Composants Jahia > Teasers > Teasers avec icône
Le composant Teaser avec icône vous permet de créer une liste de liens rapides, chacun accompagné d’une icône reconnaissable. Ce type de teaser est particulièrement adapté pour orienter l’utilisateur vers des pages pratiques, des rubriques spécifiques ou des actions fréquentes. Il facilite la navigation grâce à un affichage visuel simplifié et structuré.
Bonnes pratiques
Le titre des teasers doit être suffisamment explicite pour que les personnes sachent à quoi s’attendre en cliquant dessus. Il est idéal d'avoir un nombre de caractères proche entre les titres des teasers d'un même groupe. L’important est de rester régulier et succinct. Le nombre de caractères pour le titre est limité à 60 caractères maximum, espaces compris.
Cas d'utilisation
Ce composant est notamment utilisé sur les landing pages pour diriger vers leurs sous-pages. Les teasers sont regroupés dans le composant. Chaque composant peut avoir un titre de composant et un texte d’accompagnement optionnels permettant d’annoncer les teasers. Ce texte peut avoir un lien à gauche redirigeant vers une page traitant du thème général regroupant les teasers. Un composant peut contenit autant de page teasers que nécessaire. Suivant le résultat désiré, il est donc possible de créer plusieurs types d'agencement de sections.
Types d’agencement de sections
Afin de créer les différents types de section, la largeur d'un composant est schématisée en %. Ce pourcentage de largeur ne comprend pas les espacements autour des page teasers.
- Type A : 1 page teaser x 100% de la largeur disponible
- Type B : 2 page teasers x 50% de la largeur disponible
- Type C : 3 page teasers x 33% de la largeur disponible
- Type D : 4 page teasers x 25% de la largeur disponible
- Type E : 5 page teasers x 20% de la largeur disponible, il s’agit du maximum disponible pour une ligne sur desktop
Variantes du composant
Il existe plusieurs variantes de ce composant :
- Lorsqu’il y a 1 à 3 teasers sur la largeur (Type A, B et C), utiliser la variante Page teaser (grand titre avec texte explicatif)
- Lorsqu'il y a 4 à 5 teasers (Types D et E), utiliser les variantes Petits page teaser ( avec texte explicatif)
- Pour tous les types de répartition des teasers sur une ligne, utiliser la variante Très petits page teasers selon si un texte explicatif est nécessaire ou non. Cette variante est utilisée notamment dans la page qui décrit une formation (bachelor ou master) quand il est souhaité de valoriser des liens dans le corps de la page, mais que ceux-ci ne nécessite pas de texte explicatif particulier.
Icônes supplémentaires dans le composant Jahia "Teaser avec icône" ?
Si vous utilisez le composant Jahia "Teasers avec icône", il se peut parfois que vous ne trouviez pas d'icône adaptée au concept que vous voulez illustrer parmi celles qui sont à disposition dans l'interface de ce composant dans Jahia.
Ces icônes proviennent toutes de la collection Flex Duo par Streamline. Nous avons souscrit une licence qui nous permet d'utiliser un certain nombre de ces icônes dans nos composants web institutionnels. Si vous trouvez dans cette collection des icônes non encore disponibles dans notre composant et que vous souhaitez utiliser dans le cadre de votre site web ou rubrique web Jahia à travers le composant "Teaser avec icône", vous pouvez nous en faire la demande au moyen d'un formulaire.
Nous évaluerons si ces demandes d'ajout sont intégrables dans notre charte graphique, et si oui nous ajouterons ces icônes dans le composant. Les demandes d'ajout sont examinées par l'équipe web 3x par an, une réponse vous sera donnée dans tous les cas.
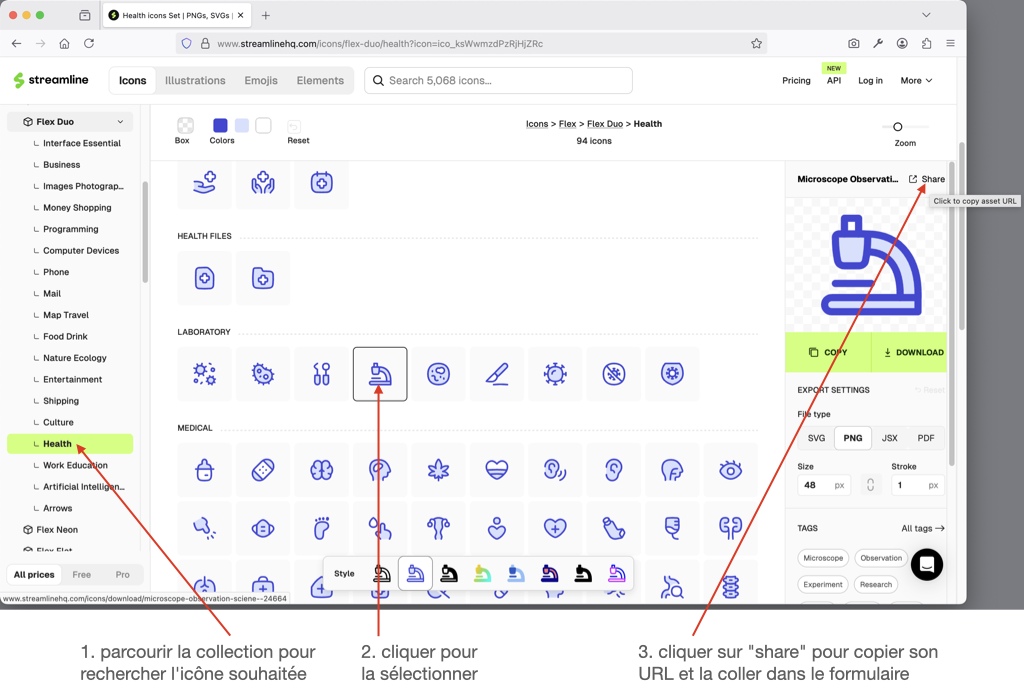
Voici comment référencer les icônes souhaitées dans ce formulaire :
Vidéo extraite de la formation de mise à niveau Jahia
[ Documentation Jahia: retour au sommaire ]