Comment éviter les soucis d'affichage lié au filtre multilingue ?
Comment activer le filtre multilingue ? Comment mettre en place le filtre multilingue dans une zone de texte ?
Comment éviter les soucis d'affichage lié au filtre multilingue ?
La grande majorité du temps, l'utilisation du filtre multilingue et l'insertion de balises {mlang} dans vos textes ne cause pas de soucis.
Il peut arriver toutefois que les balises {mlang} s'insèrent d'une mauvaise manière dans le code HTML de votre zone de texte.
Le code HTML est le langage informatique utilisé pour créer et afficher des pages internet. C'est un des langages qui définit comment les textes et médias sont affichés sur votre ordinateur.
Si cela vous arrive ou pour prévenir d'éventuel soucis d'affichage du texte traduit ou de la page entière, vous pouvez placer vos balises {mlang} en dehors des balises HTML.
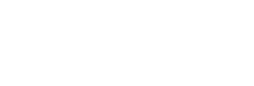
Pour cela, commencez par activer l'affichage du code HTML dans votre zone de texte en cliquant sur le bouton "</>".
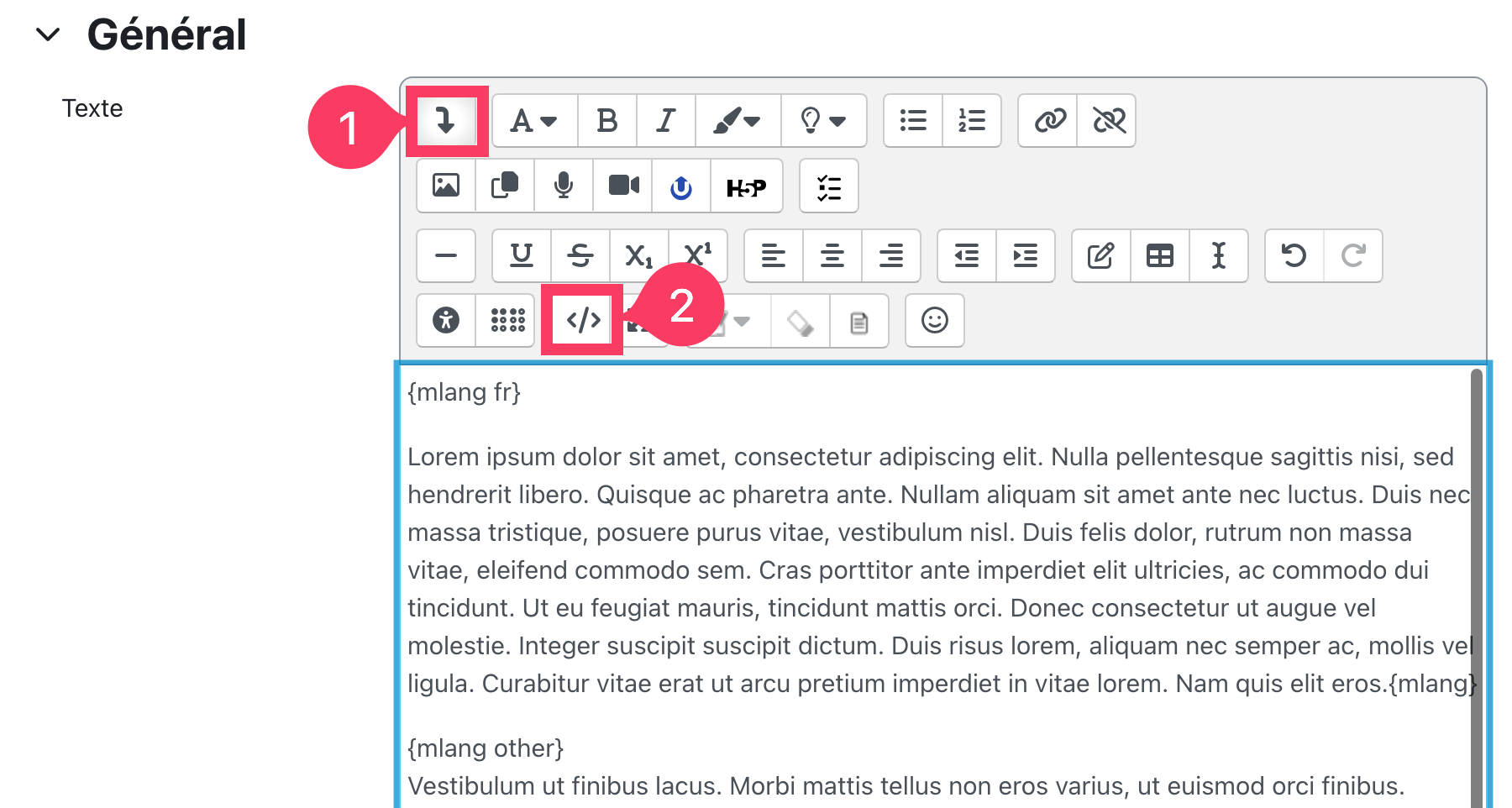
Puis, repérez toutes vos balises {mlang} (en surligné violet dans l'image ci-dessous), elles sont probablement entourées de balises <p> </p>, <div> </div> ou collées à votre texte dans une de ces balises (en vert dans l'image ci-dessous).
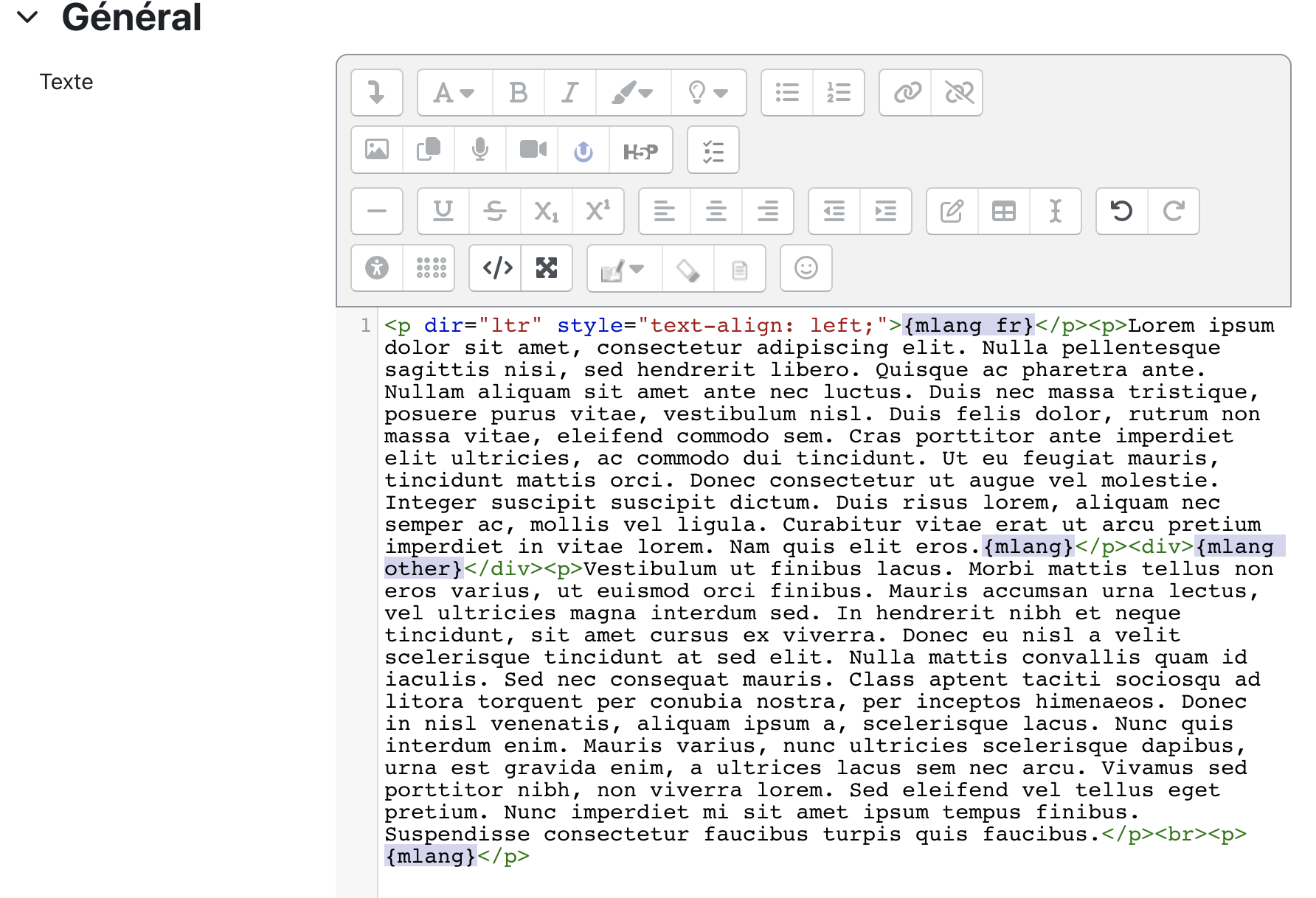
Retirez/sortez vos balises {mlang} (en surligné violet ci-dessous) de ces balises HTML. Cela signifie de mettre les {mlang} avant un <p> ou <div> ou après un </p> </div>.
Enregistrez et vérifiez l'affichage de votre texte. Tout la page doit désormais s'afficher normalement.