Composants Jahia > Teasers > Teasers avec texte
Le composant Teaser avec texte vous permet de rediriger vers d'autres pages. Il peut s'agir de pages enfants, d'autres pages du site, voire de pages de sites externes. Ce composant permet donc de créer une liste de liens visuellement reconnaissables. Chaque teaser combine un titre, un court descriptif et un lien, et peut être présenté sous différentes répartitions pour s’adapter au contenu de votre page. C’est un excellent outil pour créer des accès rapides et lisibles vers des pages de référence ou des contenus complémentaires.
Bonnes pratiques
Le titre des teasers doit être suffisamment explicite pour que les personnes sachent à quoi s’attendre en cliquant dessus. Il est idéal d'avoir un nombre de caractères proche entre les titres des page teasers d'un même groupe. L’important est de rester régulier et succinct. Le nombre de caractères pour le titre est limité à 60 caractères maximum, espaces compris.
Cas d'utilisation
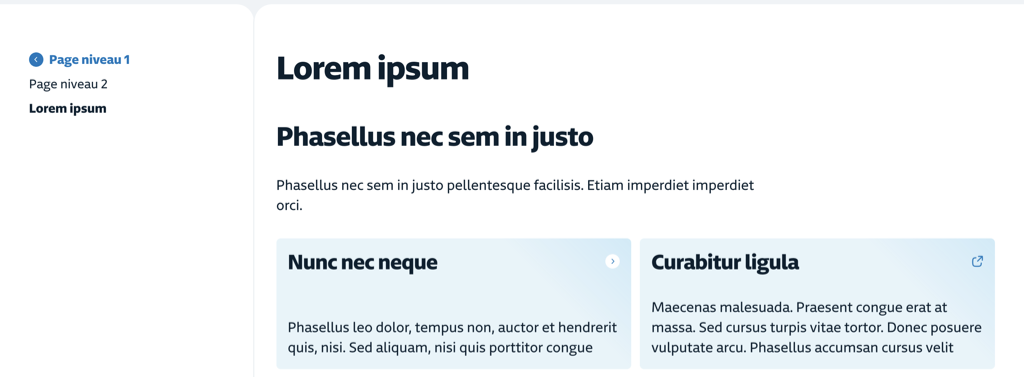
Ce composant est notamment utilisé sur les landing pages pour diriger vers leurs sous-pages. Il peut avoir un titre de composant et un texte d’accompagnement permettant d’annoncer les teasers. Ce texte peut avoir un lien à gauche redirigeant vers une page traitant du thème général regroupant les page teasers. Le composant peut contenir autant de teasers que nécessaire. Suivant le résultat désiré, il est donc possible de créer plusieurs types d'agencement de sections.
Types d’agencement de sections
Afin de créer les différents types de section, la largeur d'un composant est schématisée en %. Ce pourcentage de largeur ne comprend pas les espacements autour des page teasers.
- Type A : 1 page teaser x 100% de la largeur disponible
- Type B : 2 page teasers x 50% de la largeur disponible
- Type C : 3 page teasers x 33% de la largeur disponible
- Type D : 4 page teasers x 25% de la largeur disponible
- Type E : 5 page teasers x 20% de la largeur disponible, il s’agit du maximum disponible pour une ligne sur desktop
Variantes du composant
Il existe plusieurs variantes de ce composant :
- Lorsqu’il y a 1 à 3 teasers sur la largeur (Type A, B et C), utiliser la variante Page teaser (grand titre avec texte explicatif)
- Lorsqu'il y a 4 à 5 teasers (Types D et E), utiliser les variantes Petits page teaser ( avec texte explicatif)
- Pour tous les types de répartition des teasers sur une ligne, utiliser la variante Très petits page teasers selon si un texte explicatif est nécessaire ou non. Cette variante est utilisée notamment dans la page qui décrit une formation (bachelor ou master) quand il est souhaité de valoriser des liens dans le corps de la page, mais que ceux-ci ne nécessite pas de texte explicatif particulier.
Teaser avec un lien externe
A utiliser lorsque le lien pointe vers une page externe au site actuel.
Vidéo extraite de la formation de mise à niveau Jahia
[ Documentation Jahia: retour au sommaire ]