
- document à télécharger, par exemple un PDF
Une même boîte peut contenir plusieurs éléments de contenu, même de types différents (par ex. texte sans mise en forme et liens).
[ Documentation Jahia: retour au sommaire ]