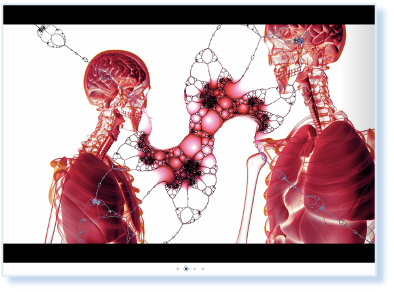
Image Juxtaposition
UnCe type de contenu vous permet de créercomparer desdeux "sliders"images d'image réactifs avec un mode plein écran d'unede manière conviviale.interactive, horizontalement ou verticalement.
Étape 1 : Création de l’activité H5P
Avant tout chose, rendez-vous sur la plate-forme Moodle de l'Unil.
Une fois connecté·e à votre compte Moodle, rendez-vous dans votre tableau de bord et sélectionnez le cours pour lequel vous désirez créer un contenu ImageSlider.Image Juxtaposition.
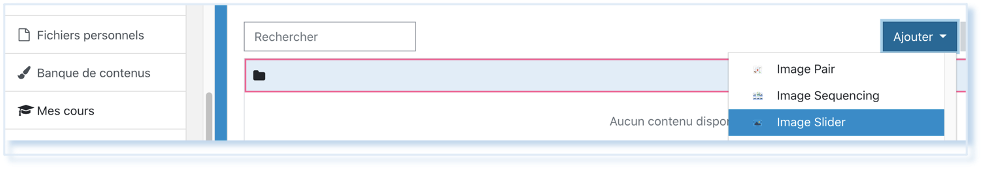
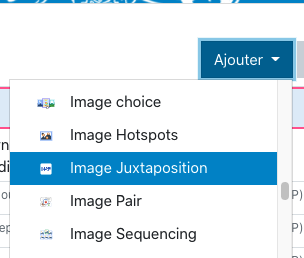
Dans la barre latérale gauche,
1. Cliquez sur le menu « Banque de contenus »
2. Puis sur « Ajouter »
3. Et sélectionner le contenu « ImageSliderImage Juxtaposition »
Étape 2 : Création de mon activitécontenu CollageImage H5PJuxtaposition
Dans le formulaire qui s’affiche,
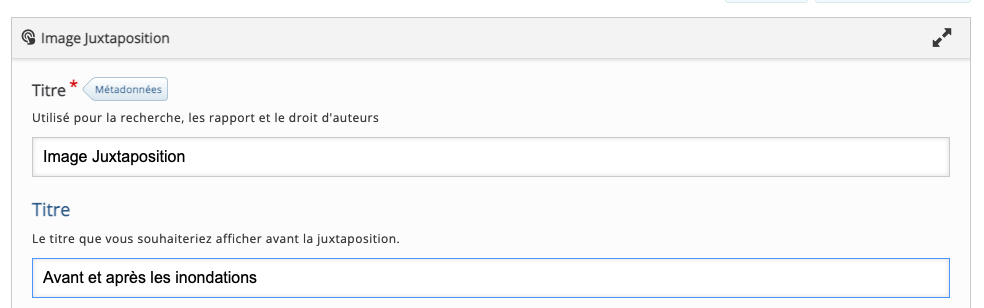
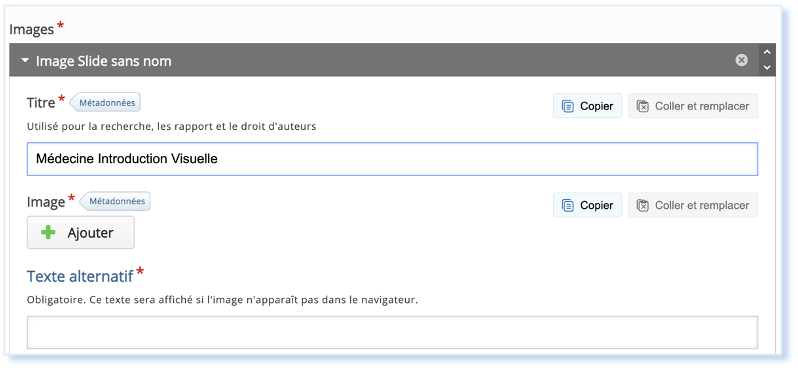
1. Nommez votre activité
CeLe nomTitre* n'apparaîtra pas dans votre cours, même une fois l'activité ou le contenu intégré. Il s'agit du nom qui s’affichera dans votre banque de contenus. Vous pourrez ainsi facilement le retrouver.
Le Titre serait affiché en haut de votre contenu, lors de la visualisation par les étudiant·e·s.
2. Donner un titre à votre série d’images
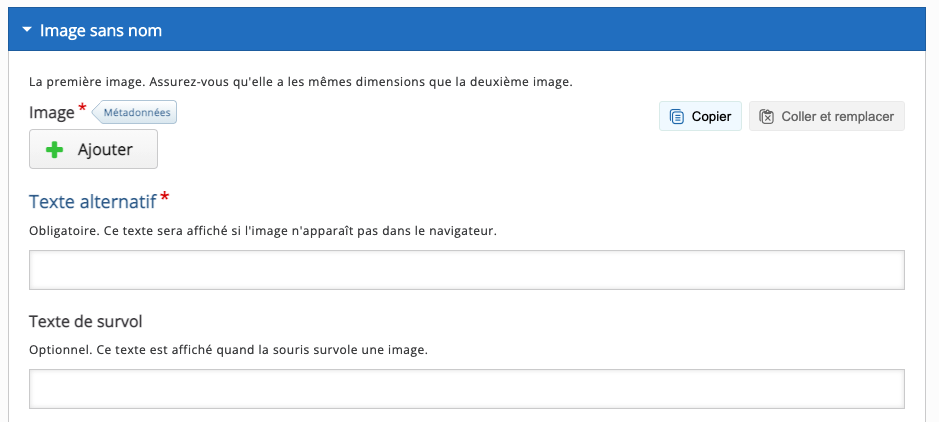
3. Ajouter votre première image
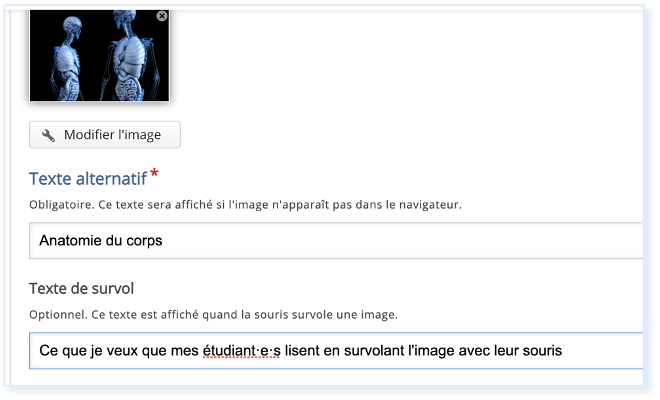
4. Noter le texte alternatif correspondant à votre image. Ce texte apparaitra dans le cas d'un problème d'affichage de l'image. Vous pouvez ainsi donner des indications à vos étudiant·e·s sur le contenu visuel qui ne s'affiche pas.
5. Notez le texte que vous désirez apparaître lorsque que l’on survole l’image. Ce texte apparaît lorsque l'étudiant·e survole avec sa souris l'image. Il peut s'agir de compléments d'information, de légendes, références, etc.
6. Ajouter une nouvelle image / photo en cliquant sur le bouton "+ Ajouter"
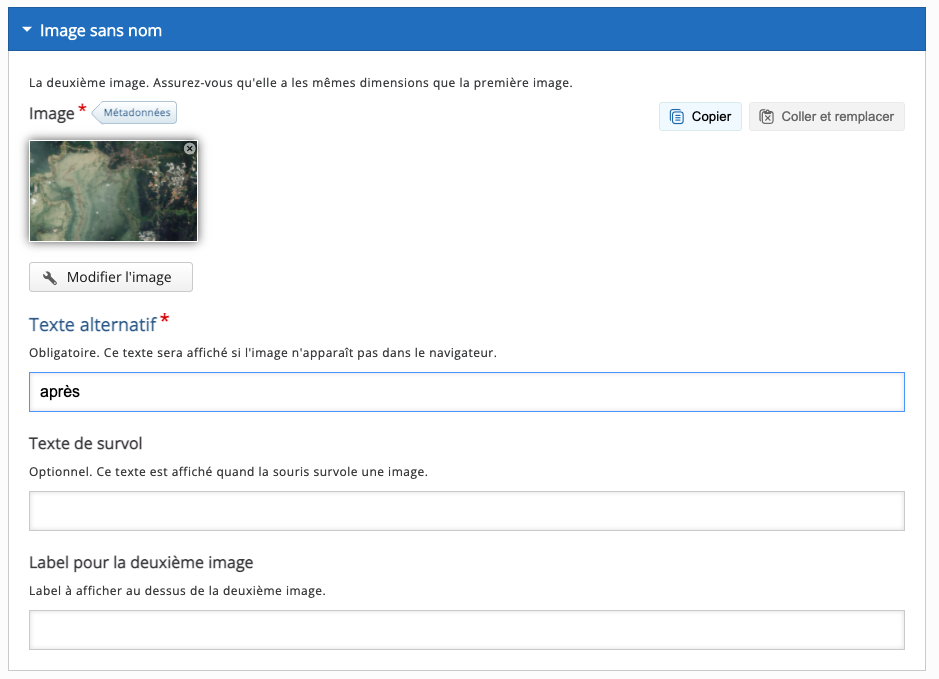
3. Ajouter un texte alternatif obligatoire et un texte de survol, facultatif. Par exemple, pour donner des informations complémentaires.
4. Renouvelez cette opération pour votre seconde image
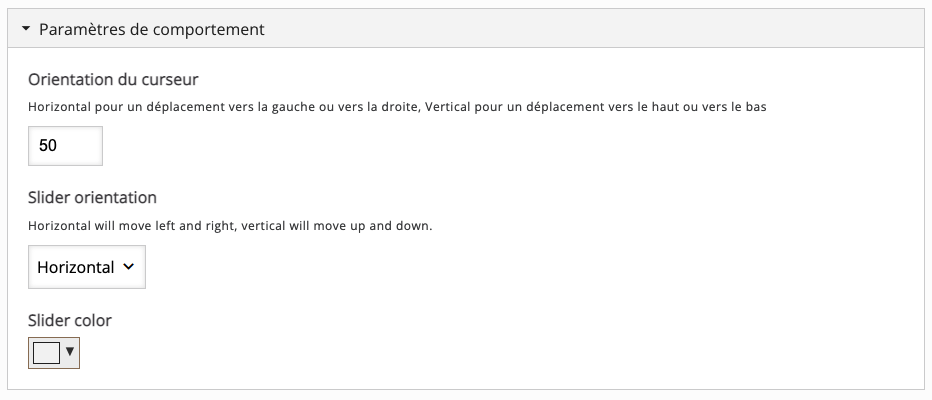
5. Définissez les paramètres de comportement.
Par exemple, si vous souhaitez que la juxtaposition soit horizontale ou verticale.
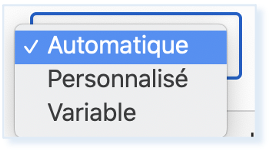
7. Paramétrez l’affichage de vos images dans ![]()
Vous avez trois options d'affichage possible :
"Automatique" pour un ratio d'affichage déterminé par celui des images de l'album nécessitant la plus grande hauteur d'affichage"Personnalisé" pour fixer un ratio de votre choix pour tout l'album"Variable" pour un ratio qui s'adaptera à celui de chaque image de l'album
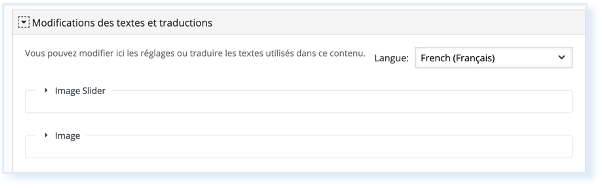
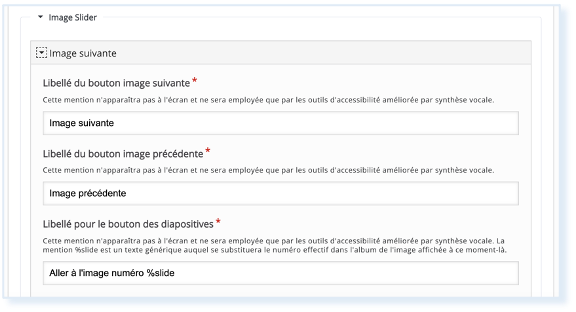
8. Modifier les indications de navigation et la langue
En sélectionnant votre langue (e.g French (Français)), des libellés sont automatiquement générés.
Pour les modifier, il vous suffit de cliquer dans l'espace du texte et d'écrire les indications de navigation que vous voulez voir apparaitre dans votre slider.
9. Inscrivez une légende à votre image
10.6. Enregistrez votre ImageSlider en cliquant sur ![]() pour visualiser votre contenu interactif.
pour visualiser votre contenu interactif.
Vous retrouverez facilement votre ImageSliderImage Juxtaposition dans votre Banque de contenus et pourrez le modifier, à tout moment.
Mode plein écran
Lors du visuonnage de l’activité, l’étudiant·e peut afficher en plein écran en cliquant sur l’icône ![]()
en haut à droite de la fenêtre.
Étape 3 : Intégrez votre activité Image Slider à votre cours Moodle
Pour cela suivez la procédure >ici<